您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Java-Vue插件之Axios,環境安裝:
npm install --save axios vue-axios //安裝axios
Npm install //安裝依賴
在main.js中注冊
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
在對應組件的方法中,發送axios請求;向后端獲取數據
【注意: 請求的方法采用的 是method屬性;
get請求時,傳遞參數用的是params ;
post請求傳遞參數是data,傳過去的時候是json格式,@RequestBody
如要轉換成key-value的形式,還須采用Qs插件】
例如: 數據獲取方法
//生命周期:當vue初始化的時候
created() {
var vm = this;
this.axios({
method:"get",
url:"http://localhost:8090/product/list",
params:{
name:this.pname
}
}).then(function (result) {
console.log(result.data)
vm.products = result.data;
})
}
例如: 表單提交方法:
事先導入QS模塊
import Qs from 'qs'
submitForm(){
this.axios({
method:'POST',
url:'http://localhost:8090/product/add',
/ 采用qs傳值時,能轉換成 application/x-www-form-urlencoded格式 /
transformRequest: [function (data) {
return Qs.stringify(data)
}],
/ QS不導入時,默認向后端發送 application/json格式 /
data:{
name:this.pname,
price:this.pprice
}
}).then(function (res) {
console.log(res.data)
})
}
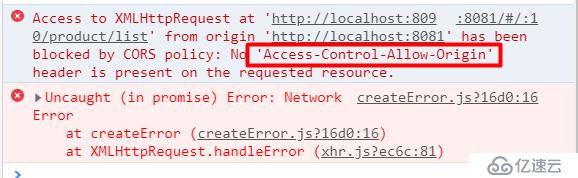
真正向后端請求時:
這是跨域請求;
解決辦法之一:
在springMVC的 配置文件中,增加如下內容:
<mvc:cors>
<mvc:mapping path="/*"
allowed-origins=""
allowed-methods="POST, GET, OPTIONS, DELETE, PUT,PATCH"
allowed-headers="Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With"
allow-credentials="true"/>
</mvc:cors>
關于Element-ui模塊
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。