您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
【下載Infragistics Ultimate最新版本】
用 .NET Core 3 創建.NET Core WPF應用程序的第一步是安裝 .NET Core 3 。
首先安裝 .NET Core運行時和主機安裝程序(如果尚未安裝):https://github.com/dotnet/core-setup
接下來,您將要安裝最新的.NET Core 3 SDK(在master 3.0.x運行時標題下選擇平臺的安裝程序):https://github.com/dotnet/core-sdk
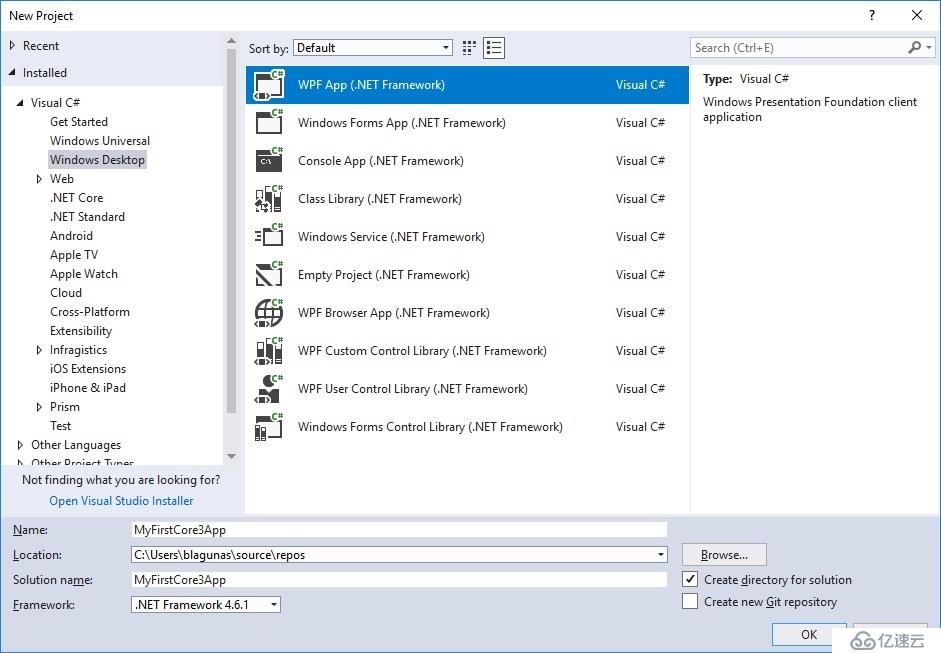
打開Visual Studio 2017,創建一個新的WPF應用程序,并將其命名為MyFirstCore3App。

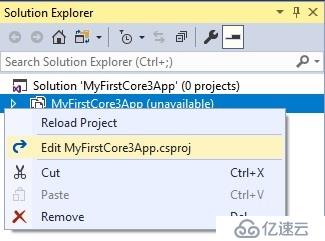
當項目加載時,通過右鍵單擊項目并選擇“Unload Project”卸載項目。卸載項目后,再次右鍵單擊該項目并選擇“Edit myFirstCore3app.csproj”。

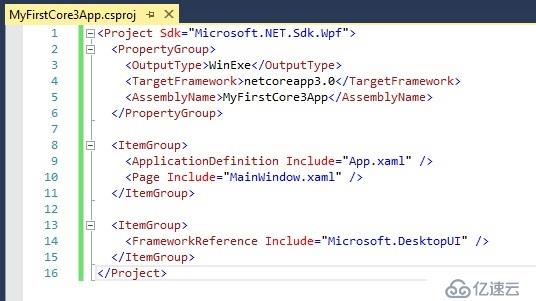
通過選擇所有文本(ctrl+a)并刪除,刪除csproj文件中的所有內容。現在,讓我們添加新的SDK樣式XML標記,并將項目轉換為.NET Core3項目格式。

重要事項:特別注意第10行。應用程序中的每個XAML文件都必須以頁面形式手動添加到csproj文件中。否則,您將得到一個編譯錯誤。
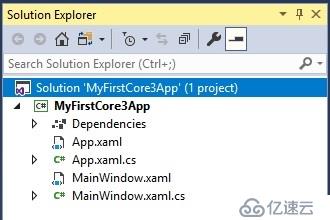
現在,讓我們通過右鍵單擊項目并選擇“Reload Project”來重新加載項目。加載項目后,刪除properties文件夾和app.config文件。您的項目應該如下所示:

請注意,“xaml.cs”文件不再嵌套在其父級的下面。這是工具中的已知問題,將在.NET Core 3準備好進行RTM時解決。
請隨意構建和運行該應用程序,以查看您的.NET Core 3 WPF應用程序正在運行。現在窗戶是空的,但我們會修復的。

現在您的.NET Core 3 WPF應用程序已經啟動并運行,讓我們為它添加一個用于WPF控件的基礎設施最終用戶界面。我們將保持簡單,只添加XamBusyIndicator。讓我們使用nuget包管理器(右鍵單擊項目并選擇管理nuget包)將infraslogics.wpf nuget包添加到我們的項目中,或者在csproj文件中手動鍵入該包(右鍵單擊項目并選擇編輯myfirstcore3app.csproj)。我會手動添加,因為這樣做很容易。

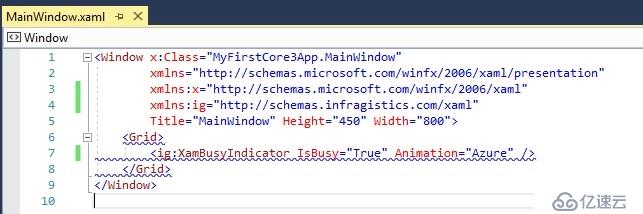
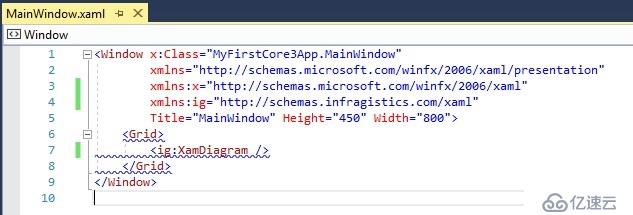
現在,我們更新mainwindow.xaml以添加XamBusyIndicator控件的實例。很直接。添加一個名空間“xmlns:ig=”http://schemas.infragistics.com/xaml“,然后按如下方式定義控件。

您會馬上注意到您沒有設計器支持,并且您的XAML文件中到處都有藍色波形。這是意料之中的,因為.NET Core 3還沒有任何設計器支持。
在XamBusyIndicator控件上設置一些屬性,然后單擊F5運行該應用程序。

我們沒有針對.NET Core 3的任何特殊版本。目前,可以在.NET Core 3應用程序中使用.NET 4.5控件。因此,這意味著,您仍然可以在.NET Core3應用程序中使用現有的基礎設施終極UI來實現WPF控件,而不需要進行任何實際更改。但是,您可能會遇到一些問題,將在下一步討論。
由于.NET Core 3處于非常早的預覽狀態,這意味著很多事情無法按您的要求進行。雖然Microsoft.NET核心團隊正在努力解決這些問題,但您一定會時不時地發現gremlins。
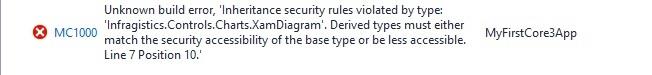
您將遇到的最大和最常見的問題是以下生成錯誤:
Error MC1000: Unknown build error, 'Inheritance security rules violated by type: [Control Name]. Derived types must either match the security accessibility of the base type or be less accessible.
如果遇到此錯誤,thi必須在代碼隱藏中定義控件,并在運行時將其添加到可視化樹中。
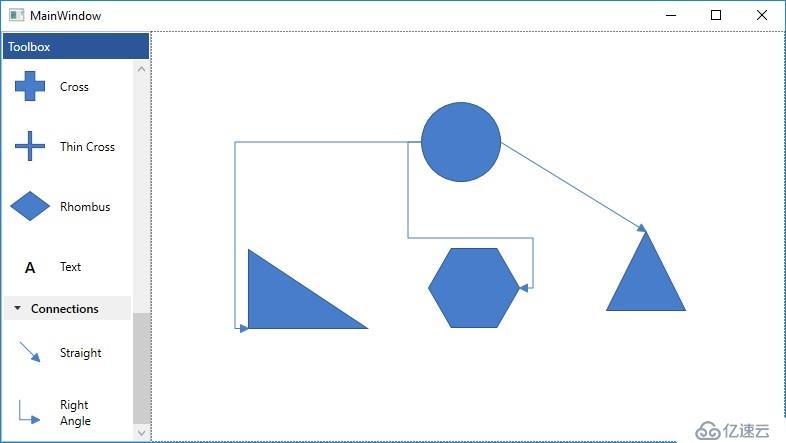
讓我們以XamDiagram控件為例:
添加對“infragistics.wpf.diagram”nuget包的引用,然后更新mainpage.xaml,使其看起來像這樣。

現在嘗試構建應用程序。例外!!!!!

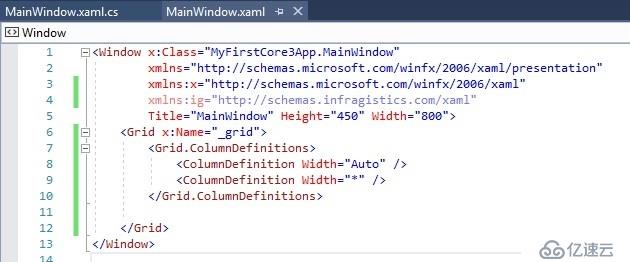
若要解決此問題,請在代碼隱藏(mainwindow.xaml.cs)中使用簡單的ump,并在代碼中創建xamdiagram控件,然后將其添加到grid.children集合中。讓我們通過給網格命名來稍微修改一下XAML,這樣我們就可以在后面的代碼中訪問它,并添加一些列,這樣我們也可以為圖表控件放入工具箱。

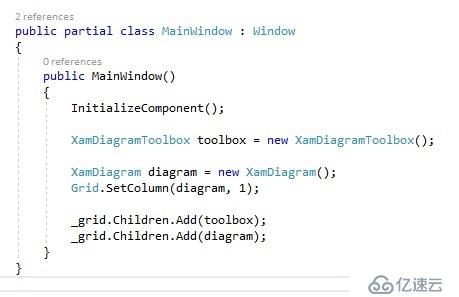
現在,跳到后面的代碼,添加一個新的工具箱和XamDiagram控件。

運行應用程序,現在它按預期工作。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。