您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
less的基本知識
LESS 是動態的樣式表語言,通過簡潔明了的語法定義,使編寫 CSS 的工作變得非常簡單。
其實less就是定義了另一種規則,添加了變量,混合(函數)等等,然后通過額外編譯器來根據這種規則來編譯成生成css文件。
好,不bibi了,這幾天上慕課網學了less的基本語法,現在來做個總結:
1.編譯工具:
koala(考拉)編譯器。(當然還有其他webstorm 等等)
2.語法:
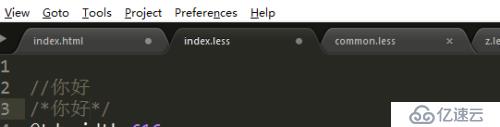
一:注釋
less中的注釋有兩種,一個是css里的/**/,還有一種//,第一種/**/是可以通過編譯器編譯進css文件里。換言之,如果你只想在less里面注釋就用//,需要把注釋都加進css文件的話就用/**/

生成的css文件:

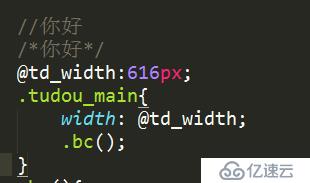
二:變量:
less里添加了變量,定義符號為@,和java等等編程語言的用法一樣,但注意,這個變量只能是在less中使用,在css文件里就會被編譯成具體的數值,就比如:

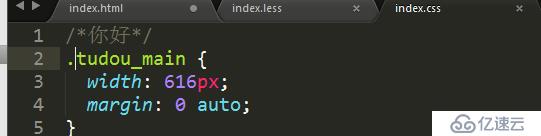
然后生成的css文件

三:混合(相當于函數)
less中的混合其實就和函數差不多,如


就是可以帶參數和不帶參數,還可以訂制參數默認值
.bc(@a:220px){height:@a;}
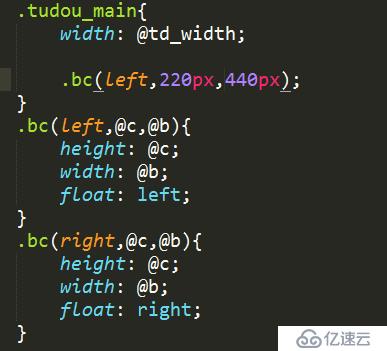
四:匹配模式(類似if)

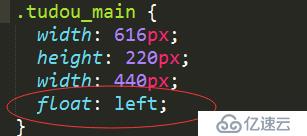
生成的css文件

其實也就是有多個相同的混合,根據其中的一個或多個參數來確定調用哪個混合
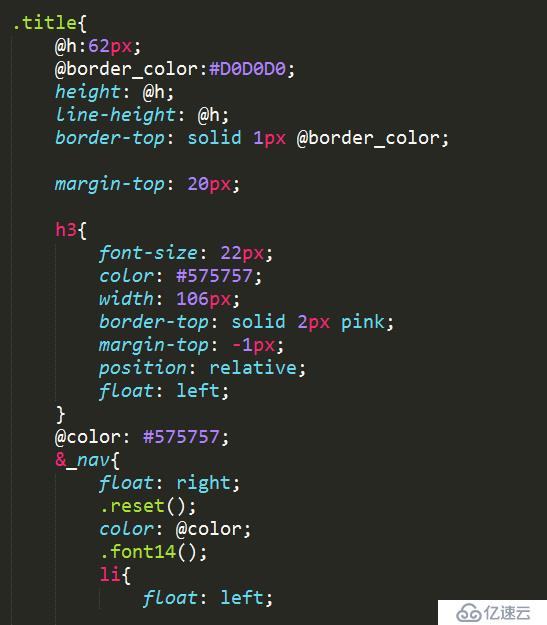
五:嵌套(可以在類里寫標簽)

但注意:最好不要嵌套超過三層
六:運算(可以進行+-*/運算)
七:避免編譯:~'
八:!important(優先級)
基本的less總結,希望能幫到大家,另外放慕課網的less學習鏈接上來,需要的看官可以傳送
http://www.imooc.com/course/list?c=sassless
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。