您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
繼上篇文章中介紹了Jmeter cookie manager的兩種常用使用情況:
jmeter視頻:https://edu.51cto.com/course/14305.html
同一線程組和不同線程組間傳遞cookie;
前些天在工作中又遇到了cookie的跨域使用問題,調試了好久才調好,查了很多資料,從cookie的實現原理到SSO單點登錄到SSO實現方式,再到session、token,到OAuth認證.....
原本想綜合起來寫一篇詳細的文章,講一下這一塊知識整個的來龍去脈,但是修改了好幾次發現暫時還不能描述清楚每一個細節,所以糾結了好久、修修改改還是沒完成。
反思了一下,是我太貪多了,太追求完美了,想把大量的知識點在一篇文章中講完,但是自己還沒有儲備足夠多的知識量,即使能長篇大幅的寫出來,相信大家也不愿意看一篇臭長臭長的文章的,所以凡事要慢慢來,一步一個腳印,循序漸進。
所以,今天先從最初遇到的問題說起,后面再逐步完善和擴展。
一、cookie跨域問題背景
問題是這樣的,在上一篇文章中提到了跨線程組傳遞cookie,實現方法是:
調用JMeterUtils類中setProperty和getProperty方法,
在生成cookie的線程組中把cookie保存在全局變量中,
然后在需要使用cookie的另一個線程組中取出全局變量的值,
從而實現了cookie的跨線程組傳遞。
但是
跨線程組就是跨域嗎?
到底什么是跨域傳遞呢?
怎么實現cookie的跨域傳遞呢?
其實實現方法跟上一篇是類似的,只是有些細節涉及到很多方面,非常容易踩坑.....
二、cookie機制
首先,我們要深入了解一下cookie機制。
Cookie機制主要是為了彌補HTTP(1.0)協議無狀態特點的不足。
1、HTTP協議特點
目前絕大部分的Web應用都是基于HTTP(超文本傳輸協議),它的特點是簡單快速、使用靈活、無連接、無狀態。
其中無狀態是指http協議對于事務處理沒有記憶能力,在數據交換完畢后,服務器端和客戶端的鏈接就會關閉,每次交換數據都需要建立新的鏈接。
這意味著如果后續處理需要前面的信息,則它必須重傳,這樣可能導致每次連接傳送的數據量增大,但是在服務器不需要先前信息的情況下它的應答就較快。
但是在很多情況下我們希望用到前面請求的數據,比如你登錄郵箱,登錄一個頁面,我們經常會在此時設置30天內記住我,或者自動登錄選項,那么這種情況下是怎么記錄信息的呢?
就是用cookie來保存!
Cookie是由HTTP服務器設置的,保存在瀏覽器中,是在客戶端保持狀態的方案。
2、Cookie的分類
cookie分為會話cookie和持久cookie;
會話cookie:是指在不設定它的生命周期expires時的狀態。
瀏覽器從開啟到關閉就是一次會話,當關閉瀏覽器時,會話cookie就會跟隨瀏覽器而銷毀(當關閉一個頁面時,不影響會話cookie的銷毀)。會話cookie就像我們沒有辦理會員卡去購物,是一次單一的買賣過程,離開之后,信息則銷毀。
持久cookie:則是設定了它的生命周期expires,此時,cookie像商品一樣,有個保質期,關閉瀏覽器之后,它不會銷毀,直到設定的過期時間。
對于持久cookie,可以在同一個瀏覽器中傳遞數據,比如,你在打開一個淘寶頁面登陸后,再點開一個商品頁面,還是登錄狀態,即便你關閉了瀏覽器,再次開啟瀏覽器,依然會是登錄狀態。這就是因為cookie自動將數據傳送到服務器端,再反饋回來的結果。持久cookie就像是我們辦理了一張會員卡,即便離開,信息一直保留,直到時間到期,信息銷毀。
3、Cookie的安全性
Cookie中的數據通常會包含用戶的隱私數據,所以為了保證數據的保密性,通常需要對cookie內容進行加密。
加密方式一般使用對稱加密(單密鑰,如DES)或非對稱加密(一對密鑰,如RSA),而且密鑰需要保存在服務器端一個安全的地方。
4、Cookie的屬性
Cookie是由名稱、內容、作用路徑Path、作用域Domain、協議、過期時間expires、secure(表示安全級別)、HttpOnly等屬性組成。
它一般是在web服務器的響應頭中進行設置,類似如下所示:

服務器把cookie返回給客戶端后,通常以字符串的形式保存在瀏覽器中。
交互過程如下圖所示:
當瀏覽器訪問頁面1時,web服務器設置了一個cookie,并將這個cookie和頁面1一起返回給瀏覽器,瀏覽器接到cookie之后,就會保存起來,在它訪問頁面2的時候會把這個cookie也帶上,Web服務器接到請求時也能讀出cookie的值,根據cookie值的內容就可以判斷和恢復一些用戶的信息狀態。
5、Cookie的作用域(domain)
1)、Cookie的domain屬性未設置時,默認情況下為當前請求的域名
2)、Cookie作用域為父級域名時,所有子級域名都可以得到該cookie
比如:現在有兩個域名--web1.test.com,web2.test.com,它們有共同父域test.com,如果cookie的domain屬性設置為test.com,那么,web1.test.com和web2.test.com都可以訪問該cookie。
這時有些朋友可能會想到那我把cookie作用域設置到頂級域名(.com、.net)上,是不是用該頂級域名的網站就都能獲取該cookie了?
哈哈,這樣設置的cookie,瀏覽器是不存儲的,無效的~
3)、cookie不能跨二級域名訪問
比如說:如果cookie的domain屬性設置為web1.test.com,那么web2.test.com就不能訪問該cookie.
所以cookie是不能直接跨域名訪問的!!
三、cookie跨域傳遞的具體實現
既然cookie不能直接跨域名訪問,
那為什么前面還說要實現cookie跨域名訪問呢?
其實我們經常聽說到的cookie跨域名訪問都不是直接訪問的,都需要經過中間處理的。
比如把web1的cookie保存下來,再在web2中取出來使用;
再比如讓web1.com和web2.com兩個不同的域名使用共同的認證系統,把公共的cookie信息保存在同一認證系統中,目前淘寶(www.taobao.com)和天貓(www.tmall.com)就是使用的這種方式;
再比如......
那么在jmeter中到底如何實現cookie跨域訪問呢?
總體思路是使用剛才所說的第一種方法:“把web1的cookie保存下來,再在web2中取出來使用”。
四、業務場景:
登錄后進行查詢用戶信息,
需要在登錄線程組中獲取cookie并保存,
然后在查詢用戶信息線程組中取出cookie并攜帶cookie發送請求。
實現步驟:
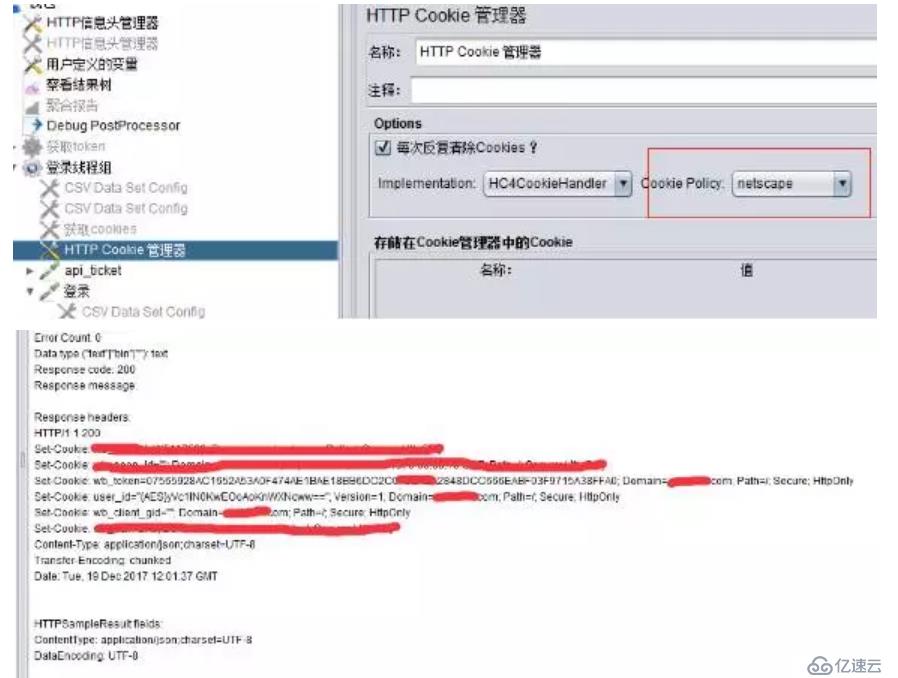
1、在登錄線程組中添加一個cookie manager,使jmeter自動保存cookie信息;
然后執行腳本,并在結果樹中查看登錄請求的response headers中的cookies,此處我只以其中一個名稱為token的cookie為例來講。

注意:此處生成的cookie的domain是xxxx.com,那么后面是否要設置成一樣的domain呢?先往下看.....
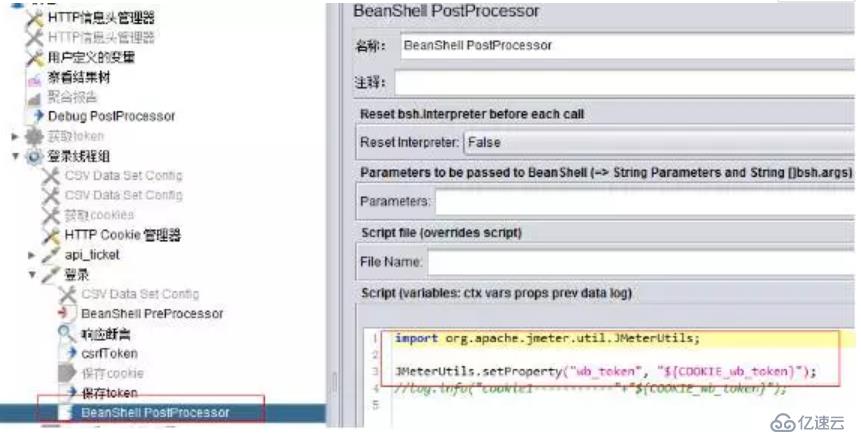
2、在登錄線程組中添加一個beanshell后置處理器,在其中添加如下腳本:
setProperty(proname,provalue):
該方法是把某個字符串保存在全局變量中(全局變量的作用域是整個測試計劃),其中第一個參數是全局變量的名字,第二個參數是全局變量的值。
當有多個cookie值時,寫多行setProperty方法即可,此處僅以一個cookie為例。
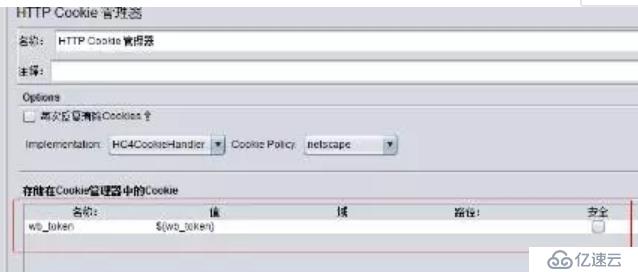
3、在另一個需要使用cookie的線程組中添加一個cookie manager和一個beanshell前置處理器,并分別進行如下設置:
getProperty(“proname”):
該方法是獲取指定名稱的全局變量的值,其中的參數是全局變量的名稱;
vars.put(“proname”,”provalue”):
該方法是把指定字符串存入局部變量中(作用域是當前線程組),第一個參數是變量的名稱,第二個參數是變量的值。
log.info()方法是為了輔助調試腳本而打印的日志。
下面看cookie manager的設置:
Implementaion:指cookie的實現方式,jmeter3.0開始默認是HC4CookieHandler。
Cookie Policy:cookie策略,從jmeter3.0開始默認是standard,具體是跟服務器端的實現方式有關的,各公司可能不一樣,我試用了其它的幾個選項都獲取不到cookie,只有netscape才能獲取到。所以當你獲取cookie有問題時,也可以檢查一下這個選項。
存儲在cookie管理器中的cookie:在這里可以添加用戶自定義的cookie,并且會被作用域內的所有線程共享。
這里的名稱要跟前面在結果樹中看到的cookie的名稱一 致,值就是我們剛才保存在局部變量中的值。
其中域的值是要跟當前線程組內的域名一樣,不一定跟之前保存的cookie的域一樣哦,我這個線程組中使用的是IP,沒用域名所以這里不填,就會默認成當前IP了,填上域值反而不對了。
所以如果你這里的域和路徑不知道怎么填時,可以直接置空,jmeter會默認設置在當前請求的域名下。
前面提到的跨域,其實關鍵點就在于這里的域值的設置。
如果設置成跟前面生成cookie的域值一樣,那么就只是跨線程組而不跨域;
如果這里的域值設置成跟前面生成cookie的域值不一樣,那么就是跨線程組且跨域。
安全:如果是http請求,此處不要勾選;如果是https請求,要勾選。
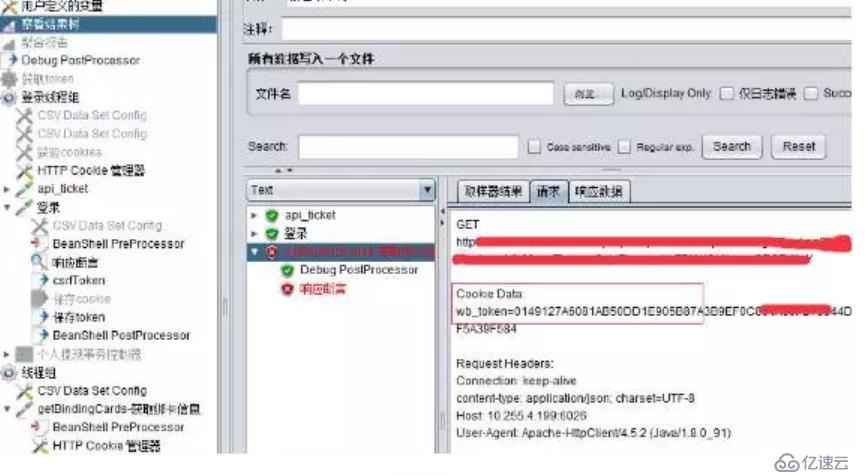
好了,腳本都設置好了,下面執行腳本,就可以在結果樹中看到cookie可以跨線程組且跨域傳遞了

五、其它跨域實現方式
其它實現方式:
上面使用的通過全局變量+在cookie manager手動添加cookie的方式相對是最簡單的方法,當然還有其它方法,比如:
1、把cookie保存在文件中,而不是全局變量中:
同樣是在beanshell中寫腳本保存到文件,再讀取文件。
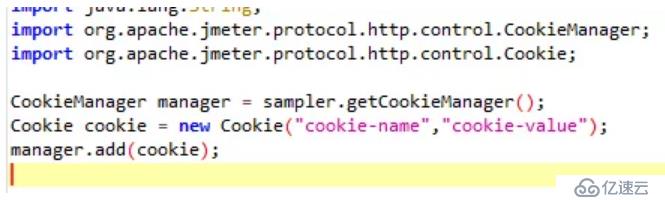
2、在beanshell中手動添加cookie到cookie manager,而不是通過配置元件添加:
類似下面的腳本:
可根據自己需要選擇使用哪種方式。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。