您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
初始化:
//初始化布局類(UICollectionViewLayout的子類)
UICollectionViewFlowLayout *fl = [[UICollectionViewFlowLayout alloc]init];
//初始化collectionView
self.collectionView = [[UICollectionView alloc]initWithFrame:CGRectZero collectionViewLayout:fl];
//設置代理
self.collectionView.delegate = self;
self.collectionView.dataSource = self;
--------------------
需要實現的協議:
UICollectionViewDataSource, UICollectionViewDelegateFlowLayout
PS:UICollectionViewDelegateFlowLayout是UICollectionViewDelegate的子協議
--------------------
注冊相應的UICollectionViewCell子類到collectionView用來從隊列提取和顯示
- (void)registerClass:(Class)cellClass forCellWithReuseIdentifier:(NSString *)identifier;
PS:如果是用nib創建的話,使用下面這個函數來注冊。
- (void)registerNib:(UINib *)nib forCellWithReuseIdentifier:(NSString *)identifier;
如果需要顯示每個section的headerView或footerView,則還需注冊相應的UICollectionReusableView的子類到collectionView
elementKind是header或footer的標識符,只有兩種可以設置UICollectionElementKindSectionHeader和UICollectionElementKindSectionFooter
- (void)registerClass:(Class)viewClass forSupplementaryViewOfKind:(NSString *)elementKind withReuseIdentifier:(NSString *)identifier;
PS:如果是用nib創建的話,使用下面這個函數來注冊。
- (void)registerNib:(UINib *)nib forSupplementaryViewOfKind:(NSString *)kind withReuseIdentifier:(NSString *)identifier;
--------------------
實現協議的函數:
跟UITableView的DataSource和Delegate很像,大可自行代入理解。
DataSource:
//每一組有多少個cell
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section;
//定義并返回每個cell
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath;
//collectionView里有多少個組
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView;
//定義并返回每個headerView或footerView
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath;
上面這個方法使用時必須要注意的一點是,如果布局沒有為headerView或footerView設置size的話(默認size為CGSizeZero),則該方法不會被調用。所以如果需要顯示header或footer,需要手動設置size。
可以通過設置UICollectionViewFlowLayout的headerReferenceSize和footerReferenceSize屬性來全局控制size。或者通過重載以下代理方法來分別設置
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section;
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section;
Delegate:
//每一個cell的大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath;
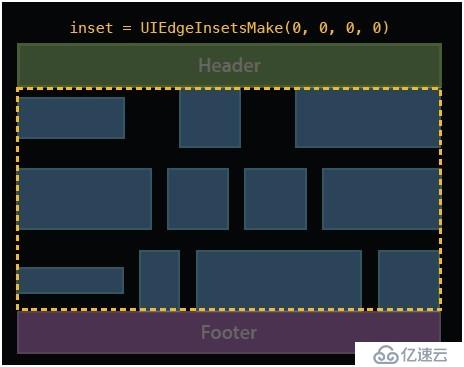
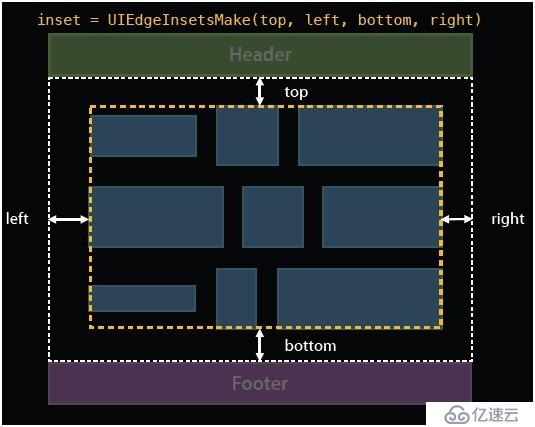
//設置每組的cell的邊界, 具體看下圖
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section;


//cell的最小行間距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section;
//cell的最小列間距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section;
//cell被選擇時被調用
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath;
//cell反選時被調用(多選時才生效)
- (void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath;
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。