您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap中免費字體和圖標網站的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
如果你正在尋找Bootstrap圖標,那今天的推薦對你而言絕對非常重要!在這篇內容中,我們把這套框架上的免費字體圖標做了個整合(當然,以后還會不斷的更新)。正如你所知,圖標字體在一個web網頁設計擁有很多優勢:它們使用方便,不僅僅是圖像,更是一個載體。大小隨意縮放,還可以適應各種尺寸的屏幕(包含移動設備,平板電腦等)。
這套集合圖標使用起來非常的方便:你只需要點擊下載包,將文件添加到你的目錄中。在介紹中我們也會對每一個圖標有一個簡短的描述,讓你了解如何使用它們。如果你有興趣收藏,也可以自己創建一個文檔,將它們全部添加進去。我們經常會推薦一些圖標網站給大家,除此之外,還有Bootstrap模板和字體,比如Bootstrap templates, 像Jalia 和Gbtags,無論是模板還是素材,我們都將最好的呈現給你。所以,還等什么呢?開始吧。
1. Glyphicons Halflings
首先這包含了200多款字體圖標是來自于Glyphicon Halflings。非常出色的一套bootstrap模板圖標,要特別感謝Glyphicons里的每一個人。這里除了圖標,還有一些大圖供你使用和下載。幫助你快速搭建一個網站。

如何使用:

找到Glyphicons里你需要的內容,然后再html里添加一個圖標,內容如下:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
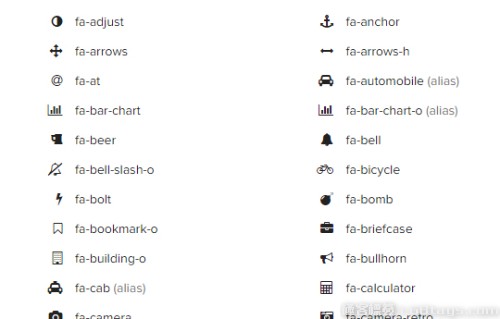
2. Font Awesome
479款矢量字體圖標全部免費,這是什么概念,就是即使你現在不用也要馬上收藏的節奏,知道嗎!或許你之前聽說過這套圖標集,因為它在很多網站都出現過。它們給我們提供的是一種方便,雖然曾經有過類似的介紹,但我今天還是要說,在很多圖標字體中,我真的覺得它是最棒的-Font Awesome

如何使用:
在開始頁面,字體使用有一些非常好的方法。最簡單的是倒入CDN的一行代碼,而且無需下載任何東西,只要貼在HTML中第一節就可以了:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
在這里介紹另一種方法(i like你懂得),在CSS中引用默認字體Font Awesome,下載并復制‘font-awesome'目錄到你的項目中,添加鏈接 “font-awesome.min.css”文件到HTML的第一節上。
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css" rel="external nofollow" >
當然了,還有很多其他的方法,再介紹一個簡單的例子吧:
<i class="fa fa-camera-retro"></i>
這些方法都可以將你喜歡的字體變大變小,更換顏色陰影等,只要你喜歡,無所不能。
3. Elegant Icon Font
由360款優雅的矢量圖標字體組成,完全免費使用-elegantthemes。這些圖標已經全部進行了優化16*16像素(32px,64px等)的所有倍數。使之細節更加精準和清晰,在任何顯示器上的都能呈現最完美的一面,當然包括Retina屏。
如何使用:
不要認為它很難:
下載包并解壓
在‘elegant_font'文件夾中你會發現“HTML CSS”子文件夾,把它復制到你的項目中(注意,這里可以重命名哦)
將連接添加到‘style.css'文件中HTML的第一節。
<link rel="stylesheet" href="path/to/elegant-font/style.css" rel="external nofollow" >
你可以在你HTML里添加圖標,并且使用CSS來更改它們的樣式:
<span aria-hidden="true" class="icon_pencil"></span>
例如:
下面是我如何在Trilli Bi模板中使用圖標:

HTML:
<div class="features-box-icon"> <span aria-hidden="true" class="icon_cogs"></span> </div>
CSS:
.features-box-icon {
width: 80px;
height: 80px;
margin: 0 auto;
padding-top: 10px;
background: #e8643e;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
font-size: 50px;
color: #fff;
line-height: 50px;
text-align: center;
}
.features-box-icon span {
vertical-align: middle;
}4. Gbtags
Gbtags是一個前端教學非常全面的網站,除了超規模超人氣的bootstrap模板和圖標外,還教你如何制作網頁。它擁有一個非常強大的前端課程庫,我一直在思考,只靠一名技術大拿就將網站練就成這般高人氣水平實屬不易。網站中的模板和圖標字體共有幾百套并全部免費下載,除了是非常好的資源型網站外,更是學習和交流的平臺,推薦指數6顆星。

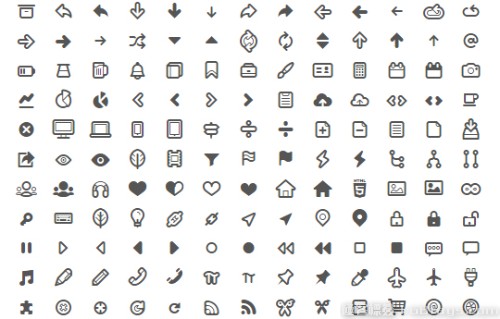
5. Typicons
Typicons帶來了336款免費的矢量圖標,多用途,像素完美和方便嵌入是它絕對的優勢-typicons。

如何使用:
首先在你bootstrap的項目中Typicons是很容易使用的。在Typicons的主頁,你可以很清楚的了解所有使用圖標的方式,當然,你也可以學習自己如何創建并自定義設置圖標。首先介紹一個簡單的方式:
點擊GitHub page here下載頁面上的字體文件和縮小的CSS
復制它們到你項目的文件夾
在HTML的第一節加入 “typicons.min.css”
<link rel="stylesheet" href="path/to/typicons.min.css" rel="external nofollow" >
現在在你HTML文件夾中添加圖標,可以使用CSS更改它們的樣式。
<span class="typcn typcn-arrow-left"><span>
你可以在typicons上找到所有名字相對應的類目。
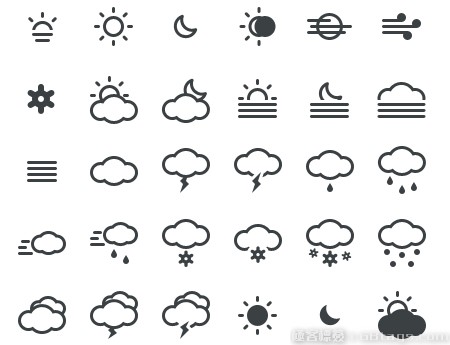
6. Meteocons
如果你現在正需要一些關于天氣的圖標,Meteocons應該是不錯的一套。它包含了40多種圖標,全部免費使用,可以用在商業和個人的項目中。包含不同格式文件:PSD、CSH、EPS、SVG和桌面、web字體,只要你喜歡,它們可以自定義,使用起來更加方便。
要想使用這些圖標是非常簡單的,更多方法可以參考Meteocons主頁。

7. Open Iconic
Open Iconie是一款免費的開源圖標,包含SVG、網頁字體和圖標集223種。作為創造者,Open Iconie已然是超清了,在設計時,它們被下降了8個px,所以它們非常的小,但同時在網頁瀏覽速度上,它們又是加載速度最快的。

如何使用:
非常簡單,如下三步:
從網頁中下載軟件包
將該文件復制到你的項目中
在HTML的第一節插入“open-iconic-bootstrap.css”
<link rel="stylesheet" href="/open-iconic/font/css/open-iconic-bootstrap.css" rel="external nofollow" >
添加素材到你的HTML文件,可以使用CSS來更改它們的樣式:
<span class="oi oi-icon-name" title="icon name" aria-hidden="true"></span>
你可以在這里找到所有圖標相對應的類別名稱。
8. Elusive Icons
Elusive Icons包含了299種免費的圖標,開源可作為網頁字體和SVG矢量圖標。

如何使用:
看起來不容易,但實際上非常簡單,可以使用CSS方法或者LESS。
CSS方法如下:
下載并復制“fonts”目錄到你的項目
復制 “elusive-webfont.css”文件到你的項目
打開“elusive-webfont.css” 文件上面的編輯字體網址,確定它們的指向是正確的。
在HTML第一節插入 “elusive-webfont.css”文件
<link rel="stylesheet" href="path/to/elusive-webfont.css" rel="external nofollow" >
添加圖標到HTML代碼中,并且使用CSS來更改它們的樣式。
<i class="el-icon-user"></i>
以上是“Bootstrap中免費字體和圖標網站的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。