溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
創建實例對象:
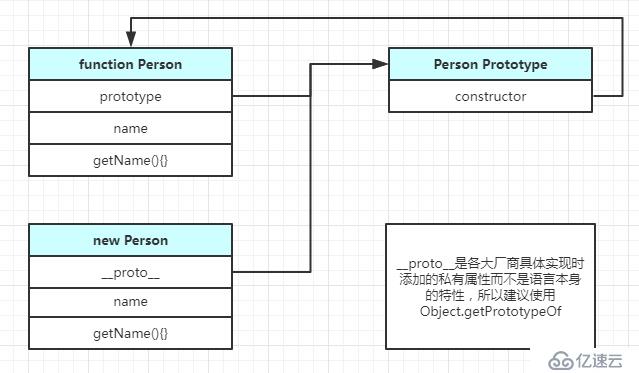
ES5中常用的構造函數模式
function?Person(name){
????this.name?=?name;
????
????this.getName?=?function(){
????????return?this.name
????}
}
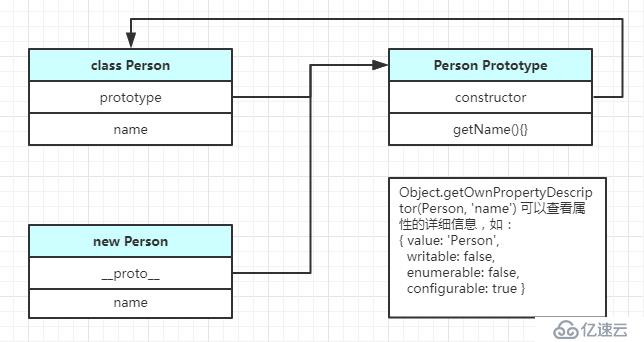
ES6 通過class定義類
class?Person{
????constructor(name){
????????this.name?=?name;
????}
????getName(){
????????return?this.name;
????};
}
1、類的所有方法都定義在類的prototype屬性上面
2、類和原型上的方法、屬性都是不可枚舉的,所以只能通過Object.getOwnPropertyNames(Person/Person.prototype)獲取其屬性、方法名來遍歷;
? ? ?注:1)for-in,? Object.keys(),? Object.getOwnPropertyNames三種方式遍歷對象
? ? ? ? ? ? 2)for-in和Object.keys()只能獲取可枚舉的屬性、方法
參考:
http://es6.ruanyifeng.com/#docs/class
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。