溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關easyui datagrid如何添加progressbar進度條,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
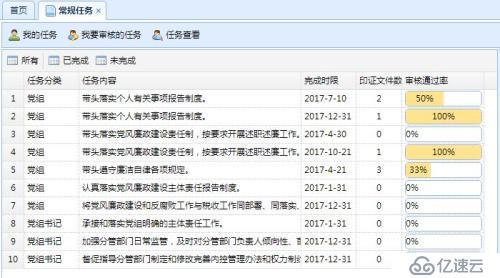
{field:'shtgl',title:'審核通過率',width:90,formatter:progressFormatter}
function progressFormatter(value,row,index){
htmlstr='<div class="easyui-progressbar progressbar easyui-fluid" >'
+'<div class="progressbar-value" > '
+'<div class="progressbar-text" >'+ value +'</div>'
+'</div>'
+'</div>';
return htmlstr;
}網上很多都是progressbar-text寫在前面,progressbar-value寫在后面,但是出不來效果。
在這里把他們互換一下就OK了 !真不知道網上的那些博主是怎么實現的???

關于“easyui datagrid如何添加progressbar進度條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。