您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.App.js代碼
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {
Component
} from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Dimensions,
Image,
} from 'react-native';
var uri_friend = 'http://p0.meituan.net/mmc/fe4d2e89827aa829e12e2557ded363a112289.png';
var uri_hamburge = 'http://p0.meituan.net/mmc/a06d0c5c0a972e784345b2d648b034ec9710.jpg';
var uri_crab = 'http://p1.meituan.net/mmc/08615b8ae15d03c44cc5eb9bda381cb212714.png';
var uri_newuser = 'http://p1.meituan.net/280.0/groupop/7f8208b653aa51d2175848168c28aa0b23269.jpg';
var uri_carnival = 'http://p1.meituan.net/280.0/groupop/fd8484743cbeb9c751a00e07573c3df319183.png';
var uri_free = 'http://p0.meituan.net/280.0/groupop/6bf3e31d75559df76d50b2d18630a7c726908.png';
var uri_travel = 'http://p0.meituan.net/280.0/groupop/ba4422451254f23e117dedb4c6c865fc10596.jpg';
var uri_hot = 'http://p1.meituan.net/mmc/a616a48152a895ddb34ca45bd97bbc9d13050.png';
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<View style={[styles.view_bc_lightgray, styles.view_bgc_white, styles.view_fd_row, styles.view_bbw_1, styles.view_height_160]}>
<View style={[styles.view_jc_center, styles.view_brw_1, styles.view_pl_10, styles.view_bc_lightgray, {flex:1, },]}>
<Text style={[styles.text_c_green, styles.text_fs_18]}>我們約吧</Text>
<Text>戀人家人好朋友</Text>
<Image style={[styles.img_height_80, styles.img_rm_contain,]} source={{uri: uri_friend}}></Image>
</View>
<View style={[styles.view_fd_column, {flex:2,}]}>
<View style={[styles.view_bbw_1, styles.view_fd_row, {flex:1,}, styles.view_bc_lightgray]}>
<View style={[styles.view_fd_row, {flex:1,}]}>
<View style={[styles.view_jc_center, styles.view_ai_center, {flex:1, }]}>
<Text style={[styles.text_fs_18, styles.text_c_orangered, ]}>低價超值</Text>
<Text>十元慧生活</Text>
</View>
<View style={[styles.view_ai_center, styles.view_jc_center, {flex:1, }]}>
<Image style={[styles.img_height_50, styles.img_width_50, ]} source={{uri: uri_hamburge}}></Image>
</View>
</View>
</View>
<View style={[styles.view_fd_row, {flex:1, }]}>
<View style={[styles.view_bc_lightgray, styles.view_brw_1, styles.view_fd_column, {flex:1, }]}>
<View style={[styles.view_pl_5, styles.view_jc_center, {flex:2, }]}>
<Text style={[styles.text_c_pink, styles.text_fs_18, ]}>聚餐宴請</Text>
<Text>朋友家人常聚聚</Text>
</View>
<View style={[styles.view_ai_center, {flex:1, }]}>
<Image style={[styles.img_height_25, styles.img_width_25, ]} source={{uri: uri_crab}}></Image>
</View>
</View>
<View style={[styles.view_jc_center, styles.view_pl_5, {flex:1, }]}>
<Text style={[styles.text_c_orange, styles.text_fs_18, ]}>名店搶購</Text>
<Text>還有12:06:12分</Text>
</View>
</View>
</View>
</View>
<View style={[styles.view_bc_lightgray, styles.view_fd_column, styles.view_bbw_1, styles.view_bgc_white, styles.view_mt_25, styles.view_btw_1, styles.view_height_300, ]}>
<View style={[styles.view_bc_lightgray, styles.view_fd_row, styles.view_bbw_1, {flex:1, }]}>
<View style={[styles.view_pl_5, styles.view_jc_center, {flex:1, }]}>
<Text style={[styles.text_fs_18, styles.text_c_darkorange, styles.text_c_darkorange, ]}>一元吃大餐</Text>
<Text>新用戶專享</Text>
</View>
<View style={[styles.view_jc_center, {flex:1, }]}>
<Image style={[styles.img_height_50, styles.img_width_120, ]} source={{uri:uri_newuser}}></Image>
</View>
</View>
<View style={[styles.view_fd_row, {flex:2, }]}>
<View style={[styles.view_bc_lightgray, styles.view_brw_1, styles.view_fd_column, {flex:1, }]}>
<View style={[styles.view_bc_lightgray, styles.view_bbw_1, styles.view_fd_row, styles.view_ai_center, {flex:1, }]}>
<View style={[styles.view_pl_5, {flex:1, }]}>
<Text style={[styles.text_c_darkorange, styles.text_fs_16, ]}>擼串節狂歡</Text>
<Text style={styles.text_fs_12}>燒烤6.6元起</Text>
</View>
<View style={[styles.view_ai_center, {flex:1, }]}>
<Image style={[styles.img_width_60, styles.img_height_55, ]} source={{uri: uri_carnival}}></Image>
</View>
</View>
<View style={[styles.view_bc_lightgray, styles.view_fd_row, styles.view_ai_center, {flex:1, }]}>
<View style={[styles.view_pl_5, {flex:1, }]}>
<Text style={[styles.text_fs_16, styles.text_c_darkorange, ]}>0元餐來襲</Text>
<Text style={styles.text_fs_12}>免費吃喝玩樂購</Text>
</View>
<View style={[styles.view_ai_center, {flex:1, }]}>
<Image style={[styles.img_width_60, styles.img_height_55, ]} source={{uri: uri_free}}></Image>
</View>
</View>
</View>
<View style={[styles.view_fd_column, {flex:1, }]}>
<View style={[styles.view_bc_lightgray, styles.view_fd_row, styles.view_bbw_1, styles.view_ai_center, {flex:1, }]}>
<View style={[styles.view_pl_5, {flex:1, }]}>
<Text style={[styles.text_fs_16, styles.text_c_darkorange, ]}>畢業旅行</Text>
<Text style={styles.text_fs_12}>選好酒店才安心</Text>
</View>
<View style={[styles.view_ai_center, {flex:1, }]}>
<Image style={[styles.img_width_60, styles.img_height_55, ]} source={{uri: uri_travel}}></Image>
</View>
</View>
<View style={[styles.view_bc_lightgray, styles.view_fd_row, styles.view_ai_center, {flex:1, }]}>
<View style={[styles.view_pl_5, {flex:1, }]}>
<Text style={[styles.text_fs_16, styles.text_c_darkorange, ]}>熱門團購</Text>
<Text style={styles.text_fs_12}>大家都在買什么</Text>
</View>
<View style={[styles.view_ai_center, {flex:1, }]}>
<Image style={[styles.img_width_60, styles.img_height_55, ]} source={{uri: uri_hot}}></Image>
</View>
</View>
</View>
</View>
</View>
</View>
);
}
}
2.樣式代碼
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'lightgray',
flexDirection: 'column',
},
view_height_300: {
height: 300,
},
view_btw_1: {
borderTopWidth: 1,
},
view_mt_25: {
marginTop: 25,
},
view_ai_center: {
alignItems: 'center',
},
view_fd_column: {
flexDirection: 'column'
},
view_fd_row: {
flexDirection: 'row',
},
view_jc_center: {
justifyContent: 'center',
},
view_bgc_white: {
backgroundColor: 'white',
},
view_bbw_1: {
borderBottomWidth: 1,
},
view_bc_lightgray: {
borderColor: 'lightgray',
},
view_height_160: {
height: 160,
},
view_brw_1: {
borderRightWidth: 1,
},
view_pl_10: {
paddingLeft: 10
},
view_pl_5: {
paddingLeft: 5,
},
text_c_darkorange: {
color: 'darkorange',
},
text_c_green: {
color: 'green',
},
text_fs_18: {
fontSize: 18
},
text_c_orangered: {
color: 'orangered',
},
text_c_pink: {
color: 'pink',
},
text_c_orange: {
color: 'orange',
},
text_fs_16: {
fontSize: 16,
},
text_fs_12: {
fontSize: 12
},
img_height_80: {
height: 80,
},
img_rm_contain: {
resizeMode: 'contain',
},
img_height_50: {
height: 50
},
img_width_50: {
width: 50
},
img_height_25: {
height: 25
},
img_width_25: {
width: 25
},
img_width_120: {
width: 120
},
img_width_60: {
width: 60,
},
img_height_55: {
height: 55,
}
});
3.代碼截圖




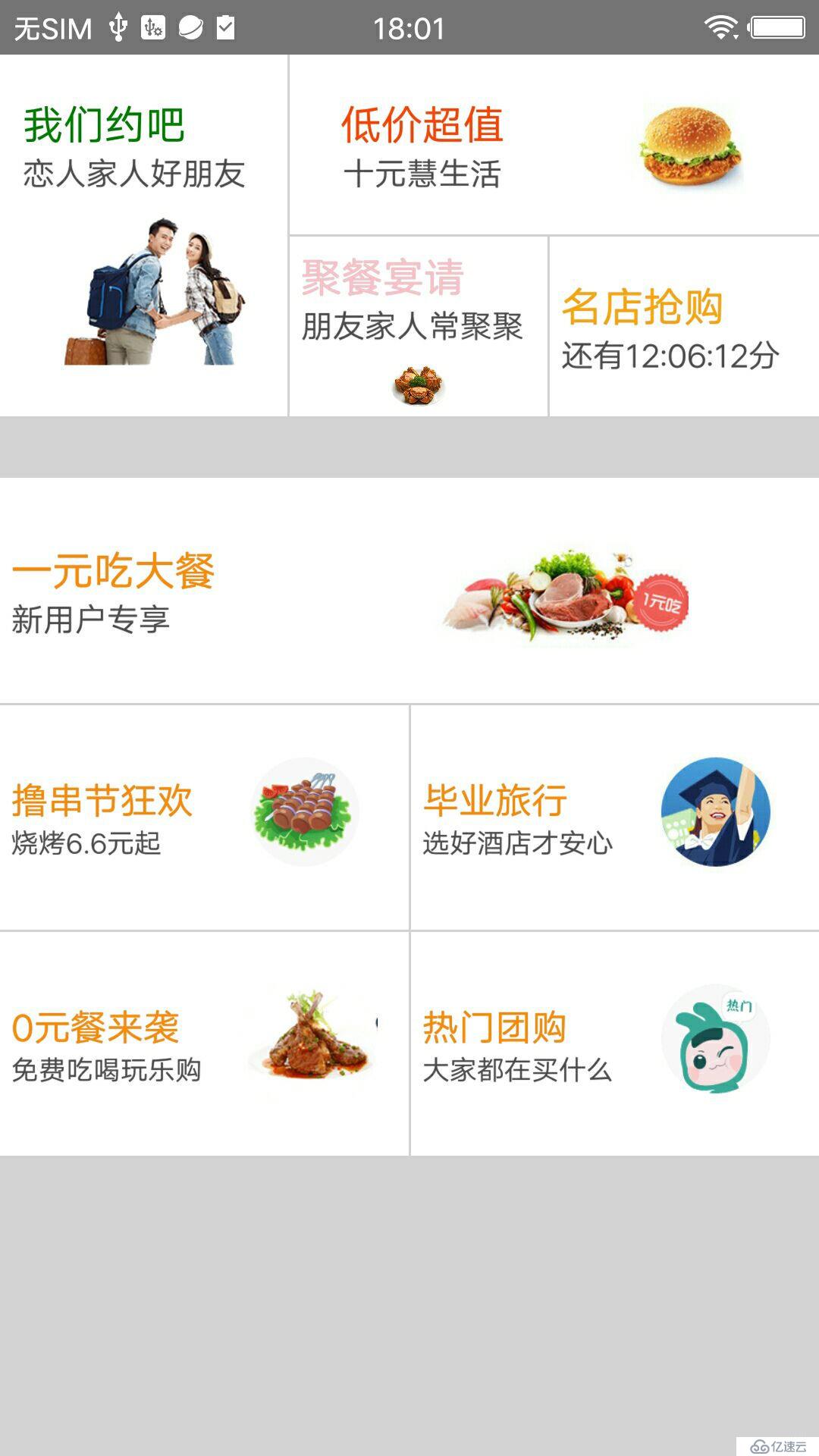
4.運行截圖


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。