您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

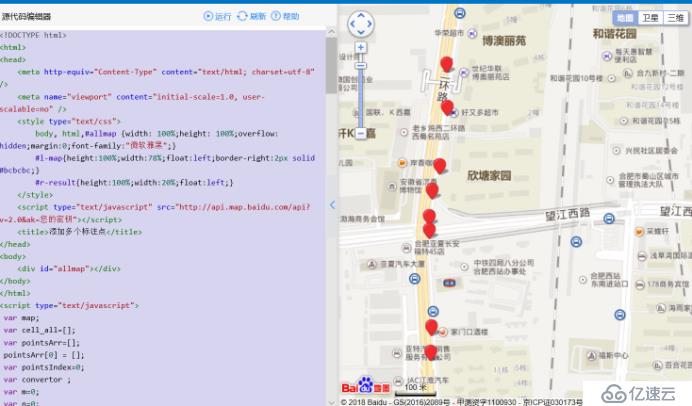
地址:http://lbsyun.baidu.com/jsdemo.htm#c1_3
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微軟雅黑";}
#l-map{height:100%;width:78%;float:left;border-right:2px solid #bcbcbc;}
#r-result{height:100%;width:20%;float:left;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密鑰"></script>
<title>添加多個標注點</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
var map;
var cell_all=[];
var pointsArr=[];
pointsArr[0] = [];
var pointsIndex=0;
var convertor ;
var m=0;
var n=0;
var s=0;
loadData();
initMap();//加載坐標點和數據
function loadData(){
//數據坐標點(按順序輸入,格式為 經度,維度 經度,緯度 經緯度用","分隔,沒組經緯度數據用" "分隔)
//百度地理坐標
var data="117.206987,31.832292 117.206997,31.8328621 117.2069484,31.8350499 117.2069382,31.8353522 117.20702350000001,31.8359294 117.2072166,31.8364854 117.2074204,31.8377934 117.2074023,31.8387736";
//拆分字符串換格式存儲
var latlng=data.split(" ");
m=0;n=0;
convertor = new BMap.Convertor();
for(var i=0;i<latlng.length;i++){
var obj=new Object();
var point = new BMap.Point(parseFloat(latlng[i].split(",")[0]),parseFloat(latlng[i].split(",")[1]));
console.log(parseFloat(latlng[i].split(",")[0])+" " +parseFloat(latlng[i].split(",")[1]));
if(m==10){
n++;
m=0;
pointsArr[n]=new Array();
}
if(point.lng != 0 && point.lat != 0){
pointsArr[n][m++]=point;
}
}
convertor.translate(pointsArr[pointsIndex],1,5,translateCallback);
//高德地圖數據處理轉換為百度/ var latlng=data.split("|");
for(var i=0;i<latlng.length;i++){
var obj=new Object();
var parseBaidu=bd_encrypt( parseFloat(latlng[i].split(",")[0]),parseFloat(latlng[i].split(",")[1]));
console.log(parseBaidu);
var point = new BMap.Point(parseBaidu.split(",")[0],parseBaidu.split(",")[1]);
pointsArr.push(point);
obj.longitude=parseBaidu.split(",")[0];
obj.latitude=parseBaidu.split(",")[1];
cell_all.push(obj);
}/
}//高德坐標轉換為百度坐標
function bd_encrypt(gg_lon, gg_lat){
var X_PI = Math.PI 3000.0 / 180.0;
var x = gg_lon, y = gg_lat;
var z = Math.sqrt(x x + y y) + 0.00002 Math.sin(y X_PI);
var theta = Math.atan2(y, x) + 0.000003 Math.cos(x X_PI);
var bd_lon = z Math.cos(theta) + 0.0065;
var bd_lat = z * Math.sin(theta) + 0.006;
return bd_lon +","+bd_lat;
};
function translateCallback(data){
//alert(data.status);
if(data.status !=0) {
map.clearOverlays();
alert("地圖坐標轉換出錯");
return;
}
//alert(data.points.length);
for (var i = 0; i < data.points.length; i++) {
var marker = new BMap.Marker(data.points[i]);
map.addOverlay(marker);
var content='<table ><tr> <td>點編號:</td><td>'
+s+'</td></tr>'
+'<tr><td>經度:</td><td>'+data.points[i].lng+'</td></tr>'
+'<tr><td>緯度:</td><td>'+data.points[i].lat+'</td></tr>'
+'</table>'
;
s++;
addClickHandler(content,marker);
if(i==data.points.length-1){
map.panTo(data.points[i]);
}
}
pointsIndex++;
if(pointsIndex<pointsArr.length){
convertor.translate(pointsArr[pointsIndex],1,5,translateCallback);
}
} //創建和初始化地圖函數:
function initMap(){
createMap();//創建地圖
setMapEvent();//設置地圖事件
addMapControl();//向地圖添加控件
// addMapOverlay();//向地圖添加覆蓋物
}
//設置中心區域和地圖層級
function createMap(){
map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(117.17,31.52),16);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
//按順序展示連線的方法
function showline(list){
var polyline = new BMap.Polyline(list, {strokeColor:"red", strokeWeight:2, strokeOpacity:0.5}); //創建折線
map.addOverlay(polyline); //增加折線
}
var opts = {
width : 200, // 信息窗口寬度
height: 160, // 信息窗口高度
title : "坐標信息" , // 信息窗口標題
enableMessage:true//設置允許信息窗發送短息
};
function addClickHandler(content,marker){
marker.addEventListener("onmouseover",function(e){
openInfo(content,e)}
);
}
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 創建信息窗口對象
map.openInfoWindow(infoWindow,point); //開啟信息窗口
}
//向地圖添加控件
function addMapControl(){
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
map.addControl(new BMap.NavigationControl()); // var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});
// map.addControl(overviewControl);
}
</script>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。