您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
【下載Infragistics Ultimate最新版本】
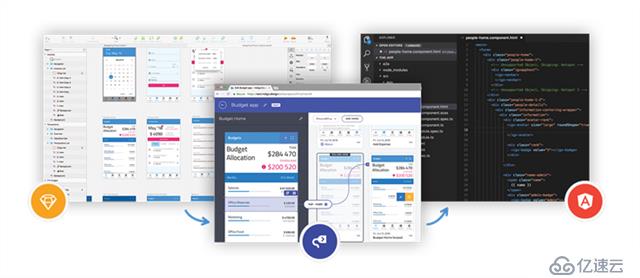
“設計到代碼”,即可視化設計師、用戶體驗架構師、產品經理和應用程序開發人員如何參與協作軟件設計和開發過程,允許每個利益相關者使用他們最喜歡的工具,包括Sketch、Indigo Studio和Visual Studio代碼以及Angular & Flutter框架.。
Indigo.Design是一個統一的、基于云的可視化設計、UX原型、代碼生成和應用程序開發平臺。

Indigo.Design包含四個關鍵組件,它們構成了從設計到開發的過程,創造了令人驚嘆的體驗,其目標是確保利益相關者參與設計過程,并消除了從設計師到開發人員之間容易出錯和繁瑣的設計移交——Indigo.Design允許您生成代碼,而不是提供無與倫比的團隊流和生產力。
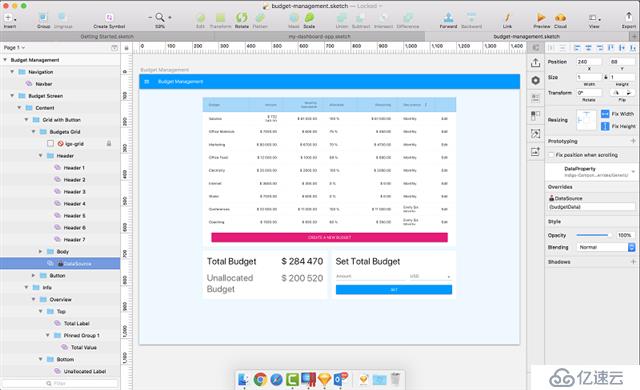
Design System——50多個UI組件作為SketchUI工具包出現,映射到我們的Angular UI工具集的Ignite UI。使用這些組件創建的設計將生成HTML、CSS和Angular代碼。我們還包括45+UX/UI模式和完整的應用程序來啟動您的設計項目,以及一些您可以學習的完整應用程序設計。我們的庫在設計時考慮了可擴展性,允許您輕松定制組件或UX模式,以滿足您的品牌需求。

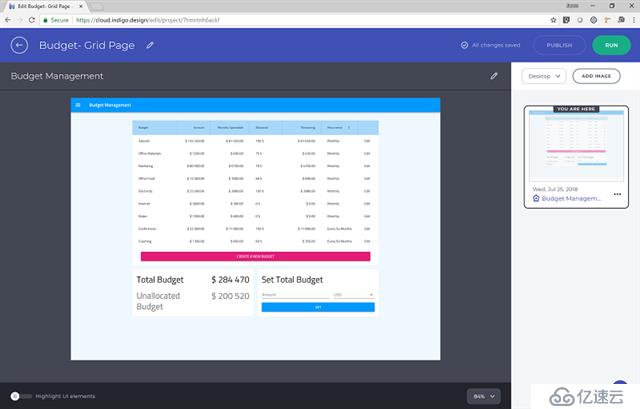
Design Cloud——是我們的云體驗,具有一些關鍵功能和優勢。一個基于圖像的原型設計工具和內置的組協作允許您圍繞公共和私有工作區組織您的團隊。使用基于圖像的原型制作,您可以導入Sketch文檔或圖像,然后添加交互和轉換,以顯示用戶流,然后與其他人共享原型并在任何設備上查看。添加無減額可用×××功能,該功能允許您為原型創建基于任務的測試,我們將記錄音頻和視頻,這樣你就可以看到你的用戶與你的原型交互,同時在任務完成時返回實時分析和報告。

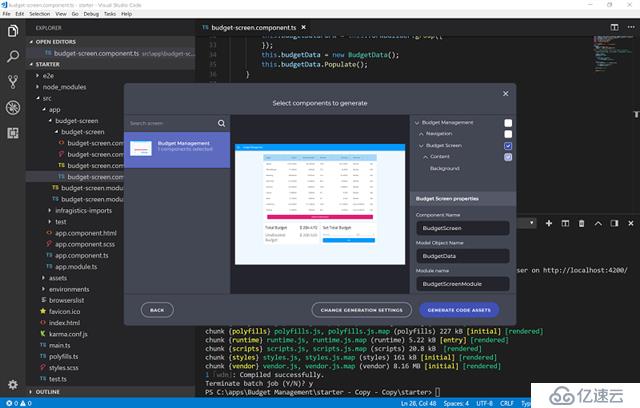
Design Code Generation Service:通過將基于云的設計鏈接到開發團隊的Visual Studio代碼擴展出現。使用從Indigo.Design原型生成的URL從Visual Studio代碼擴展訪問原型,選擇要用于HTML、CSS和代碼的組件或視圖,單擊一次,我們將生成最佳實踐角度代碼并將其添加到應用程序中。

Ignite UI for Angular:50+基于材料的UI組件,設計并構建在谷歌的Angular框架上,包括市場上最快的Angular數據網格和數據圖表。SketchUI工具包中的每個符號都映射到我們的角度組件,確保您的應用程序具有功能齊全、企業級就緒的功能。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。