溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
StackPanel控件也是用于布局的,可以使多個子控件按橫向或者縱向排列,并且可以根據自身大 小拉伸子控件。
StackPanel默認情況下為縱向排列,當Orientation設置為Horizontal時,橫向排列。
StackPanel-堆放容器 將子元素排列成一行(可沿水平或垂直方向)。
StackPanel的規則是:根據附加屬性,我要么讓元素橫著排列,要么豎著排列。
StackPanel 為啟用布局的 Panel 元素之一。在特定情形下,例如,要將一組對象排列在豎直或 水平列表(例如,項的水平或豎直菜單)中,StackPanel 很有用。設置 Orientation 屬性可確 定列表的方向。Orientation 屬性的默認值為 Vertical。
StackPanel 中內容的 HorizontalAlignment 和 VerticalAlignment 默認值均為 Stretch。
附上代碼:
- <!--LayoutRoot 是包含所有頁面內容的根網格-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <StackPanel Orientation="Vertical">
- <Button Content="元素1" ></Button>
- <Button Content="元素2" ></Button>
- <Button Content="元素3" ></Button>
- </StackPanel>
- </Grid>
效果為:

附上代碼:
- <!--LayoutRoot 是包含所有頁面內容的根網格-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
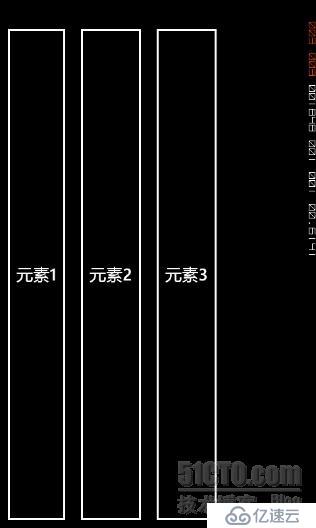
- <StackPanel Orientation="Horizontal">
- <Button Content="元素1" ></Button>
- <Button Content="元素2" ></Button>
- <Button Content="元素3" ></Button>
- </StackPanel>
- </Grid>
效果為:

示例二:
- <!--LayoutRoot contains the root grid where all other page content is placed-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel contains the name of the application and page title-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
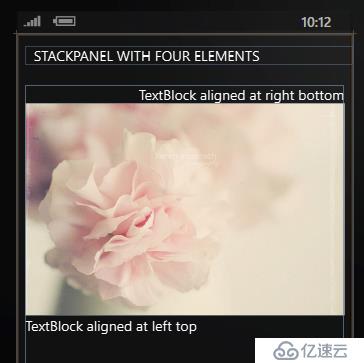
- <TextBlock x:Name="ApplicationTitle" Text="STACKPANEL WITH FOUR ELEMENTS" Style="{StaticResource PhoneTextNormalStyle}"/>
- </StackPanel>
- <!--ContentPanel - place additional content here-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <StackPanel Name="stackPanel" Orientation="Vertical">
- <TextBlock Text="TextBlock aligned at right bottom"
- HorizontalAlignment="Right"
- VerticalAlignment="Bottom" />
- <Image Name="p_w_picpath2" Source="/PhoneApp2;component/Images/1-12101Q43P9.jpg" />
- <Ellipse Stroke="{StaticResource PhoneAccentBrush}"
- StrokeThickness="12" />
- <TextBlock Text="TextBlock aligned at left top"
- HorizontalAlignment="Left"
- VerticalAlignment="Top" />
- </StackPanel>
- </Grid>
- </Grid>
效果圖為:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。