您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何實現大文件的上傳和斷點續傳?相信大部分人都還沒學會這個技能,為了讓大家學會,給大家總結了以下內容,話不多說,一起往下看吧。
整體思路
前端
前端大文件上傳網上的大部分文章已經給出了解決方案,核心是利用 Blob.prototype.slice 方法,和數組的 slice 方法相似,調用的 slice 方法可以返回原文件的某個切片
這樣我們就可以根據預先設置好的切片最大數量將文件切分為一個個切片,然后借助 http 的可并發性,同時上傳多個切片,這樣從原本傳一個大文件,變成了同時傳多個小的文件切片,可以大大減少上傳時間
另外由于是并發,傳輸到服務端的順序可能會發生變化,所以我們還需要給每個切片記錄順序
服務端
服務端需要負責接受這些切片,并在接收到所有切片后合并切片
這里又引伸出兩個問題
何時合并切片,即切片什么時候傳輸完成
如何合并切片
第一個問題需要前端進行配合,前端在每個切片中都攜帶切片最大數量的信息,當服務端接受到這個數量的切片時自動合并,也可以額外發一個請求主動通知服務端進行切片的合并
第二個問題,具體如何合并切片呢?這里可以使用 nodejs 的 api fs.appendFileSync,它可以同步地將數據追加到指定文件,也就是說,當服務端接受到所有切片后,先創建一個最終的文件,然后將所有切片逐步合并到這個文件中
talk is cheap,show me the code,接著我們用代碼實現上面的思路
前端部分
前端使用 Vue 作為開發框架,對界面沒有太大要求,原生也可以,考慮到美觀使用 element-ui 作為 UI 框架
上傳控件
首先創建選擇文件的控件,監聽 change 事件以及上傳按鈕
<template> <div> <input type="file" @change="handleFileChange" /> <el-button @click="handleUpload">上傳</el-button> </div></template><script>export default { data: () => ({ container: { file: null } }), methods: { async handleFileChange(e) { const [file] = e.target.files; if (!file) return; Object.assign(this.$data, this.$options.data()); this.container.file = file; }, async handleUpload() {} }};</script>
請求邏輯
考慮到通用性,這里沒有用第三方的請求庫,而是用原生 XMLHttpRequest 做一層簡單的封裝來發請求
request({ url, method = "post", data, headers = {}, requestList }) { return new Promise(resolve => { const xhr = new XMLHttpRequest(); xhr.open(method, url); Object.keys(headers).forEach(key => xhr.setRequestHeader(key, headers[key]) ); xhr.send(data); xhr.onload = e => { resolve({ data: e.target.response }); }; }); }上傳切片
接著實現比較重要的上傳功能,上傳需要做兩件事
對文件進行切片
將切片傳輸給服務端
<template> <div> <input type="file" @change="handleFileChange" /> <el-button @click="handleUpload">上傳</el-button> </div></template><script>+ const LENGTH = 10; // 切片數量export default { data: () => ({ container: { file: null,+ data: [] } }), methods: { request() {}, async handleFileChange() {},+ // 生成文件切片+ createFileChunk(file, length = LENGTH) {+ const fileChunkList = [];+ const chunkSize = Math.ceil(file.size / length);+ let cur = 0;+ while (cur < file.size) {+ fileChunkList.push({ file: file.slice(cur, cur + chunkSize) });+ cur += chunkSize;+ }+ return fileChunkList;+ },+ // 上傳切片+ async uploadChunks() {+ const requestList = this.data+ .map(({ chunk }) => {+ const formData = new FormData();+ formData.append("chunk", chunk);+ formData.append("hash", hash);+ formData.append("filename", this.container.file.name);+ return { formData };+ })+ .map(async ({ formData }) =>+ this.request({+ url: "http://localhost:3000",+ data: formData+ })+ );+ await Promise.all(requestList); // 并發切片+ },+ async handleUpload() {+ if (!this.container.file) return;+ const fileChunkList = this.createFileChunk(this.container.file);+ this.data = fileChunkList.map(({ file },index) => ({+ chunk: file,+ hash: this.container.file.name + "-" + index // 文件名 + 數組下標+ }));+ await this.uploadChunks();+ } }};</script>當點擊上傳按鈕時,調用 createFileChunk 將文件切片,切片數量通過一個常量 Length 控制,這里設置為 10,即將文件分成 10 個切片上傳
createFileChunk 內使用 while 循環和 slice 方法將切片放入 fileChunkList 數組中返回
在生成文件切片時,需要給每個切片一個標識作為 hash,這里暫時使用文件名 + 下標,這樣后端可以知道當前切片是第幾個切片,用于之后的合并切片
隨后調用 uploadChunks 上傳所有的文件切片,將文件切片,切片 hash,以及文件名放入 FormData 中,再調用上一步的 request 函數返回一個 proimise,最后調用 Promise.all 并發上傳所有的切片
發送合并請求
這里使用整體思路中提到的第二種合并切片的方式,即前端主動通知服務端進行合并,所以前端還需要額外發請求,服務端接受到這個請求時主動合并切片
<template> <div> <input type="file" @change="handleFileChange" /> <el-button @click="handleUpload">上傳</el-button> </div></template><script>export default { data: () => ({ container: { file: null }, data: [] }), methods: { request() {}, async handleFileChange() {}, createFileChunk() {}, // 上傳切片,同時過濾已上傳的切片 async uploadChunks() { const requestList = this.data .map(({ chunk }) => { const formData = new FormData(); formData.append("chunk", chunk); formData.append("hash", hash); formData.append("filename", this.container.file.name); return { formData }; }) .map(async ({ formData }) => this.request({ url: "http://localhost:3000", data: formData }) ); await Promise.all(requestList);+ // 合并切片+ await this.mergeRequest(); },+ async mergeRequest() {+ await this.request({+ url: "http://localhost:3000/merge",+ headers: {+ "content-type": "application/json"+ },+ data: JSON.stringify({+ filename: this.container.file.name+ })+ });+ }, async handleUpload() {} }};</script>服務端部分
簡單使用 http 模塊搭建服務端
const http = require("http");const server = http.createServer();server.on("request", async (req, res) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Access-Control-Allow-Headers", "*"); if (req.method === "OPTIONS") { res.status = 200; res.end(); return; }});server.listen(3000, () => console.log("正在監聽 3000 端口"));接受切片
使用 multiparty 包處理前端傳來的 FormData
在 multiparty.parse 的回調中,files 參數保存了 FormData 中文件,fields 參數保存了 FormData 中非文件的字段
const http = require("http");const path = require("path");const fse = require("fs-extra");const multiparty = require("multiparty");const server = http.createServer();+ const UPLOAD_DIR = path.resolve(__dirname, "..", "target"); // 大文件存儲目錄server.on("request", async (req, res) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Access-Control-Allow-Headers", "*"); if (req.method === "OPTIONS") { res.status = 200; res.end(); return; }+ const multipart = new multiparty.Form();+ multipart.parse(req, async (err, fields, files) => {+ if (err) {+ return;+ }+ const [chunk] = files.chunk;+ const [hash] = fields.hash;+ const [filename] = fields.filename;+ const chunkDir = `${UPLOAD_DIR}/${filename}`;+ // 切片目錄不存在,創建切片目錄+ if (!fse.existsSync(chunkDir)) {+ await fse.mkdirs(chunkDir);+ }+ // 重命名文件+ await fse.rename(chunk.path, `${chunkDir}/${hash}`);+ res.end("received file chunk");+ });});server.listen(3000, () => console.log("正在監聽 3000 端口"));
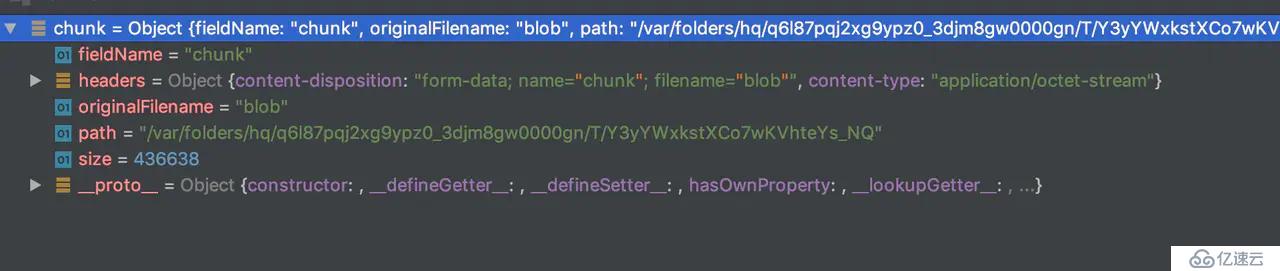
查看 multiparty 處理后的 chunk 對象,path 是存儲臨時文件的路徑,size 是臨時文件大小,在 multiparty 文檔中提到可以使用 fs.rename 重命名的方式移動臨時文件,也就是文件切片
在接受文件切片時,需要先創建存儲切片的文件夾,由于前端在發送每個切片時額外攜帶了唯一值 hash,所以以 hash 作為文件名,將切片從臨時路徑移動切片文件夾中,最后的結果如下
合并切片
在接收到前端發送的合并請求后,服務端將文件夾下的所有切片進行合并
const http = require("http");const path = require("path");const fse = require("fs-extra");const server = http.createServer();const UPLOAD_DIR = path.resolve(__dirname, "..", "target"); // 大文件存儲目錄+ const resolvePost = req =>+ new Promise(resolve => {+ let chunk = "";+ req.on("data", data => {+ chunk += data;+ });+ req.on("end", () => {+ resolve(JSON.parse(chunk));+ });+ });+ // 合并切片+ const mergeFileChunk = async (filePath, filename) => {+ const chunkDir = `${UPLOAD_DIR}/${filename}`;+ const chunkPaths = await fse.readdir(chunkDir);+ await fse.writeFile(filePath, "");+ chunkPaths.forEach(chunkPath => {+ fse.appendFileSync(filePath, fse.readFileSync(`${chunkDir}/${chunkPath}`));+ fse.unlinkSync(`${chunkDir}/${chunkPath}`);+ });+ fse.rmdirSync(chunkDir); // 合并后刪除保存切片的目錄+ };server.on("request", async (req, res) => { res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Access-Control-Allow-Headers", "*"); if (req.method === "OPTIONS") { res.status = 200; res.end(); return; }+ if (req.url === "/merge") {+ const data = await resolvePost(req);+ const { filename } = data;+ const filePath = `${UPLOAD_DIR}/${filename}`;+ await mergeFileChunk(filePath, filename);+ res.end(+ JSON.stringify({+ code: 0,+ message: "file merged success"+ })+ );+ }});server.listen(3000, () => console.log("正在監聽 3000 端口"));由于前端在發送合并請求時會攜帶文件名,服務端根據文件名可以找到上一步創建的切片文件夾
接著使用 fs.writeFileSync 先創建一個空文件,這個空文件的文件名就是切片文件夾名 + 后綴名組合而成,隨后通過 fs.appendFileSync 從切片文件夾中不斷將切片合并到空文件中,每次合并完成后刪除這個切片,等所有切片都合并完畢后最后刪除切片文件夾
至此一個簡單的大文件上傳就完成了,接下來我們再此基礎上擴展一些額外的功能
顯示上傳進度條
上傳進度分兩種,一個是每個切片的上傳進度,另一個是整個文件的上傳進度,而整個文件的上傳進度是基于每個切片上傳進度計算而來,所以我們先實現切片的上傳進度
切片進度條
XMLHttpRequest 原生支持上傳進度的監聽,只需要監聽 upload.onprogress 即可,我們在原來的 request 基礎上傳入 onProgress 參數,給 XMLHttpRequest 注冊監聽事件
// xhr request({ url, method = "post", data, headers = {},+ onProgress = e => e, requestList }) { return new Promise(resolve => { const xhr = new XMLHttpRequest();+ xhr.upload.onprogress = onProgress; xhr.open(method, url); Object.keys(headers).forEach(key => xhr.setRequestHeader(key, headers[key]) ); xhr.send(data); xhr.onload = e => { resolve({ data: e.target.response }); }; }); }由于每個切片都需要觸發獨立的監聽事件,所以還需要一個工廠函數,根據傳入的切片返回不同的監聽函數
在原先的前端上傳邏輯中新增監聽函數部分
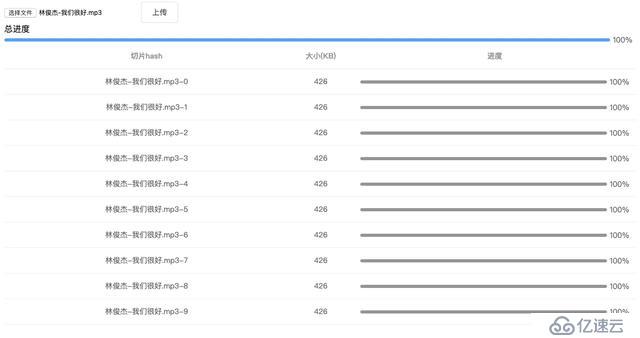
// 上傳切片,同時過濾已上傳的切片 async uploadChunks(uploadedList = []) { const requestList = this.data .map(({ chunk }) => { const formData = new FormData(); formData.append("chunk", chunk); formData.append("filename", this.container.file.name); return { formData }; }) .map(async ({ formData }) => this.request({ url: "http://localhost:3000", data: formData,+ onProgress: this.createProgressHandler(this.data[index]), }) ); await Promise.all(requestList); // 合并切片 await this.mergeRequest(); }, async handleUpload() { if (!this.container.file) return; const fileChunkList = this.createFileChunk(this.container.file); this.data = fileChunkList.map(({ file },index) => ({ chunk: file,+ index, hash: this.container.file.name + "-" + index+ percentage:0 })); await this.uploadChunks(); } + createProgressHandler(item) {+ return e => {+ item.percentage = parseInt(String((e.loaded / e.total) * 100));+ };+ }每個切片在上傳時都會通過監聽函數更新 data 數組對應元素的 percentage 屬性,之后把將 data 數組放到視圖中展示即可
文件進度條
將每個切片已上傳的部分累加,除以整個文件的大小,就能得出當前文件的上傳進度,所以這里使用 Vue 計算屬性
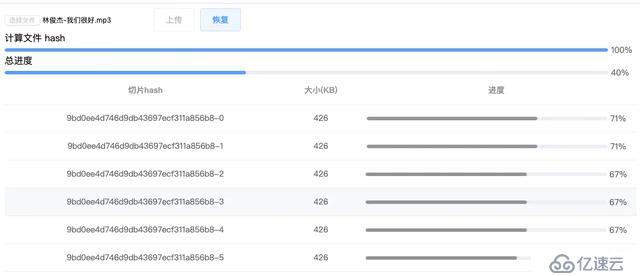
computed: { uploadPercentage() { if (!this.container.file || !this.data.length) return 0; const loaded = this.data .map(item => item.size * item.percentage) .reduce((acc, cur) => acc + cur); return parseInt((loaded / this.container.file.size).toFixed(2)); } }最終視圖如下
斷點續傳
斷點續傳的原理在于前端/服務端需要記住已上傳的切片,這樣下次上傳就可以跳過之前已上傳的部分,有兩種方案實現記憶的功能
前端使用 localStorage 記錄已上傳的切片 hash
服務端保存已上傳的切片 hash,前端每次上傳前向服務端獲取已上傳的切片
第一種是前端的解決方案,第二種是服務端,而前端方案有一個缺陷,如果換了個瀏覽器就失去了記憶的效果,所以這里選取后者
生成 hash
無論是前端還是服務端,都必須要生成文件和切片的 hash,之前我們使用文件名 + 切片下標作為切片 hash,這樣做文件名一旦修改就失去了效果,而事實上只要文件內容不變,hash 就不應該變化,所以正確的做法是根據文件內容生成 hash,所以我們修改一下 hash 的生成規則
這里用到另一個庫 spark-md5,它可以根據文件內容計算出文件的 hash 值,另外考慮到如果上傳一個超大文件,讀取文件內容計算 hash 是非常耗費時間的,并且會引起 UI 的阻塞,導致頁面假死狀態,所以我們使用 web-worker 在 worker 線程計算 hash,這樣用戶仍可以在主界面正常的交互
由于實例化 web-worker 時,參數是一個 js 文件路徑且不能跨域,所以我們單獨創建一個 hash.js 文件放在 public 目錄下,另外在 worker 中也是不允許訪問 dom 的,但它提供了importScripts 函數用于導入外部腳本,通過它導入 spark-md5
// /public/hash.jsself.importScripts("/spark-md5.min.js"); // 導入腳本// 生成文件 hashself.onmessage = e => { const { fileChunkList } = e.data; const spark = new self.SparkMD5.ArrayBuffer(); let percentage = 0; let count = 0; const loadNext = index => { const reader = new FileReader(); reader.readAsArrayBuffer(fileChunkList[index].file); reader.onload = e => { count++; spark.append(e.target.result); if (count === fileChunkList.length) { self.postMessage({ percentage: 100, hash: spark.end() }); self.close(); } else { percentage += 100 / fileChunkList.length; self.postMessage({ percentage }); // 遞歸計算下一個切片 loadNext(count); } }; }; loadNext(0);};在 worker 線程中,接受文件切片 fileChunkList,利用 FileReader 讀取每個切片的 ArrayBuffer 并不斷傳入 spark-md5 中,每計算完一個切片通過 postMessage 向主線程發送一個進度事件,全部完成后將最終的 hash 發送給主線程
spark-md5 需要根據所有切片才能算出一個 hash 值,不能直接將整個文件放入計算,否則即使不同文件也會有相同的 hash,具體可以看官方文檔
spark-md5
接著編寫主線程與 worker 線程通訊的邏輯
+ // 生成文件 hash(web-worker)+ calculateHash(fileChunkList) {+ return new Promise(resolve => {+ // 添加 worker 屬性+ this.container.worker = new Worker("/hash.js");+ this.container.worker.postMessage({ fileChunkList });+ this.container.worker.onmessage = e => {+ const { percentage, hash } = e.data;+ this.hashPercentage = percentage;+ if (hash) {+ resolve(hash);+ }+ };+ }); }, async handleUpload() { if (!this.container.file) return; const fileChunkList = this.createFileChunk(this.container.file);+ this.container.hash = await this.calculateHash(fileChunkList); this.data = fileChunkList.map(({ file },index) => ({+ fileHash: this.container.hash, chunk: file, hash: this.container.file.name + "-" + index, // 文件名 + 數組下標 percentage:0 })); await this.uploadChunks(); } 主線程使用 postMessage 給 worker 線程傳入所有切片 fileChunkList,并監聽 worker 線程發出的 postMessage 事件拿到文件 hash
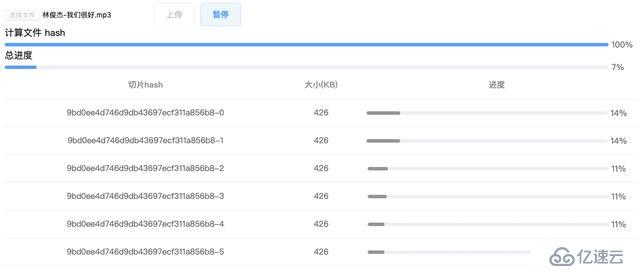
加上顯示計算 hash 的進度條,看起來像這樣
至此前端需要將之前用文件名作為 hash 的地方改寫為 workder 返回的這個 hash
服務端則使用 hash 作為切片文件夾名,hash + 下標作為切片名,hash + 擴展名作為文件名,沒有新增的邏輯
文件秒傳
在實現斷點續傳前先簡單介紹一下文件秒傳
所謂的文件秒傳,即在服務端已經存在了上傳的資源,所以當用戶再次上傳時會直接提示上傳成功
文件秒傳需要依賴上一步生成的 hash,即在上傳前,先計算出文件 hash,并把 hash 發送給服務端進行驗證,由于 hash 的唯一性,所以一旦服務端能找到 hash 相同的文件,則直接返回上傳成功的信息即可
秒傳其實就是給用戶看的障眼法,實質上根本沒有上傳
:)
服務端的邏輯非常簡單,新增一個驗證接口,驗證文件是否存在即可
+ const extractExt = filename =>+ filename.slice(filename.lastIndexOf("."), filename.length); // 提取后綴名const UPLOAD_DIR = path.resolve(__dirname, "..", "target"); // 大文件存儲目錄const resolvePost = req => new Promise(resolve => { let chunk = ""; req.on("data", data => { chunk += data; }); req.on("end", () => { resolve(JSON.parse(chunk)); }); });server.on("request", async (req, res) => { if (req.url === "/verify") {+ const data = await resolvePost(req);+ const { fileHash, filename } = data;+ const ext = extractExt(filename);+ const filePath = `${UPLOAD_DIR}/${fileHash}${ext}`;+ if (fse.existsSync(filePath)) {+ res.end(+ JSON.stringify({+ shouldUpload: false+ })+ );+ } else {+ res.end(+ JSON.stringify({+ shouldUpload: true+ })+ );+ } }});server.listen(3000, () => console.log("正在監聽 3000 端口"));暫停上傳
講完了生成 hash 和文件秒傳,回到斷點續傳
斷點續傳顧名思義即斷點 + 續傳,所以我們第一步先實現“斷點”,也就是暫停上傳
原理是使用 XMLHttpRequest 的 abort 方法,可以取消一個 xhr 請求的發送,為此我們需要將上傳每個切片的 xhr 對象保存起來,我們再改造一下 request 方法
request({ url, method = "post", data, headers = {}, onProgress = e => e,+ requestList }) { return new Promise(resolve => { const xhr = new XMLHttpRequest(); xhr.upload.onprogress = onProgress; xhr.open(method, url); Object.keys(headers).forEach(key => xhr.setRequestHeader(key, headers[key]) ); xhr.send(data); xhr.onload = e => {+ // 將請求成功的 xhr 從列表中刪除+ if (requestList) {+ const xhrIndex = requestList.findIndex(item => item === xhr);+ requestList.splice(xhrIndex, 1);+ } resolve({ data: e.target.response }); };+ // 暴露當前 xhr 給外部+ requestList?.push(xhr); }); },這樣在上傳切片時傳入 requestList 數組作為參數,request 方法就會將所有的 xhr 保存在數組中了
每當一個切片上傳成功時,將對應的 xhr 從 requestList 中刪除,所以 requestList 中只保存正在上傳切片的 xhr
之后新建一個暫停按鈕,當點擊按鈕時,調用保存在 requestList 中 xhr 的 abort 方法,即取消并清空所有正在上傳的切片
handlePause() { this.requestList.forEach(xhr => xhr?.abort()); this.requestList = [];}
點擊暫停按鈕可以看到 xhr 都被取消了
恢復上傳
之前在介紹斷點續傳的時提到使用第二種服務端存儲的方式實現續傳
由于當文件切片上傳后,服務端會建立一個文件夾存儲所有上傳的切片,所以每次前端上傳前可以調用一個接口,服務端將已上傳的切片的切片名返回,前端再跳過這些已經上傳切片,這樣就實現了“續傳”的效果
而這個接口可以和之前秒傳的驗證接口合并,前端每次上傳前發送一個驗證的請求,返回兩種結果
服務端已存在該文件,不需要再次上傳
服務端不存在該文件或者已上傳部分文件切片,通知前端進行上傳,并把已上傳的文件切片返回給前端
所以我們改造一下之前文件秒傳的服務端驗證接口
const extractExt = filename => filename.slice(filename.lastIndexOf("."), filename.length); // 提取后綴名const UPLOAD_DIR = path.resolve(__dirname, "..", "target"); // 大文件存儲目錄const resolvePost = req => new Promise(resolve => { let chunk = ""; req.on("data", data => { chunk += data; }); req.on("end", () => { resolve(JSON.parse(chunk)); }); }); + // 返回已經上傳切片名列表+ const createUploadedList = async fileHash =>+ fse.existsSync(`${UPLOAD_DIR}/${fileHash}`)+ ? await fse.readdir(`${UPLOAD_DIR}/${fileHash}`)+ : [];server.on("request", async (req, res) => { if (req.url === "/verify") { const data = await resolvePost(req); const { fileHash, filename } = data; const ext = extractExt(filename); const filePath = `${UPLOAD_DIR}/${fileHash}${ext}`; if (fse.existsSync(filePath)) { res.end( JSON.stringify({ shouldUpload: false }) ); } else { res.end( JSON.stringify({ shouldUpload: true,+ uploadedList: await createUploadedList(fileHash) }) ); } }});server.listen(3000, () => console.log("正在監聽 3000 端口"));接著回到前端,前端有兩個地方需要調用驗證的接口
點擊上傳時,檢查是否需要上傳和已上傳的切片
點擊暫停后的恢復上傳,返回已上傳的切片
新增恢復按鈕并改造原來上傳切片的邏輯
<template> <div id="app"> <input type="file" @change="handleFileChange" /> <el-button @click="handleUpload">上傳</el-button> <el-button @click="handlePause" v-if="isPaused">暫停</el-button>+ <el-button @click="handleResume" v-else>恢復</el-button> //... </div></template>+ async handleResume() {+ const { uploadedList } = await this.verifyUpload(+ this.container.file.name,+ this.container.hash+ );+ await this.uploadChunks(uploadedList); }, async handleUpload() { if (!this.container.file) return; const fileChunkList = this.createFileChunk(this.container.file); this.container.hash = await this.calculateHash(fileChunkList);+ const { shouldUpload, uploadedList } = await this.verifyUpload( this.container.file.name, this.container.hash ); if (!shouldUpload) { this.$message.success("秒傳:上傳成功"); return; } this.data = fileChunkList.map(({ file }, index) => ({ fileHash: this.container.hash, index, hash: this.container.hash + "-" + index, chunk: file, percentage: 0 }));+ await this.uploadChunks(uploadedList); }, // 上傳切片,同時過濾已上傳的切片+ async uploadChunks(uploadedList = []) { const requestList = this.data+ .filter(({ hash }) => !uploadedList.includes(hash)) .map(({ chunk, hash, index }) => { const formData = new FormData(); formData.append("chunk", chunk); formData.append("hash", hash); formData.append("filename", this.container.file.name); formData.append("fileHash", this.container.hash); return { formData, index }; }) .map(async ({ formData, index }) => this.request({ url: "http://localhost:3000", data: formData, onProgress: this.createProgressHandler(this.data[index]), requestList: this.requestList }) ); await Promise.all(requestList); // 之前上傳的切片數量 + 本次上傳的切片數量 = 所有切片數量時 // 合并切片+ if (uploadedList.length + requestList.length === this.data.length) { await this.mergeRequest();+ } }
這里給原來上傳切片的函數新增 uploadedList 參數,即上圖中服務端返回的切片名列表,通過 filter 過濾掉已上傳的切片,并且由于新增了已上傳的部分,所以之前合并接口的觸發條件做了一些改動
到這里斷點續傳的功能基本完成了
進度條改進
雖然實現了斷點續傳,但還需要修改一下進度條的顯示規則,否則在暫停上傳/接收到已上傳切片時的進度條會出現偏差
切片進度條
由于在點擊上傳/恢復上傳時,會調用驗證接口返回已上傳的切片,所以需要將已上傳切片的進度變成 100%
async handleUpload() { if (!this.container.file) return; const fileChunkList = this.createFileChunk(this.container.file); this.container.hash = await this.calculateHash(fileChunkList); const { shouldUpload, uploadedList } = await this.verifyUpload( this.container.file.name, this.container.hash ); if (!shouldUpload) { this.$message.success("秒傳:上傳成功"); return; } this.data = fileChunkList.map(({ file }, index) => ({ fileHash: this.container.hash, index, hash: this.container.hash + "-" + index, chunk: file,+ percentage: uploadedList.includes(index) ? 100 : 0 })); await this.uploadChunks(uploadedList); },uploadedList 會返回已上傳的切片,在遍歷所有切片時判斷當前切片是否在已上傳列表里即可
文件進度條
之前說到文件進度條是一個計算屬性,根據所有切片的上傳進度計算而來,這就遇到了一個問題
點擊暫停會取消并清空切片的 xhr 請求,此時如果已經上傳了一部分,就會發現文件進度條有倒退的現象
當點擊恢復時,由于重新創建了 xhr 導致切片進度清零,所以總進度條就會倒退
解決方案是創建一個“假”的進度條,這個假進度條基于文件進度條,但只會停止和增加,然后給用戶展示這個假的進度條
這里我們使用 Vue 的監聽屬性
data: () => ({+ fakeUploadPercentage: 0 }), computed: { uploadPercentage() { if (!this.container.file || !this.data.length) return 0; const loaded = this.data .map(item => item.size * item.percentage) .reduce((acc, cur) => acc + cur); return parseInt((loaded / this.container.file.size).toFixed(2)); } }, watch: {+ uploadPercentage(now) {+ if (now > this.fakeUploadPercentage) {+ this.fakeUploadPercentage = now;+ } } },當 uploadPercentage 即真的文件進度條增加時,fakeUploadPercentage 也增加,一旦文件進度條后退,假的進度條只需停止即可
以上就是實現大文件的上傳和斷點續傳的方法介紹,詳細使用情況還得要大家自己使用過才能知道具體要領。如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。