您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、StackPanel
StackPanel 是以堆疊的方式顯示其中的控件
1、可以使用 Orientation 屬性更改堆疊的順序
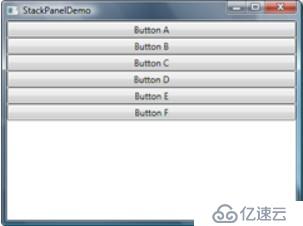
Orientation="Vertical"
默認,由上到下顯示各控件。控件在未定義的前提下,寬度為 StackPanel 的寬度,高
度自動適應控件中內容的高度
1: <StackPanel Orientation="Vertical">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>

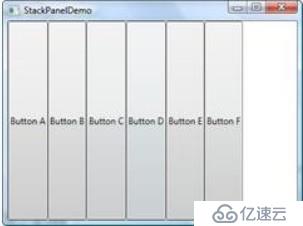
Orientation="Horizontal"
由左到右顯示各控件。控件在未定義的前提下,高度為 StackPanel 的高度,寬度自動
適應控件中內容的寬度
1: <StackPanel Orientation="Horizontal">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>

2、設置控件的屬性,調整控件的顯示
Margin 屬性
定義控件的外邊緣,可以通過以下幾種方式來設置
1)Margin=”10”:各邊緣均為 10
2)Margin=”10,20,30,40”:設定左、上、右、下各邊緣分別為 10、20、30、40
3)使用拆分式方式設定,如上下為 10,左右為 20
1: <Button Content="Button A">
2: <Button.Margin>
3: <Thickness Top="10" Bottom="10" Left="20" Right="20" />
4: </Button.Margin>
5: </Button>
Width、Height 屬性
設定控件的寬度和高度,取消自動的寬度和高度
HorizontalAlignment、VerticalAlignment 屬性
設定控件的水平或豎直對齊方式,如整體 Orientation="Vertical"的前提下,設置水
平對齊為 Left、Right 或 Center,在沒有設定寬度的情況下,控件的寬度自動調整
MinWidth、MinHeight、MaxWidth、MaxHeight 屬性
在調整窗體大小,同時更改控件大小時,控件寬度、高度可變化的最大值和最小值
二、WrapPanel
以流的形式由左到右,由上到下顯示控件,其功能類似于 Java AWT 布局中的 FlowLayout
三、DockPanel
以上、下、左、右、中為基本結構的布局方式,類似于 Java AWT 布局中的
BorderLayout。
但與 BorderLayout 不同的是,每一個區域可以同時放置多個控件,在同一區域放置的多個
控件采用的布局方式為 StackPanel 方式。
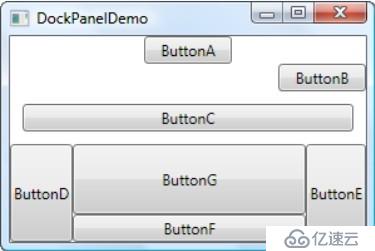
如:
1: <DockPanel >
2: <Button Content="ButtonA" Width="70" DockPanel.Dock="Top"
/>
3: <Button Content="ButtonB" Width="70" HorizontalAlignment="
Right" DockPanel.Dock="Top" />
4: <Button Content="ButtonC" Margin="10" DockPanel.Dock="Top"
/>
5: <Button Content="ButtonD" DockPanel.Dock="Left" />
6: <Button Content="ButtonE" DockPanel.Dock="Right" />
7: <Button Content="ButtonF" DockPanel.Dock="Bottom" />
8: <Button Content="ButtonG" />
9: </DockPanel>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。