您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、Sublime text3 安裝
安裝方法一:使用ppa安裝
sudo add-apt-repository ppa:webupd8team/sublime-text-3
sudo apt-get update
sudo apt-get install sublime-text-installer
安裝方法二: 下載安裝
1)首先下載sublime text 3 的tar包
$ wget https://download.sublimetext.com/sublime_text_3_build_3114_x64.tar.bz2
2)解壓下載下來的安裝包
$ tar xvf sublime_text_3_build_3114_x64.tar.bz2
3)cd 進入sublime text 3的文件夾,運行 ./sublime_text 即可打開sublime text 3
注冊碼:
----- BEGIN LICENSE -----eldonSingle User LicenseEA7E-1122628C0360740 20724B8A 30420C09 6D7E046F3F5D5FBB 17EF95DA 2BA7BB27 CCB1494727A316BE 8BCF4BC0 252FB8FF FD97DF71B11A1DA9 F7119CA0 31984BB9 7D71700C2C728BF8 B952E5F5 B941FF64 6D7979DAB8EB32F8 8D415F8E F16FE657 A35381CC290E2905 96E81236 63D2B06D E5F01A6984174B79 7C467714 641A9013 94CA7162------ END LICENSE ------
二、安裝Package Control
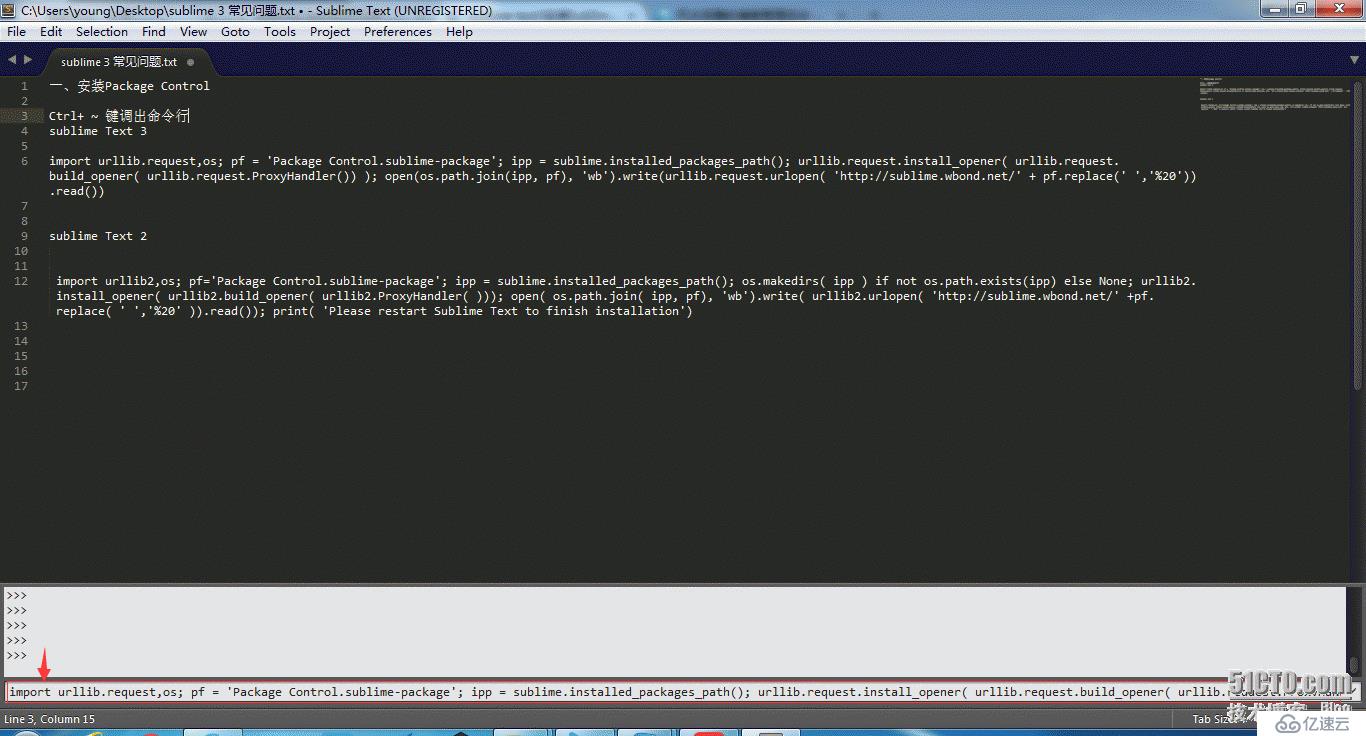
Ctrl+ ~ 鍵調出命令行
如果您是sublime Text 3,請復制以下代碼:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
如果您是sublime Text 2,請復制以下代碼:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb').write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
三、sublime 中文亂碼:安裝ConvertToUTF8
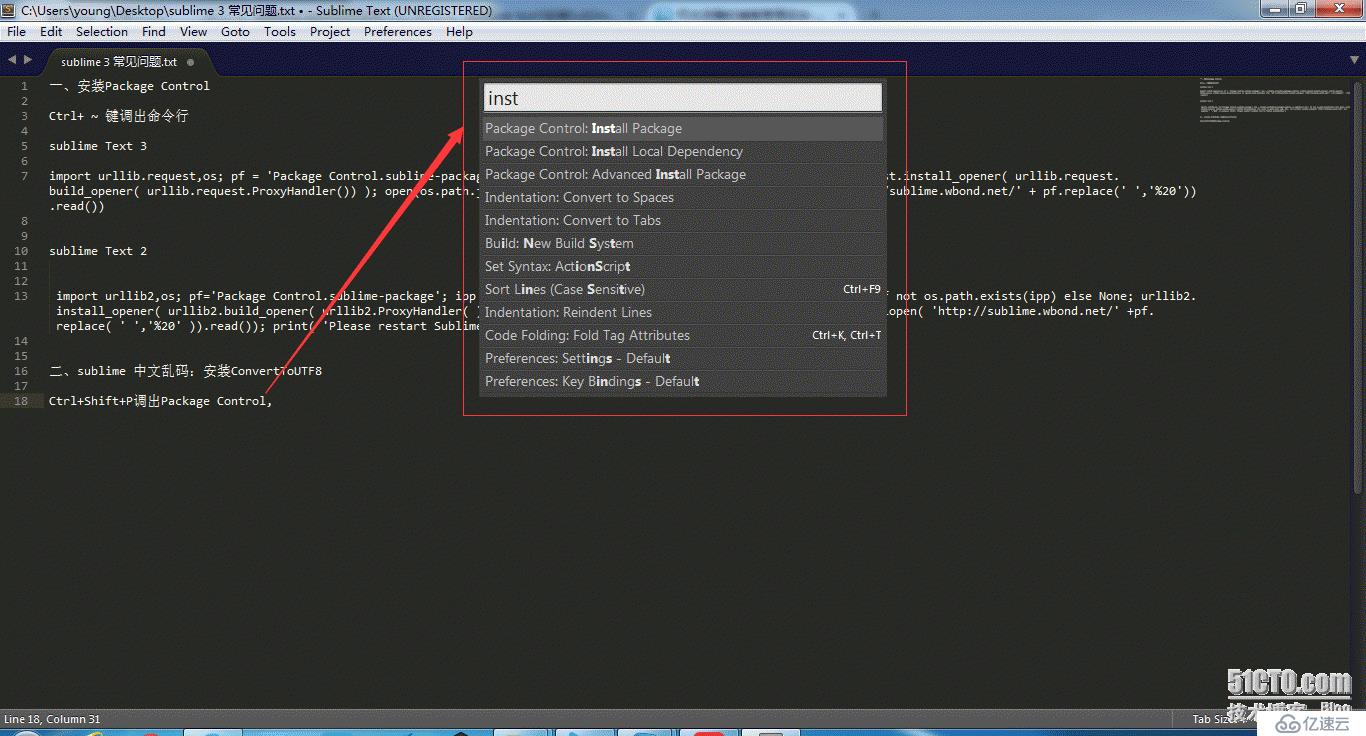
Ctrl+Shift+P調出【Package Control】, 輸入install package回車輸入“ConvertToUTF8”回車安裝后重啟動Sublime即可支持中文。


四、關閉升級提醒
Sublime Text 未注冊版本UNREGISTERED 在有升級的情況下會一直提醒升級,而且常常總是升級失敗,
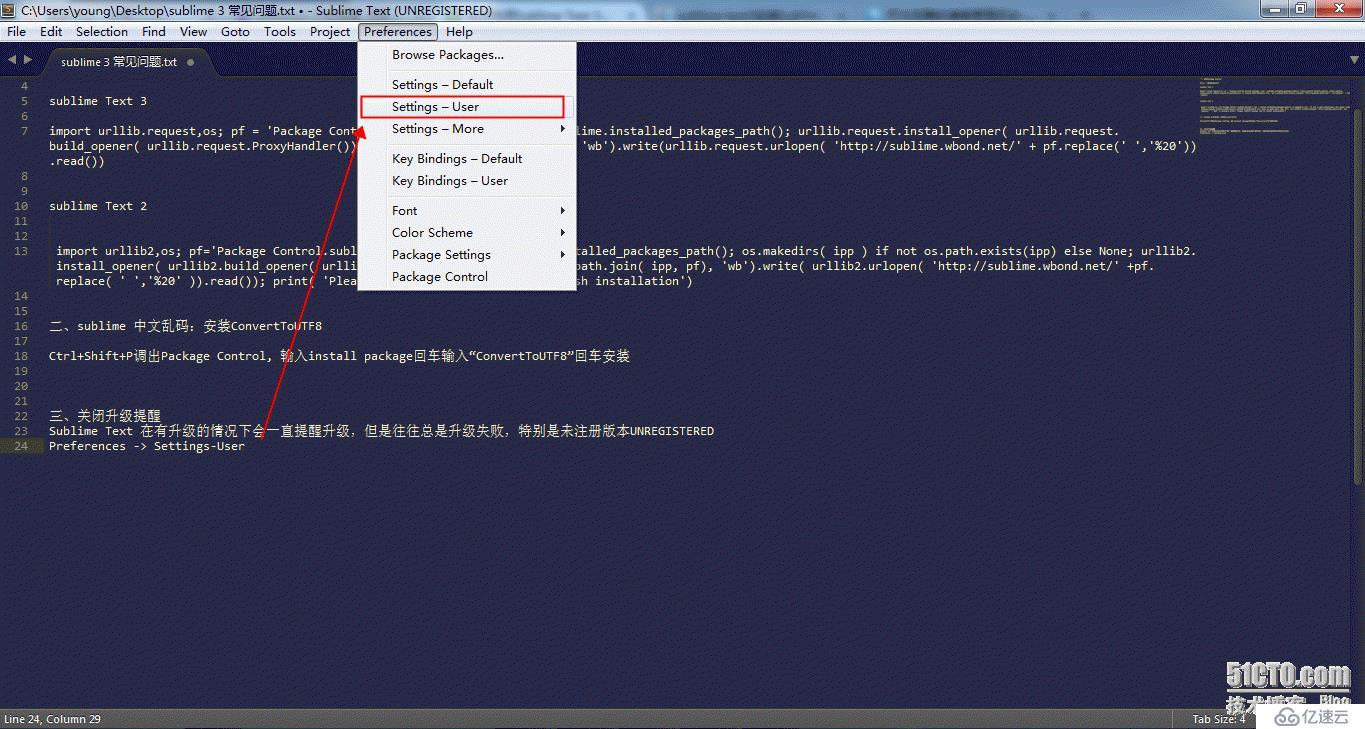
Preferences -> Settings-User

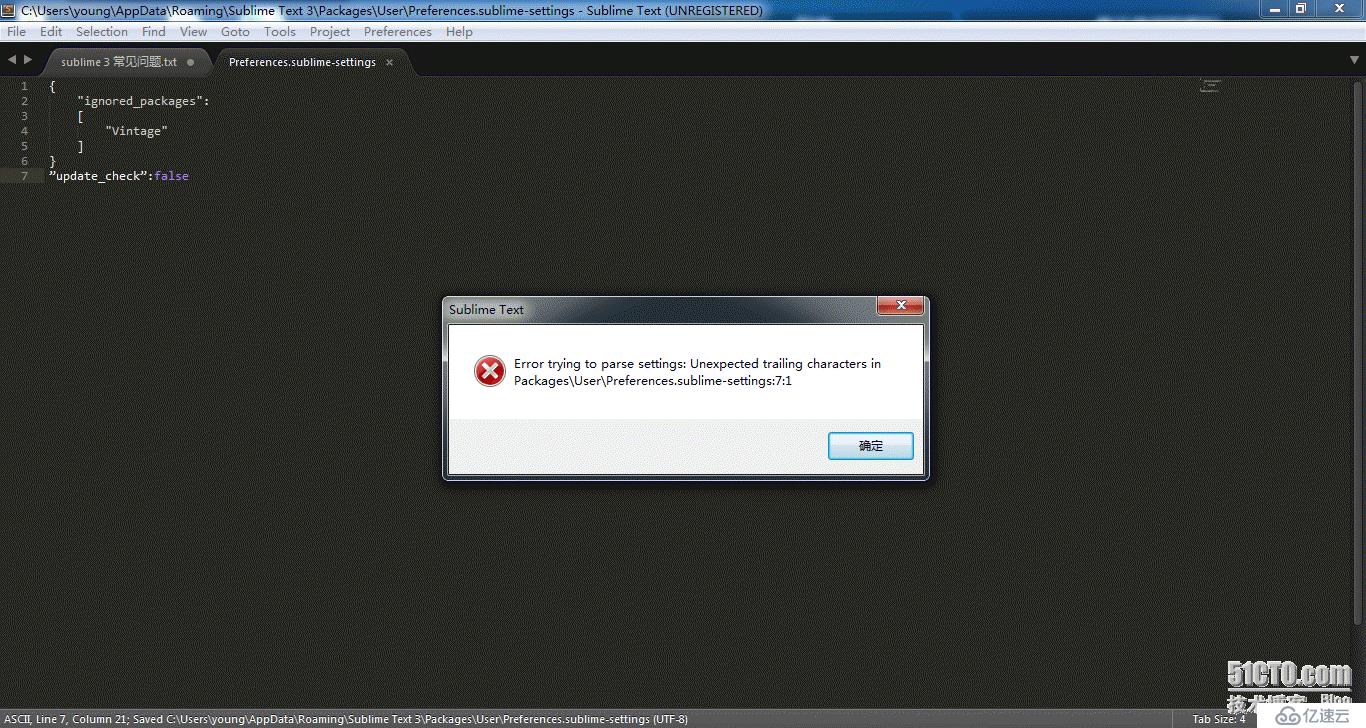
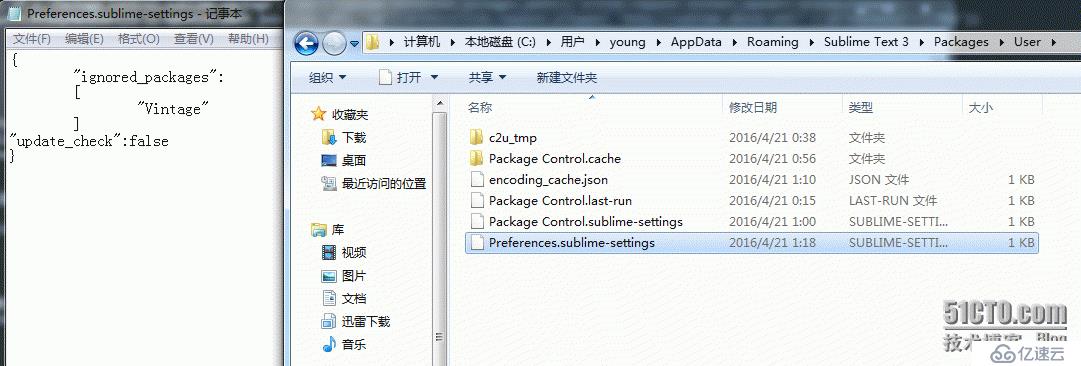
在最末尾輸入"update_check":false,可能會出現如下錯誤。可以在該目錄下“C:\Users\您的用戶名\AppData\Roaming\Sublime Text 3\Packages\User”下新建Preferences.sublime-settings文件(如果沒有該目錄請手動建立),并把以下內容復制保存:
{
"ignored_packages":
[
"Vintage"
]
"update_check":false
}


五、常用插件
1.Emmet
Emmet 是一個前端開發的利器,其前身是 Zen Coding。它讓編寫 HTML 代碼變得簡單。Emmet 的基本用法是:輸入簡寫形式,然后按 Tab 鍵。
2.Alignment
Alignment 是一個代碼格式化插件,它可以使多行代碼中的等號對齊,也可以調整多行代碼為一個縮進級別,默認快捷鍵是 ctrl+alt+a(Mac OS 上是 cmd+ctrl+a)。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。