您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
【背景】
1 確保安裝了pip python包的管理工具
2 確保你的python環境是3.x(因為django版本1.8以上需要python 3支持了)
如果你是centos用戶或者python版本不是python 3 請使用pyenv工具實現多版本python版本吧
【安裝】
pip install django
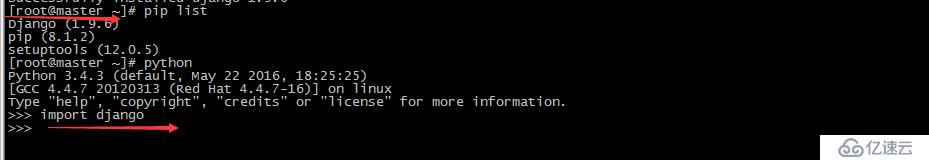
【驗證】
可以正常import django模塊

【使用django搭建一個簡單的項目】
step1:創建一個項目
使用管理工具django-admin.py命令創建一個項目firstproject
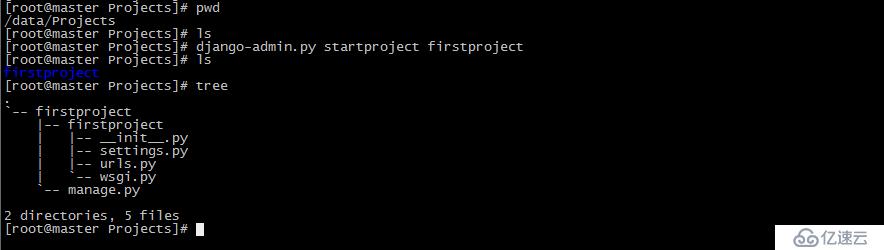
django-admin.py startproject firstproject
結果:

目錄說明:
firstproject: 項目的容器。
manage.py: 一個實用的命令行工具,可讓你以各種方式與該 Django 項目進行交互。
firstproject/__init__.py: 一個空文件,告訴 Python 該目錄是一個 Python 包。
firstproject/settings.py: 該 Django 項目的設置/配置。
firstproject/urls.py: 該 Django 項目的 URL 聲明; 一份由 Django 驅動的網站"目錄"。
firstproject/wsgi.py: 一個 WSGI 兼容的 Web 服務器的入口,以便運行你的項目。
step2:測試并啟動程序提供web訪問
cd firstproject/ python manage.py runserver 0.0.0.0:80
注意: 如果沒有指定80端口,默認是8000端口
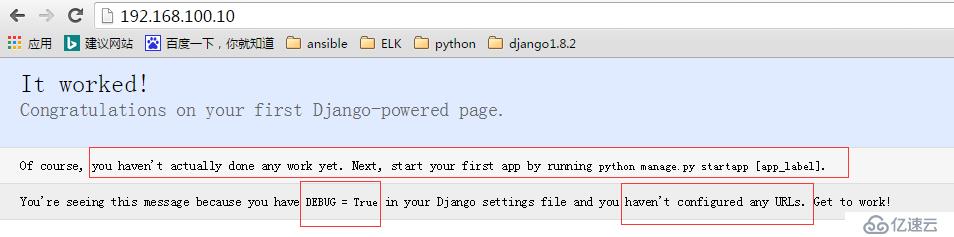
結果:
 當然看到提示:
當然看到提示:
1 你還沒有在這個項目下面建立app應用
2 你也沒有配置url
set3 在這個firstproject項目建立第一個應用app(blog)
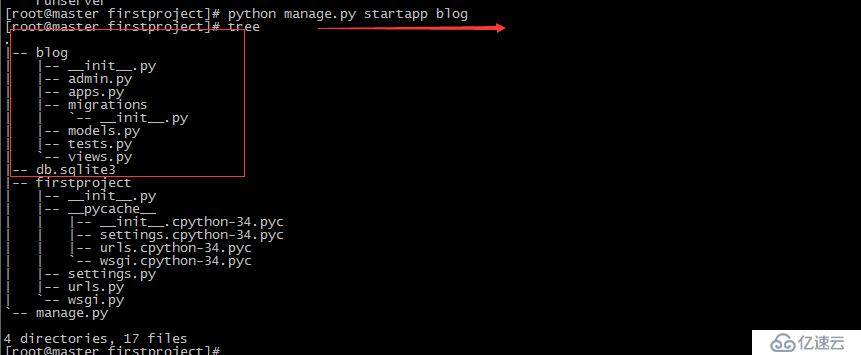
python manage.py startapp blog
默認生成了blog這個目錄,目錄下面的文件介紹
__init__.py python包的標識
admin.py
apps.py
migrations 數據庫遷移相關暫時可以忽略
models.py 數據庫模型建表等用途,暫時可以忽略
tests.py
views.py views視圖,暫時可以忽略
每個文件下,都有默認的內容! 這就是django把很多都是都集成了的原因!

step4: 將新建的應用加入django管理當中,添加到setting配置文件中,讓django能夠識別找到
vim firstproject/settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
注意:新建的 app 如果不加到 INSTALL_APPS 中的話, django 就不能自動找到app中的模板文件(app-name/templates/下的文件)和靜態文件(app-name/static/中的文件)
step5:編輯自定義視圖函數
你應考慮你訪問一個網站 https://www.douban.com/photos/album/1628799196/
django內部是如何處理photos/album/1628799196/這些url呢?
我們開始我們簡答的views修改和urls定義:
編輯blog這個app目錄下的views.py文件:
from django.http import HttpResponse
def index(request):
return HttpResponse('this is my blog')
導入入HttpResponse,它是用來向網頁返回內容的,就像Python中的 print 一樣,只不過 HttpResponse 是把內容顯示到網頁上。
我們定義了一個index()函數,第一個參數必須是 request,與網頁發來的請求有關,request 變量里面包含get或post的內容,用戶瀏覽器,系統等信息在里面(后面會講,先了解一下就可以)。
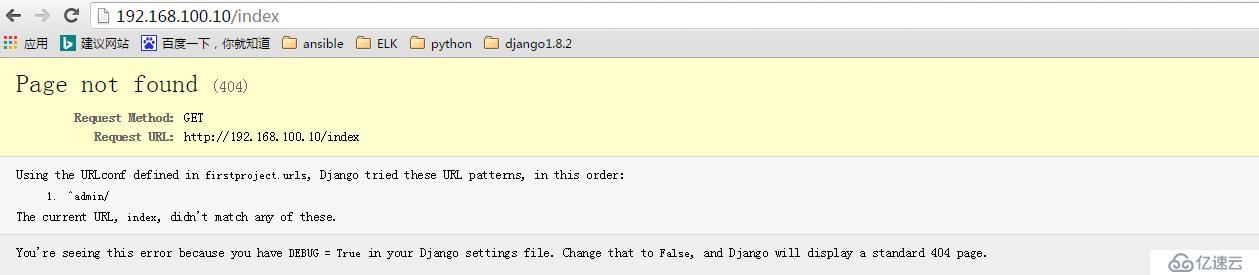
測試訪問: 192.168.100.10/index

原因是:django中沒有定義index這個url路徑的處理方式
step6:定義視圖函數相關的URL(網址) (即規定 訪問什么網址對應什么內容)
編輯項目下的urls管理文件 vim firstproject/urls.py, 將剛才需要處理的index函數和/index路徑對應起來! 下面admin/是系統默認的, 我們添加的那句意思是路徑index/開頭的的,轉發到blog下面的views文件下面的index函數(views.index這是python的表示方法,你應該懂得)
from blog import views
urlpatterns = [
url(r'^index/', views.index),
url(r'^admin/', admin.site.urls),
]
注意: 以上這中方式是函數式的添加url的方法
當然實際運用當中,我們對于首頁一般處理的方式是
url(r'^$', views.index) 這樣的表示
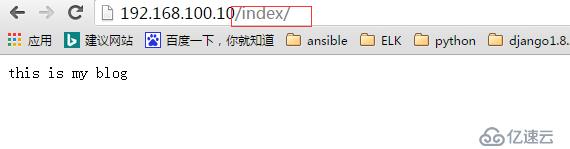
測試:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。