溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在工作中用到YII2框架,之前對Yii的Widgets這個不太理解,也就沒有用上。最近在查看YII2的英文指南的時候,終于弄明白了是怎么一回事。
舉個簡單的例子,如果在做后臺開發的時候,大部分頁面都需要用到一個可選擇的列表(<select>),那么我們可以把它做成窗體小部件。
具體看下面代碼:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2017/2/14
* Time: 18:01
*/
namespace common\widgets;
use common\service\GameService;
use yii\base\Widget;
use yii\helpers\ArrayHelper;
class GameWidget extends Widget
{
private $list;
private $html;
public function init()
{
parent::init();
$this->list = GameService::gameList(['id', 'gamename']);
$array = ArrayHelper::toArray($this->list);
$this->html = '<select data-am-selected="{btnSize: "sm"}">';
foreach ($array as $key => $val) {
$this->html .='<option value="'.$val['id'].'">'.$val['gamename'].'</option>';
}
$this->html.='</select>';
}
public function run()
{
return $this->html;
}
}新建一個類,并且繼承自yii\base\Widget。覆蓋init()和run()方法。init里面寫自己的邏輯,run里面返回需要在頁面上顯示的內容。
下面在看php模板頁面上的調用方法
<?php use common\widgets\GameWidget; ?> <?php echo GameWidget::widget()?>
引入自己編寫的Widget,然后調用widget()方法。
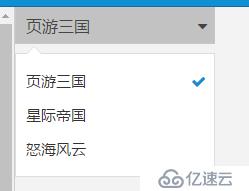
結果圖



這里以后在其它頁面如果還需要這個部件,只接調用就可以了。不需要寫多的代碼。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。