您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
kindeditor是在線編輯器,比較好用,以下是提供的使用這個插件的步驟。

asp,asp.net,php對于jsp開發沒有用,可以刪除
在WebRoot目錄下新建一個文件夾

這個文件夾是將來上傳圖片時用的,這是kindeditor默認的,當然也可以改,建議先按照這個文檔入了門后,再行修改。
和attached一樣,在WebRoot目錄下新建目錄kindeditor目錄,把上面解壓后的文件拷貝到這個目錄下。

需要把jsp目錄下的lib目錄下的jar包拷貝到WEB-INF/lib目錄下

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="article.content1"]', {
cssPath : 'kindeditor/plugins/code/prettify.css',
uploadJson : 'kindeditor/jsp/upload_json.jsp',
fileManagerJson : 'kindeditor/jsp/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['example'].submit();
});
}
});
//prettyPrint();
});
</script>
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="mainContent">
<form name="example" method="post" action="servlet/MyServlet">
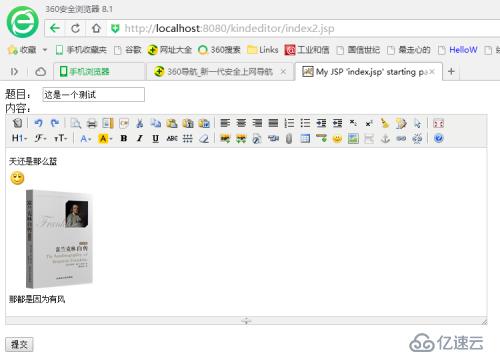
題目:
<input type="text" name="article.title">
<br />
內容:
<textarea name="article.content1" cols="100" rows="8"></textarea>
<br />
<input type="submit" name="button" value="提交" />
</form>
</div>
</div>
</body>
</html>


<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="article.content1"]', {
cssPath : 'kindeditor/plugins/code/prettify.css',
uploadJson : 'kindeditor/jsp/upload_json.jsp',
fileManagerJson : 'kindeditor/jsp/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['example'].submit();
});
}
});
//prettyPrint();
});
</script>
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="mainContent">
<form name="example" method="post" action="servlet/MyServlet">
題目:
<input type="text" name="article.title" value="${title }">
<br />
內容:
<textarea name="article.content1" cols="100" rows="8">${content }</textarea>
<br />
<input type="submit" name="button" value="提交" />
</form>
</div>
</div>
</body>
</html>

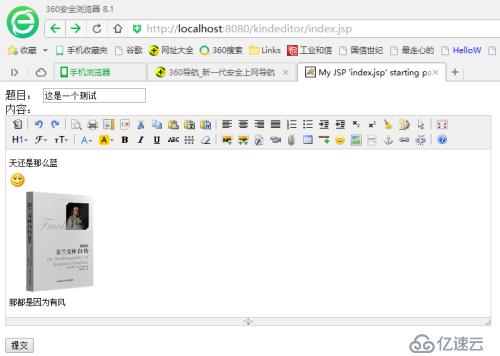
以上是簡單的入門測試。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。