您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
簡單介紹:

說明: Highcharts(4.1.6)是國際知名的一款圖表插件,完全基于JS編寫實現,可以輕松構建出各種圖表類型,包括折線圖(Line Charts)/面積圖(Area Charts)/柱狀圖(Column Charts)/條形圖(Bar Charts)/餅圖(Pie Charts)/散點圖(Scatter Charts)/氣泡圖(Bubble Charts)/動態圖(Dynamic Charts)/組合圖(Combinations)/3D圖(3D charts)/儀表盤(Gauges Charts)/熱圖(Heatmaps Charts)等
小試牛刀:

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Highcharts</title>
<style type="text/css">
#container {
width: 900px;
height: 300px;
border: solid 1px #000000;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="js/libs/jquery.min.js"></script>
<script type="text/javascript" src="js/libs/highcharts.js"></script>
<script type="text/javascript">
$(function () {
var options = {
// 圖表基本信息
chart: {
// 指定圖表類型
type: 'line',
},
// 設置圖表標題
title: {
// 設置圖表標題內容
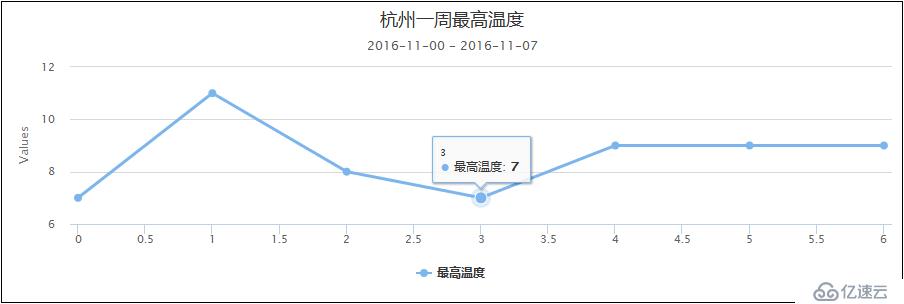
text: '杭州一周最高溫度'
},
// 設置圖表副標題
subtitle: {
// 設置圖表副標題內容
text: '2016-11-00 - 2016-11-07'
},
// 定義圖表數據列
series: [
// 設置首個數據列
{
// 設置數據列標題
name: '最高溫度',
// 設置數據列數據
data: [7, 11, 8, 7, 9, 9, 9]
}
]
}
// 在容器中繪制圖表
$('#container').highcharts(options)
})
</script>
</body>
</html>說明: 如上制作杭州連續一周最高溫度折線圖,非常簡單,Highcharts核心主體就是圖表配置項對象,該對象包含了圖表的各類數據和配置信息,每個部分又可以分為更小的配置項對象,只要按照規范的格式,填寫對應的數據和配置值就可以了,當然按照傳統JS對象逐個賦值方式也是可以實現的,但是更推薦如上方式統一設置
配置選項:
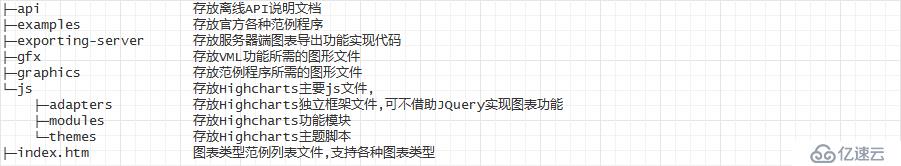
說明: Highcharts圖標配置選項眾多,最直接的方式就是打開Highcharts(4.1.6)目錄中的api目錄中的highcharts.html,Highcharts.setOptions為全局配置選項,包含global(公共配置)和lang(本地化配置),$("#container").highcharts是我們常用的配置子項
| 子項 | 說明 |
| chart | 圖表基本配置項 |
| colors | 全局顏色 |
| credits | 版權信息配置項 |
| data | 高級數據模塊配置項 |
| drilldown | 下鉆功能配置項 |
| exporting | 導出功能配置項 |
| labels | 標簽配置項 |
| legend | 圖例配置項 |
| loading | 加載動畫配置項 |
| navigation | 導航配置項 |
| noData | 無數據模塊配置項 |
| pane | 面板模塊配置項 |
| plotOptions | 繪圖區配置項 |
| series | 數據列配置項 |
| subtitle | 副標題配置項 |
| title | 標題配置項 |
| tooltip | 提示框配置項 |
| xAxis | X軸配置項 |
| yAxis | Y軸配置項 |
說明: 細心的大家可能發現plotOptions.series子項和除plotOptions.series之外的子項和series子項很多配置選項重復,但是相同的設置是有優先級的,其中series子項設置優先級大于除plotOptions.series之外的子項設置,除plotOptions.series之外的子項設置優先級大于plotOptions.series子項設置,所以尤其在一個容器內包含多個圖表類型時,合理利用優先級,可有效減少代碼編寫量,所以針對圖表通用配置可通過plotOptions.series設置,對于所有同類型圖表配置可通過除plotOptions.series之外的子項設置,針對特定的圖表設置可通過series設置.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。