您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
webpack作為前端最火的構建工具,是前端自動化工具鏈最重要的部分,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過問題 + 解決方式的模式,以前端構建中遇到的具體需求為出發點,學習webpack工具中相應的處理辦法。(本篇中的參數配置及使用方式均基于webpack4.0版本)


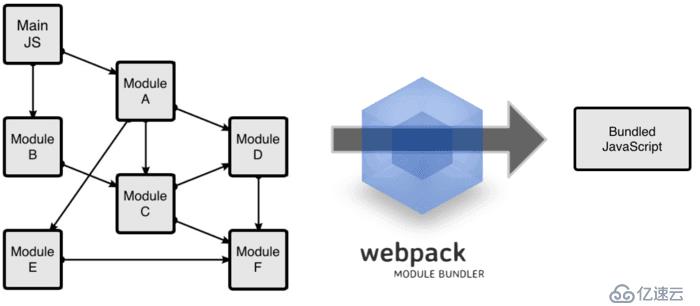
對于瀏覽器而言,html文件是用戶訪問的入口點,也是所有資源的掛載點,所有資源都是通過html中的標記來進行引用的。而在webpack的構建世界里,html只是一個展示板,而entry參數中指定的javascript入口文件才是真正在構建過程中管理和調度資源的掛載點,html文件中最終展示的內容,都是webpack在加工并為所有資源打好標記以后傳遞給它的,業界將這種有別與瀏覽器的模式稱之為“webpack的逆向注入”。
前端項目可以大致分為 單頁面應用 和 多頁面應用,現代化組件中的html文件主要作為訪問入口文件,是<style> 樣式標簽和<script>腳本標簽的掛載點,打包中需要解決的基本問題包括:
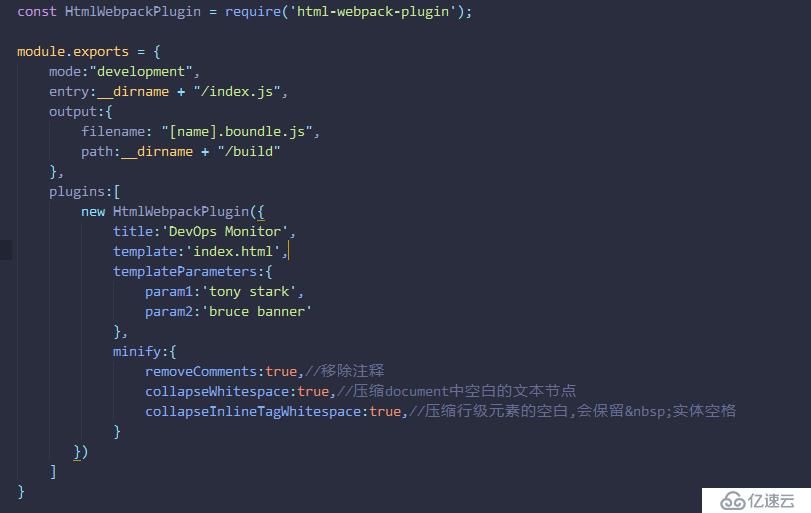
對于入口html文件的處理直接使用html-webpack-plugin插件來設置一定的配置參數即可,詳細的配置參數可以參考其github地址:html-webpack-plugin項目地址,在此直接給出基本用法示例。
webpack.config.js配置:

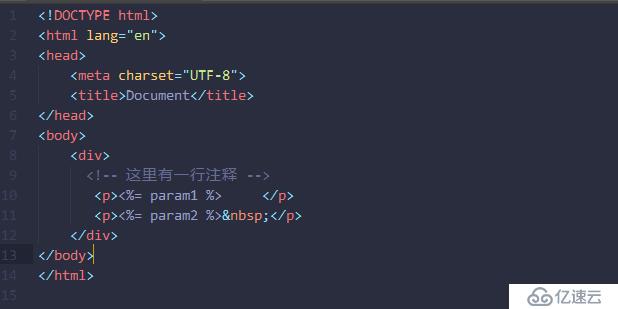
index.html模板文件(構建生成的入口頁面是以此為模板的):

打包后生成的index.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div><p>tony stark</p><p>bruce banner?</p></div><script type="text/javascript" src="main.boundle.js"></script></body></html>如果項目中有多個頁面,那么打包的時候需要考慮兩個基本問題:
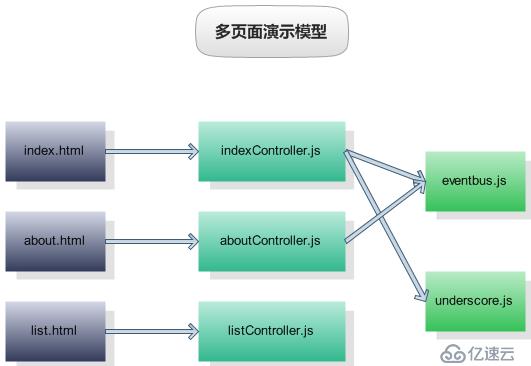
為了演示多頁面應用打包的場景,我們來構建如下的一組示例項目及其依賴關系:

多頁面應用的基本結構理解起來并不復雜,可以將其看做是多個單頁面應用的組合,在webpack中需要進行一些配置調整:
entry參數需要配置多個依賴入口文件:
entry:{
"main":__dirname + "/src/indexController.js",
"about":__dirname + "/src/aboutController.js",
"list":__dirname + "/src/listController.js",
},html文件則需要分別引用對應的入口文件并生成對應的訪問入口:
plugins:[
//index.html
new HtmlWebpackPlugin({
title:'MainPage',
template:'src/index.html',
filename:'index.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['main'],
}),
//about.html
new HtmlWebpackPlugin({
title:'AboutPage',
template:'src/about.html',
filename:'about.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['about'],
}),
//list.html
new HtmlWebpackPlugin({
title:'ListPage',
template:'src/list.html',
filename:'list.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['list'],
}),
],可以看到在生成html文件時已經為其單獨引用了chunks數組中指定的模塊,這使得對應的頁面生成時只依賴自己需要的腳本。
1.關于公共模塊提取

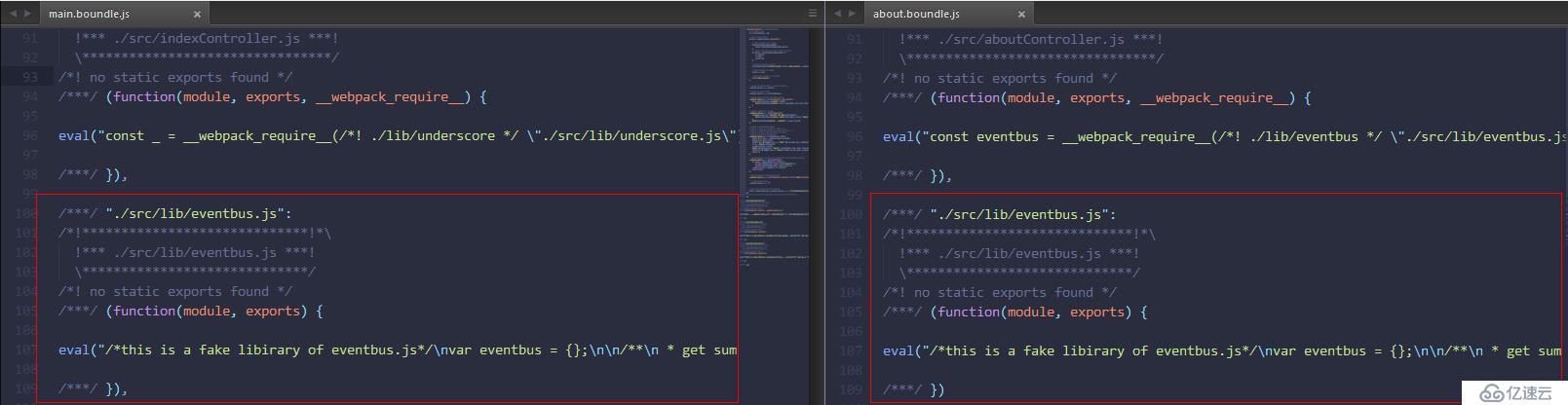
上一小節解決了多頁面應用的基本打包的需求,從得到的打包后的模塊中,很容易看出它存在重復打包的問題,eventbus.js這個公共庫被indexController.js和aboutController.js中均被引用,但在不同的chunks中被重復打包,當公共部分的體積較大時,這樣的方式明顯是不能接受的。實際上分包問題并不是多頁面應用中才存在的,而且是非常復雜的,它不僅要考慮公共模塊本身的大小,模塊之間的引用關系,還需要考慮同步引用和異步引用等等非常多的問題,筆者尚未研究清楚。
webpack1-3的版本中使用commonsChunkPlugin插件來解決這個問題,在4.0以上的版本中廢棄了原有方法,改為使用optimization.splitChunks和optimization.runtimeChunk來解決優化chunk拆分的問題,關于兩者的區別可以看《webpack4:連奏中的進化》這篇博文。
2. 組件模板html文件的處理
在基于Angular的項目中或許你會需要處理此類問題。github上點贊較多的Angular-webpack-starter項目對于html文件的處理是直接使用raw-loader當做文本文件處理,推測其內部將html文件中的內容當做模板字符串使用并在框架內部進行了加工。
需要注意的是,html-webpack-plugin插件是依賴于html-loader而工作的,當你顯式使用/\.html$/作為規則來篩選文件時,同樣會選擇到作為入口文件的html資源,從而造成沖突報錯。在Angularjs1.X項目中可考慮使用ngTemplage-loader插件。
本文使用的html文件是較為簡單的,僅包含基本的標簽和屬性,并未包含其他資源引用(樣式,圖片等),畢竟webpack的組成部分太過龐雜,去除干擾信息有針對性的學習更容易理解。資源管理及定位將在后續的章節闡述。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。