您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
(1)html事件處理程序,使用一個與相應事件處理程序同名的HTML特性來指定,可以定義事件處理程序是可以包含要執行的具體動作,也可以調用頁面其他地方定義的腳本函數,但這種方法就是把javascript與html混寫,一般開發,不建議使用,比如:
<input type=”button” value=”提交” onsumit=”alert(提交了?)“>
(2)javascript指定事件處理程序
這種方法,必須先取得一個操作對象的引用。
1)DOM0級事件處理程序
例如:
var spanobj = document.querySelector('span');
spanobj.onclick=function(){
alert("span元素被選中");
}
spanobj.onclick=null;刪除事件處理程序,再單擊都不會有效果啦。
通過文檔對象取得了一個標簽元素的引用,然后對它指定事件處理程序,這樣的一種形式就是DOM0事件處理程序。以這種方式添加的事件處理程序會在事件流的冒泡階段被處理。
此方法優點:容易理解,對初學者學起來比較好上手,還有就是事件處理程序是在元素的作用域中運行的,程序中的this是引用的當前元素。
缺點:如果這些代碼在頁面中位于span元素的后面,就有可能一段時間內怎么單擊都沒有反應,而且也不能夠給給一個對象添加多個事件處理程序,因為后面的會把前面的覆蓋。
2)DOM2級事件處理程序
a) addEventListener() 處理指定事件處理程序的操作;
用法:elemet.addEventListener(<event-name>, <callback>, <use-capture>)此函數具有三個參數,第一個參數是:要處理的事件名,比如click,submit...,第二個參數是:事件處理程序的函數,第三個參數是:布爾值(true/false)true,表示在捕獲階段調用事件處理函數,false,表示在冒泡階段調用事件處理程序;比如:以下代碼;
var spanobj = document.querySelector('span');
spanobj.addEventListener(“click”,function(){
alert("span元素被選中");
},false);
優點:可以同時給一個對象添加多個事件處理程序,并且這些事件處理程序會按照添加的順序觸發。比如:
spanobj.addEventListener("click",function(){
alert("span元素被選中");
},false);
spanobj.addEventListener("click",function(){
alert("span元素被選中1111");
},false);
會依次彈出“span元素被選中”,"span元素被選中1111"。
b)removeEventListener(),刪除事件處理程序的操作;
用法:element.removeEventListener(<event-name>, <callback>, <use-capture>);
專門用來移除addEventListener()添加的事件處理程序,移除時的參數與添加時的參數相同,那么就需要保留回調函數的句柄,因此,也就對于匿名函數,無法移除,我們不能使用匿名函數作為回調函數。
例如: 添加事件處理程序:
var spanobj = document.querySelector('span');
spanobj.addEventListener("click",function(){//這個回調函數是匿名的
alert("span元素被選中1111");
},false);
移除事件處理程序(1)
spanobj.removeEventListener(“click”,function(){//這種是不起作用的,因為回調函數是匿名的
alert("span元素被選中1111");
},false);
移除事件處理程序(2)
var spanobj = document.querySelector('span');
var spanhander=function(){ alert("span元素被選中1111"); };//將函數附值給一個對象。
spanobj.addEventListener(“click”,spanhander,false);//這個函數的對象作為參數。
spanobj.removeEventListener(“click”,spanhander,false);//此時就可以移除事件處理程序了,
3)Ie事件處理程序
a)attachEvent();添加事件處理程序;
用法:attachEvent(<on+event-name>, <callback>),這個函數只有兩個參數,第一個參數是:要處理的事件名稱以“on”為前綴,第二參數是:處理程序的函數。因為iE事件模型不支持事件捕獲,所以沒有第三個布爾值的參數。
特點:類似與addEventListener(),同樣允許相同的事件處理程序注冊多次,不過這些事件處理程序不是以添加的順序執行,而是以相反的順序被觸發。而且與DOM0級方法的主要區別是,事件處理程序的作用域上,在使用DOM0級的情況下,事件處理程序會在其所屬元素的作用域內進行,而在IE處理程序下,事件處理程序作用域會在全局作用域中進行,程序中的this==window。
b)detachEvent();移除事件處理程序;
用法:detachEvent(<on+event-name>, <callback>) ,也是使用attachEvent添加的事件必須由detachEvent事件來移除,同樣要必須提供相同的參數,匿名函數將不能被移除,例子看上面的removeEventListener()事件。
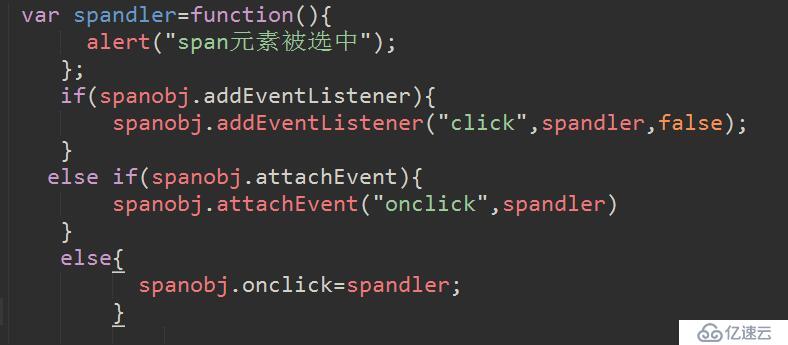
(3)總結:一般事件處理程序都會考慮到這三方面,盡可能全寫到如圖(3)添加事件處理程序如下這些會在后期的學習中,跨瀏覽器添加事件很有幫助,根據后期的學習,會繼續完善下面的代碼,使之以后用起來比較方便:

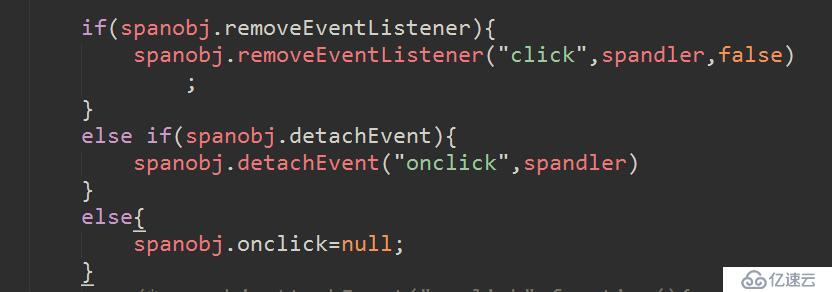
對應上面的添加事件,來進行移除事件,這里的移除事件是與添加事件一一對應的,

最后,修改上面的實現跨瀏覽器的事件處理程序:
var EventUtil = {
addHandler: function(element, type, handler){ // 該方法接受3個參數:要操作的元素,事件名稱和事件處理程序函數
if (element.addEventListener){ //檢查傳入的元素是否存在DOM2級方法
element.addEventListener(type, handler, false); // 若存在,則使用該方法
}
else if (element.addEvent){ // 如果存在的是IE的方法
element.attachEvent("on" + type, handler); //則使用IE的方法,注意,這里的事件類型必須加上"on"前綴。
}
else { // 最后一種可能是使用DOM0級
element["on" + type] = hander;
}
},
removeHandler: function(element, type, handler){ // 該方法是刪除之前添加的事件處理程序
if (element.removeEventListener){ //檢查傳入的元素是否存在DOM2級方法
element.removeEventListener(type, handler, false); // 若存在,則使用該方法
}
else if (element.detachEvent){ // 如果存在的是IE的方法
element.detachEvent("on" + type, handler); //則使用IE的方法,注意,這里的事件類型必須加上"on"前綴。
}
else { // 最后一種可能是使用DOM0及方法(在現代瀏覽器中,應該不會執行這里的代碼)
element["on" + type] = null;
}
}
};
//可以向下面這樣來使用:
var btn =document.getElementById("mybtn");
var hander= function(){
alert("clicked");
};
//這里省略了部分代碼
EventUtil.addHandler(btn,"click",hander);
//這里省略了部分代碼
EventUtil.removeHandler(btn,"click",hander); //移除之前添加的事件處理程序
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。