溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這兩天在弄上傳文件(圖片或視頻)的功能 ,特記錄于此,其核心是字符串的拼接路徑。要求是:服務器上(Tomcat為例)保存上傳的圖片或視頻,數據庫中插入相對路徑。數據庫中的A表設置一個字段 img_dir,用于存取文件路徑,每次是以更新的形式拼接到原有的字段中。具體的可以debug controller看一下,字符串每一步的情況。(我之前是參考了某位大神的博客,記不清地址了,抱歉!!)
主要邏輯如下:
controller:
/**
上傳文件*/
@RequestMapping("/onefile")
br/>*/
@RequestMapping("/onefile")
HttpServletRequest request, Model model, AAccidentManagement management)
{
// 傳入一個事故ID
String accidentID = request.getParameter("accidentID");
accidentID = "00520180509002";
if (StringUtils.isEmpty(accidentID))
{
model.addAttribute("msg", "事故ID為空");
model.addAttribute("code", 1);
return model;
}
if (file == null)
{
model.addAttribute("msg", "上傳失敗:文件為空");
model.addAttribute("code", 111);
return model;
}
// 獲得原始文件名
String fileName = file.getOriginalFilename();
System.out.println("原文件名:" + fileName);
// 獲取上傳文件擴展名
String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1, fileName.length());
// 對擴展名進行小寫轉換
fileExt = fileExt.toLowerCase();
// 圖片文件大小過濾
if (!"jpg".equals(fileExt) && !"png".equals(fileExt) && !"mp4".equals(fileExt))
{
model.addAttribute("msg", "上傳失敗:無效的圖片/視頻類型");
model.addAttribute("code", 111);
return model;
}
// long fileSize = file.getSize();
// if (fileSize > (500 * 1024))
// {
// model.addAttribute("msg", "上傳失敗:文件大小不能超過500K");
// model.addAttribute("code", 111);
// return model;
// }
// 新文件名
String newFileName = UUID.randomUUID() + fileName;
String realPath = request.getServletContext().getRealPath("/");
String realPathParent = (new File(realPath)).getParent();
// 上傳位置
String path = realPathParent + "/img/"; // 設定文件保存的目錄
File f = new File(path);
if (!f.exists())
f.mkdirs();
if (!file.isEmpty())
{
try
{
FileOutputStream fos = new FileOutputStream(path + newFileName);
InputStream in = file.getInputStream();
int b = 0;
while ((b = in.read()) != -1)
{
fos.write(b);
}
fos.close();
in.close();
} catch (Exception e)
{
e.printStackTrace();
}
}
management.setAccidentID(accidentID);
List<String> strList = new ArrayList<String>();
List<String> mapList = new ArrayList<String>();
List<String> listMap = new ArrayList<String>();
String pathNew = "/img/" + newFileName;
// 往數據庫中插入(路徑拼接)數組
String strMap = uploadService.selectPaths(management);
if (StringUtils.isEmpty(strMap))
{
strList.add(pathNew);
} else
{
String[] str1 = strMap.split(",");
for (String list : str1)
{
strList.add(list);
}
strList.add(pathNew);
}
for (String map : strList)
{
mapList.add(map);
}
// 集合
System.out.println("上傳圖片到:" + path + newFileName);
String imgDir = mapList.toString().replace("[", "").replace("]", "");
management.setImgDir(imgDir);
model.addAttribute("code", uploadService.updatePath(management) > 0 ? 0 : 1);
// 返回所有圖片的絕對路徑
for (String map : strList)
{
fileExt=map.substring(map.indexOf(".")).replace("]", "");
switch (fileExt)
{
case ".jpg":
map = map.substring(map.indexOf("img") - 1, map.indexOf(".jpg") + 4);
break;
case ".png":
map = map.substring(map.indexOf("img") - 1, map.indexOf(".png") + 4);
break;
case ".mp4":
map = map.substring(map.indexOf("img") - 1, map.indexOf(".mp4") + 4);
break;
default:
break;
}
// 封裝圖片顯示路徑(根據當前訪問的客戶端請求的地址來封裝)
String request_path = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort();
listMap.add(request_path + map);
}
imgDir = listMap.toString().replace("[", "").replace("]", "");
model.addAttribute("imgDir", imgDir);
model.addAttribute("code", 99);
return null;}
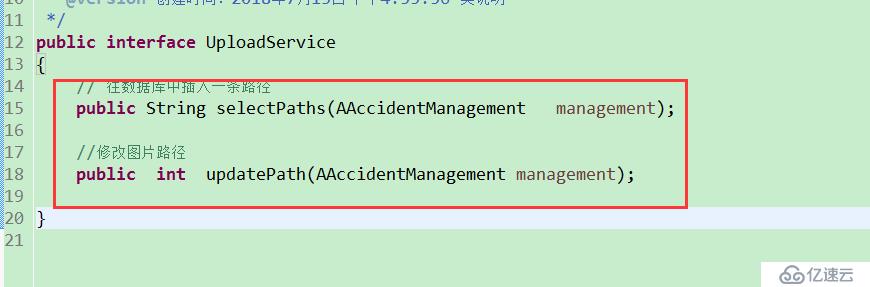
service:

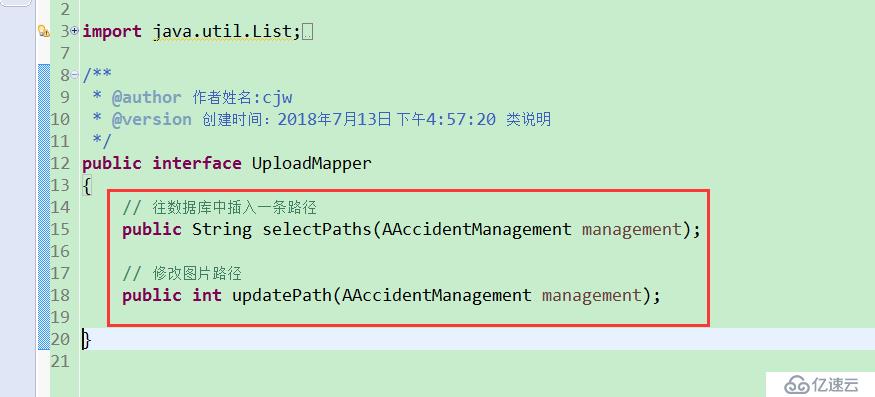
dao:
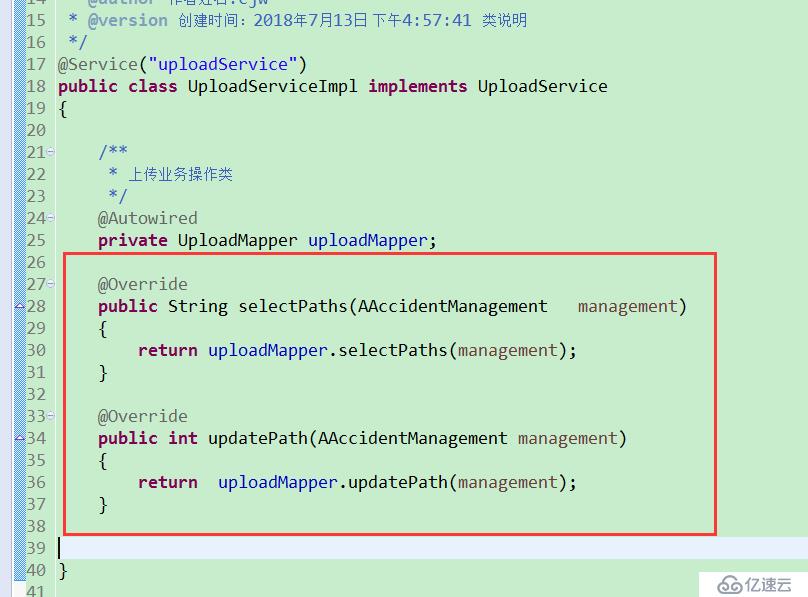
serviceImpl:
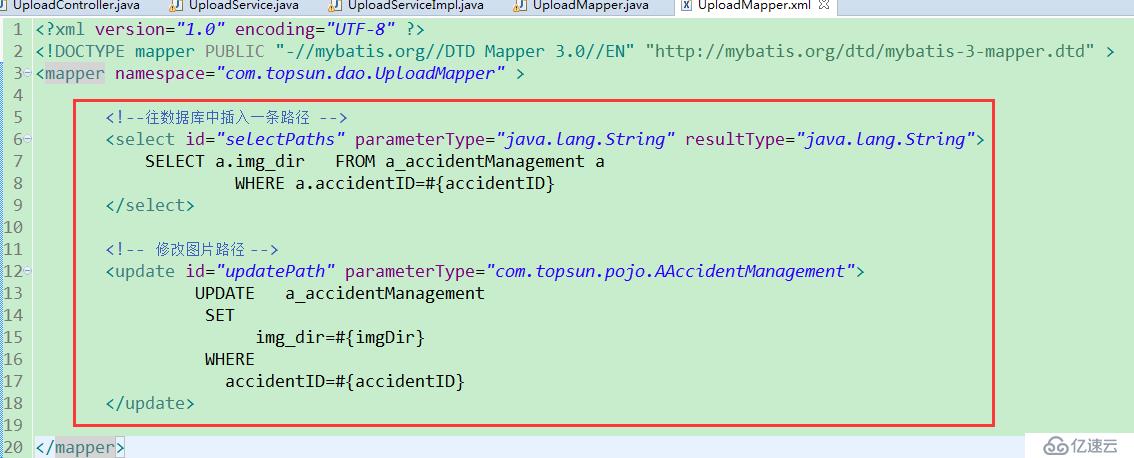
xml:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。