溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
/* p#example{color:grey; font:18px 'Arial',sans-serif;}*/
body{ font-family:"Helvetica","Arial",sans-serif; background:#fff; color:#000}
table{ margin:auto; border:solid 1px #699; text-align:center; width:600px;}
caption{ margin:auto; padding:10px; font-weight:bold;}
th{background:#9cc;font-weight:normal; padding:5px; border:1px dotted #699;height:40px; }
/* tr:nth-child(odd){ background:#ffc;}
tr:nth-child(even){background:#fff;} 隔行變色*/
td{height:40px;}<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS-DOM</title> <script src="addLoadEvent.js"></script> <link rel="stylesheet" type="text/css" href="9.3.2.css" > <script src="9.3.2.js"></script> </head> <body> <table> <caption>Itinerary</caption> <thead> <tr> <th>when</th> <th>where</th> </tr> </thead> <tbody> <tr> <td>June 9th</td> <td>Portland.<abbr title="Oregon">OR</abbr></td> </tr> <tr> <td>June 10th</td> <td>seattle,<abbr title="Washington">WA</abbr></td> </tr> <tr> <td>June 12th</td> <td>Sacramento,<abbr title="California">CA</abbr></td> </tr> </tbody> </body> </html>
function addLoadEvent(func){ //不管在頁面加載完畢執行多少個函數,都應付自如
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
function stipeTables(){
if(!document.getElementsByTagName) return false;
var tables = document.getElementsByTagName("table");
var odd,rows;
for(var i = 0; i < tables.length; i++){
odd = false;
rows = tables[i].getElementsByTagName("tr");
for(var j = 0; j < rows.length; j++){
if(odd == true){
rows[j].style.backgroundColor = "#ffc";
odd = false;
}else{ odd = true;}
}
}
}
function displayAbbreviations(){
//檢查兼容性
if(!document.getElementsByTagName||!document.createElement||!document.createTextNode) return false;
var abbreviations = document.getElementsByTagName("abbr"); //取得所有縮略詞
if(abbreviations.length < 1) false; //兼容ie6及以下低版本瀏覽器,使得循環繼續
var defs = new Array();
for(var i=0; i < abbreviations.length; i++){ //遍歷這些縮略詞
var current_abbr = abbreviations[i];
var definition = current_abbr.getAttribute("title");
var key = current_abbr.lastChild.nodeValue;
defs[key] = definition;
}
var dlist = document.createElement("dl"); //創建定義列表
for( key in defs){ //遍歷定義
var definition = defs[key];
var dtitle = document.createElement("dt"); //創建定義標題
var dtitle_text = document.createTextNode(key);
dtitle.appendChild(dtitle_text);
var ddesc = document.createElement("dd"); //創建定義描述
var ddesc_text = document.createTextNode(definition);
ddesc.appendChild(ddesc_text); //把它們添加到定義列表
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
/* if(dlist.childNodes.length < 1) return false; //在低版本瀏覽器下,因為defs數組是空的,所以一個個立刻退出displayAbbreviations函數 */
var header = document.createElement("h3"); //創建標題
var header_text = document.createTextNode("Abbreviations");
header.appendChild(header_text);
document.body.appendChild(header); //把標題添加到頁面主體
document.body.appendChild(dlist); //把定義列表添加到主體
}
addLoadEvent(stipeTables);
addLoadEvent(displayAbbreviations);
//鼠標移到某行,該行文本加粗,效果等同于tr:hover{font-weight:bold;}
function highlightRows(){
if(!document.getElementsByTagName) return false;
var rows = document.getElementsByTagName("tr");
for(var i = 0; i < rows.length; i++){
rows[i].onmouseover = function(){
this.style.fontWeight = "bold";
}
rows[i].onmouseout = function(){
this.style.fontWeight = "normal";
}
}
}
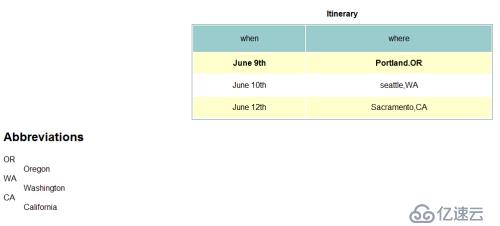
addLoadEvent(highlightRows);瀏覽器效果如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。