您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
跨域問題,解決之道
跨域問題,在日常開發過程中,是一個非常熟悉的名詞。今天的話題,結合我之前的項目場景,討論下《跨域問題,解決之道》。
跨域是什么
跨域問題,是由于JavaScript出于安全方面的考慮,不允許跨域調用其他頁面的對象。換句話說,只有JavaScript存在跨域問題。
什么情況下會出現跨域
不同源訪問,就算是跨域了喲。那什么才算同源呢?一般來說,同源,即同一來源,包括主機名、協議和端口號。
例如,
http://blog.720ui.com 和 http://docs.720ui.com ,是不同的二級域名,存在跨域問題。
http://blog.720ui.com 和 https://blog.720ui.com , 是不同的協議,存在跨域問題
http://blog.720ui.com 和 http://blog.720ui.com:4000 , 是不同的端口號,存在跨域問題。
http://blog.720ui.com/java/ 和 http://blog.720ui.com/about/, 雖然文件夾不同,但是是相同域名下,所以不存在跨域問題。
跨域問題普遍么
在現在前后端分離,微服務化之后,往往我們就存在許多不同的域名,這種情況下,就存在非常普遍的跨域問題。因此,跨域問題,在日常開發過程中,是一個非常熟悉的名詞。那么,我們是如何去解決跨域問題呢?
解決之道
我們是如何去解決跨域問題呢?來吧,我們進入正題。
方案一,JSONP(廢棄)
很早很早之前,我有個項目曾經使用過JSONP處理跨域問題。簡單的理解,jsonp是帶有回調函數callback的json,它是一個很棒的方案,可用于解決主流瀏覽器的跨域數據訪問的問題。但是,JSONP方案的局限性在于,JSONP只能實現GET請求。隨著現在RESTful的興起,JSONP顯得力不從心了。因為,RESTful不僅有GET,還存在POST、PUT、PATCH、DELETE。
方案二,CORS(常用)
CORS 全稱為 Cross Origin Resource Sharing(跨域資源共享)。整個CORS通信過程,都是瀏覽器自動完成,不需要用戶參與。對于開發者來說,CORS通信與同源的AJAX通信沒有差別,代碼完全一樣。瀏覽器一旦發現AJAX請求跨源,就會自動添加一些附加的頭信息,但用戶不會有感覺。因此,實現CORS通信的關鍵是服務端。服務端只需添加相關響應頭信息,即可實現客戶端發出 AJAX 跨域請求。
值得注意的是,瀏覽器必須先以 OPTIONS 請求方式發送一個預請求,從而獲知服務器端對跨源請求所支持 HTTP 方法。在確認服務器允許該跨源請求的情況下,以實際的 HTTP 請求方法發送那個真正的請求。
我們絕大多數項目采取這個方案,實現細節,不再擴展,如果有疑問,可以關注公眾號私信,或者評論留言喲。
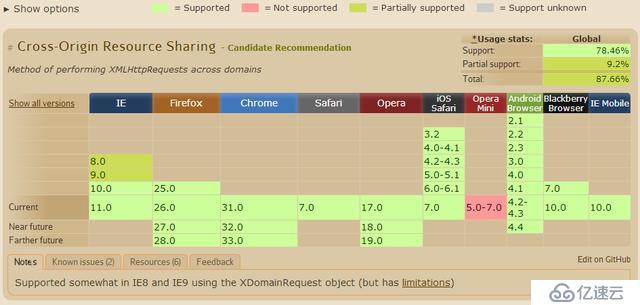
但是,不幸的是,CORS不支持IE8、IE9,如果產品不再考慮兼容IE低版本的話,可以忽略,但是如果產品需要兼容目前國內還存在大量低版本的IE市場(百分之二十多),那么這個需要慎重考慮咯。
附圖,留念。

跨域問題,解決方案-Nginx反向代理
方案三,搭建中間轉發層(常用)
跨域問題的核心是什么?不同源訪問。是啊,如果我們轉換成同源請求,就不存在這個問題啦。
因此,我們之前有個項目,通過搭建中間層,當然可以是java,也可以是node.js,通過將服務端的請求進行轉發,換句話說,就是dispatcher了一層,那么前端請求的地址,就被轉發了,所以很好的解決跨域問題。
當然,如果對性能有考量的產品,就需要慎重選擇這個方案咯,因為多了一層中間轉發,不管是網絡開銷,還是性能負載都是有一定的影響。
方案四,Nginx反向代理(常用)
首先,產品需要搭建一個中轉nginx服務器,用于轉發請求。當然,我們都是基于Nginx作為反向代理,所以當然是水到渠成。
那么,Nginx的思路,就是通過Nginx解析URL地址的時候進行判斷,將請求轉發的具體的服務器上。
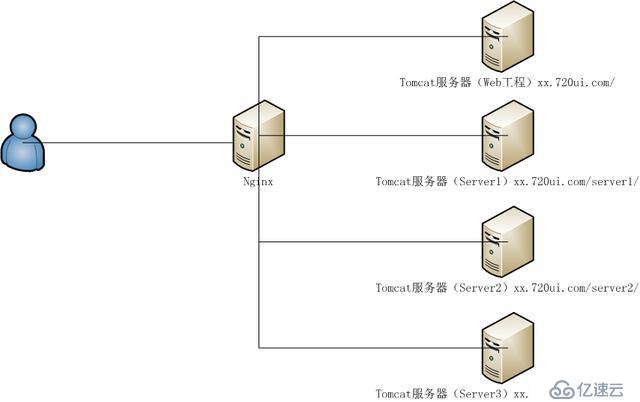
說個思路,可能有點暈,我畫個圖,大家就理解了。

跨域問題,解決方案-Nginx反向代理
當用戶請求xx.720ui.com/server1的時候,Nginx會將請求轉發給Server1這個服務器上的具體應用,從而達到跨域的目的。
總結
跨域問題,在日常開發過程中,是一個非常熟悉的名詞。我們在開發過程中,或多或少都與它打過交道,因此,今天的話題,結合我之前的項目場景,以及JSONP、CORS、中間轉發層、Nginx反向代理四個方案進行總結,討論下《跨域問題,解決之道》。
解決思路
跨域問題,是由于JavaScript出于安全方面的考慮,不允許跨域調用其他頁面的對象。如果,我們將不同的域名整合到一個域,換句話說,通過子目錄的方式劃分,是不是就能解決跨域問題呢?那么,Nginx反向代理的思路,就是通過Nginx解析URL地址的時候進行判斷,將請求轉發的具體的服務器上。
解決跨域問題
自定義本地的url請求規則 ,如 http://www.720ui.com/blog 則對應要nginx服務轉發到http://blog.720ui.com 。
配置 nginx.conf 文件,將本地帶有特定前綴的URL接口請求轉發到要跨域的真實物理服務器上。
Nginx服務轉發請求到真實物理服務器。Nginx服務將真實物理服務器傳回的數據轉發給web端。
點擊獲取?附送學習進階架構資料、PDF書籍文檔、面試資料


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。