溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
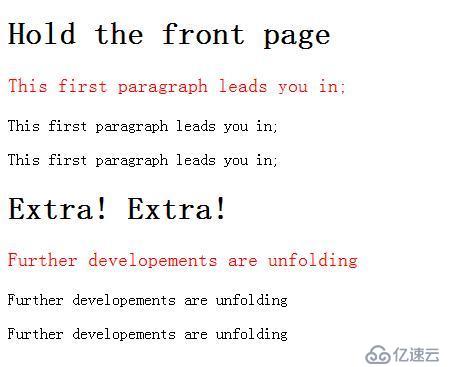
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS-DOM</title> <script src="addLoadEvent.js"></script> <link rel="stylesheet" type="text/css" href="9.css" > <script src="9.js"></script> </head> <body> <!-- <p id="example"> An example of a paragraph </p> --> <h2>Hold the front page</h2> <p> This first paragraph leads you in;</p> <p> This first paragraph leads you in;</p> <p> This first paragraph leads you in;</p> <h2>Extra! Extra!</h2> <p> Further developements are unfolding</p> <p> Further developements are unfolding</p> <p> Further developements are unfolding</p> </body> </html>
function styleHeadersSiblings(){
if(!document.getElementsByTagName) return false;
var headers = document.getElementsByTagName("h2");
for(var i = 0;i < headers.length; i++){
var elem = getNextElement(headers[i].nextSibling);
elem.style.color = "red";
elem.style.fontSize = "1.2em";
}
}
//下一個元素節點通用函數
function getNextElement(node){
if(node.nodeType == 1){
return node;
}
//元素下一個節點,繼續執行本次函數,循環,一直到找到下一個元素節點為止,則退出本次循環
if(node.nextSibling){
return getNextElement(node.nextSibling);
}
return null;
}
window.onload = styleHeadersSiblings;
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。