您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
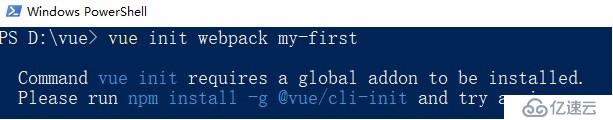
在合適的文件夾選擇cmd窗口運行 vue init webpack my-first 出現下面的問題
說明之前的vue init創建命令不能用了,現在3.xx了
首先命令行輸入vue -V 查看版本號
vue init webpack hello-world 已經替換為 vue create hello-world
按<上下鍵>移動,按<space>進行是否選定【空格鍵選擇】,按<a>切換所有,按<i>反轉選擇
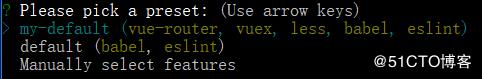
default是默認配置
manually自定義配置
一般選擇自定義配置
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter//選擇配置(自定義配置)
? Use history mode for router? n
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus //選擇css預編譯
? Pick a linter / formatter config: Standard //語法檢測工具
? Pick additional lint features: Lint on save //選擇語法檢查方式,這里我選擇保存就檢測
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files //這些配置文件放在哪里?是獨立文件中還是package.json中
? Save this as a preset for future projects? (Y/n) // 是否記錄一下以便下次繼續使用這套配置。
在進行選擇的時候,如果發現選錯了,ctrl+c終止,重新開始選擇
等待下載依賴模塊
項目創建好后 cd hello-world 進入項目根目錄中
run serve 運行項目
除了這種命令行模式之外,可以界面創建,方法如下
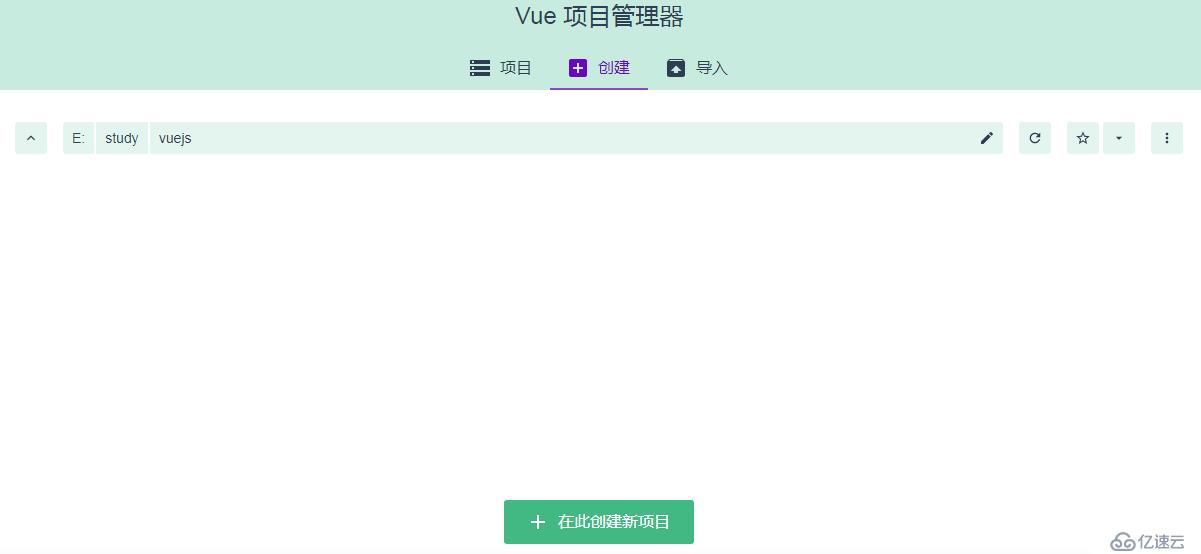
命令行輸入vue ui回車
,瀏覽器會出來一個界面,按照上面的描述創建
點在此創建新項目
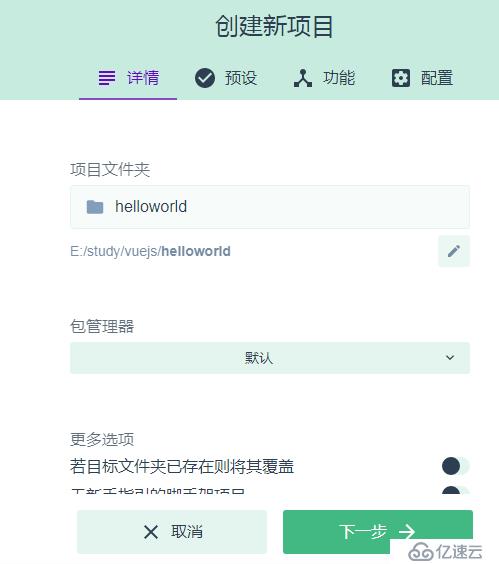
輸入項目名稱,其他默認
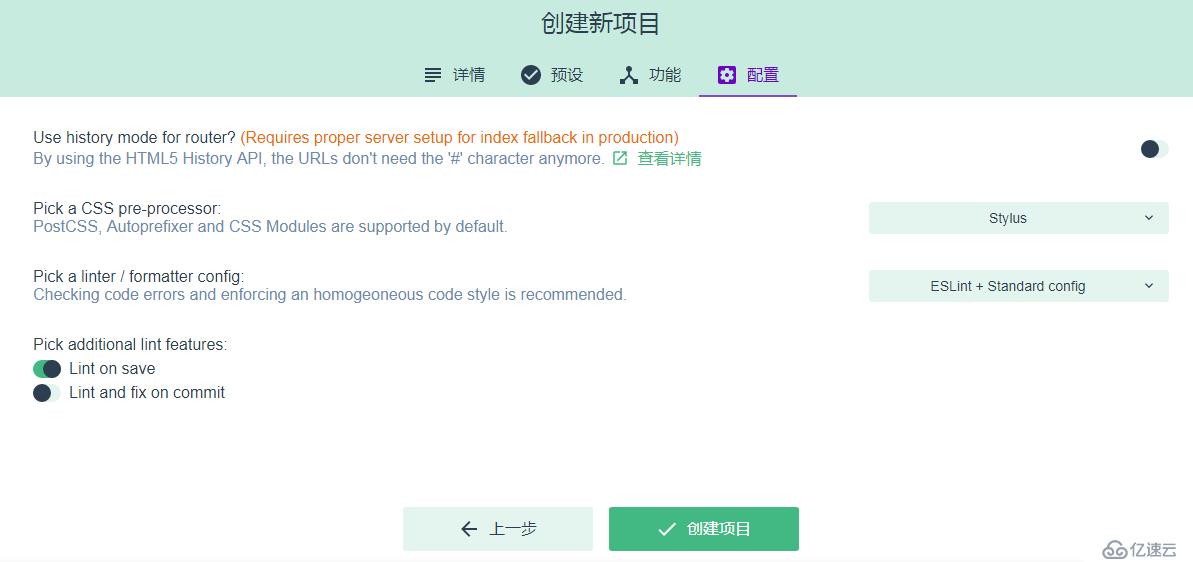
手動配置
選擇需要的
創建項目
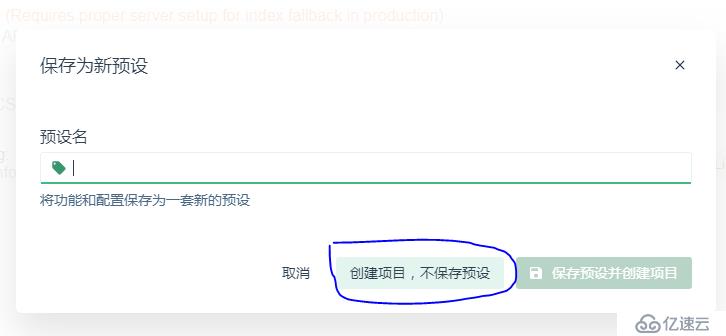
選擇 創建項目,不保存預設
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。