您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
360UI即QUI,兩年前我曾發布一款名為QUI的前端框架V2.0版,掀起過一陣使用熱潮,下載量也突破了一萬大關。不過最終得到的評價是毀譽參半,喜歡的人說它的界面美觀,組件使用簡單方便,不喜歡的人說瀏覽器兼容性不好,加載速度慢等。
歷經兩年的發展,尤其是最近一年的刻苦開發,近期終于推出了框架的V3系列,我也終于可以說,現在的QUI框架已經非常完美了!
簡單介紹一下新版本QUI的特性:
1、瀏覽器兼容性的提升
V2系列的框架由于開發時間比較早,在瀏覽器兼容性方面差了不少。新版本V3系列框架,在兼容性方面有了非常大的改進,可以完美兼容ie6-ie9,firefox,chrome等主流瀏覽器。
2、性能的提升和bug的修正
通過對原有機制的改進,優化代碼等方式,讓性能也得到了很大的提升。很大程度縮短頁面加載的時間。當然,你用的瀏覽器版本越高,速度越快。使用IE9或chrome,則會在一瞬間加載完成。另外還對原來大家提出的眾多bug進行了修正。
3、新增大量組件
新版本框架新增了很多重要的組件,例如支持JSON的數據表格,可多選的樹形下拉框,仿163郵箱的多文件異步上傳控件,仿天貓商城的條件篩選組件等等。

4、使用方式的簡化
通過對原有組件進行優化和重構,極大地簡化組件的使用方式。例如通過下面的一句話:
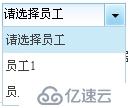
 其中,url里的路徑用于從遠程獲取JSON數據。這樣即可創建一個單選下拉框。效果如圖:
其中,url里的路徑用于從遠程獲取JSON數據。這樣即可創建一個單選下拉框。效果如圖:

在表單元素組件中,無論多么復雜的組件,都可以通過一句話實現創建。無需任何JS代碼。除了使用標簽創建組件外,還可以使用代碼動態創建組件或動態改變組件的屬性。適合有特殊需求的項目使用。
5、組件全面支持JSON數據和異步機制
框架的所有與數據有關的組件均支持JSON數據,包括表單元素、數據表格、樹組件等。
組件的數據獲取方式除了前面示例中的url方式,還可以使用data()方法賦值等多種賦值方式,用戶可以根據需要選擇最適合自己的方式。
此外,框架還支持表單的異步提交與異步編輯機制。
6、新增JAVA版和.NET版示例工程
V3系列還出了JAVA示例工程和.NET示例工程。對于每一個與后臺有交互的情況都會做出典型的示例,這樣開發者在做與后臺整合時就不必擔心多走彎路了。
7、增加更炫的皮膚
新版本推出了很多更加漂亮的皮膚。

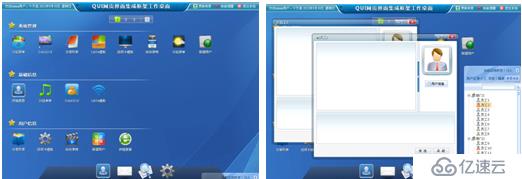
工作桌面:

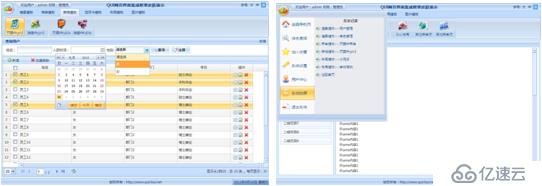
word2007風格

8、詳盡的使用文檔
V3系列提供了非常詳盡的使用文檔,由600多頁的word文檔制作而成,包含了WEB開發的方方面面。有chm版本和在線版本。

下載地址:
http://qui-frame.googlecode.com/files/qui-v3-free.rar
另外向大家推薦快速入門的視頻教程,以框架功能介紹和效果展示為主,并穿插一些實際的操作來做演示講解。共分為8講,每一講10幾分鐘。旨在讓大家短時間內對框架的各功能特性有較為充分的了解,并掌握基本的使用方法。
360UI:www.360ui.net
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。