您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上一篇屬于對jQuery進行一個簡單的概述,這篇我們重點學習一下jQuery選擇器最強大的、使用最頻繁的兩個功能:
(1)利用選擇器選擇DOM元素
(2)創建新的DOM元素
jQuery的元素選擇方法是集大成的,包括通過元素ID,CSS類,標簽名稱以及頁面元素的DOM層次結構進行選擇。
大家可以根據選擇器實驗室(Selector Lab)這個頁面結合這篇文章來學習,實際操作。
1、利用基本CSS選擇器
下面舉幾個簡單的例子給大家熱熱身
(1)選擇器匹配所有鏈接元素
$("a");(2)選擇器匹配id為specialID的元素
$("#specialID");(3)選擇器匹配擁有CSS類specialClass的元素
$(".specialClass");(4)選擇匹配id為specialID、擁有CSS類specialClass的鏈接元素
$("a#specialID.specialClass");(5)選擇器匹配擁有CSS類specialClass、在<p>元素內聲明的鏈接元素
$("p a.specialClass");總的來說,jQuery就是支持CSS,包括完全兼容CSS3,反正在學jQuery之前,我對CSS是什么也完全不知道,現在了解的也僅僅是它是一個樣式開發的東東。不過我想這也完全不影響我學習jQuery。
2、利用子選擇器、容器選擇器和特性選擇器
下面見識一下稍微高級一點的玩法。這樣一段html代碼。
<ulclass="list">
<li><a>jQuery supports</a>
<ul>
<li><ahref="css1">CSS1</a></li>
<li><ahref="css2">CSS2</a></li>
<li><ahref="css3">CSS3</a></li>
<li>Basic XPath</li>
</ul>
</li>
<li>jQuery also supports
<ul>
<li>Custom selectors</li>
<li>Form selectors</li>
</ul>
</li>
</ul>如果我現在想選擇第2行<a>元素,那么選擇器要怎么寫?也許你會馬上想到這樣
$("ul.list li a");當然,這么寫我們是選擇上了第2行的<a>元素,但是我們也同時把4,5,6行的<a>元素也選擇上了。這并不是我們想要的,所以子選擇器“>”登場。
$("ul.list > li > a");這樣就獨一無二的選擇出了第2行的<a>元素。“>”是選擇父節點的直接子節點。
同樣,使用特性選擇器也能達到我們想要的結果。因為第2行的<a>元素有href特性,并且其值為字符串“http://”使其與眾不同,所以利用這一特性便能準確的匹配出我們想要的。
$("a[href^=http://]");“^”表示選擇器匹配包含以http://開頭的href值的所有鏈接。如果替換成“$”,則表示選擇器匹配包含以http://結尾的所有鏈接。替換成“*”表示選擇器匹配任何部位中包含http://字符串的所有鏈接。
接著是容器選擇器,是指有時我們選擇的元素包含在某個其他元素中。舉個例子:想要找到所有包含鏈接的列表元素。可以這樣寫
$("li:has(a)");這塊提一下,這么寫絕對與
$("li a");表達的意思不一樣,前者表示包含<a>的<li>元素,后者表示在<li>中的<a>元素。指的目標元素不同。
3、通過位置選擇
有時候根據元素在頁面上的位置或者與其他元素的關系去選擇元素,會使問題變得更加簡單。
比如:頁面上的第一個<a>元素,我們可以寫成
$("a:first");列表元素的最后一個子節點
$("li:last-child");<table id="languages" border="0" cellspacing="1">
<thead>
<tr>
<th>Language</th>
<th>Type</th>
<th>Invented</th>
</tr>
</thead>
<tbody>
<tr>
<td>Java</td>
<td>Static</td>
<td>1995</td>
</tr>
<tr>
<td>Ruby</td>
<td>Dynamic</td>
<td>1993</td>
</tr>
<tr>
<td>Smalltalk</td>
<td>Dynamic</td>
<td>1972</td>
</tr>
<tr>
<td>C++</td>
<td>Static</td>
<td>1983</td>
</tr>
</tbody>
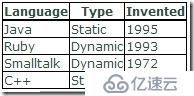
</table>有這么一段html代碼,生成的格式即為

根據這個表格再介紹幾個位置選擇的語法。
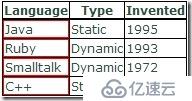
(1)選擇匹配Language這列
$("table td:first-child");或者
$("table td:nth-child(1)");要說明的是:nth-child()里的索引是從1開始記數的。

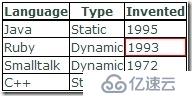
(2)選擇匹配第三行,第三列的元素,“1972”
$("table td:eq(5)");要注意的是這里的:eq()里的索引是從我們熟悉的0開始的。

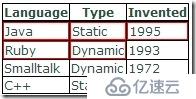
(3)選擇匹配第三行,第三列之前的所有元素
$("table td:lt(5)")
4、利用自定義jQuery選擇器
有些時候我們只依賴于CSS規范沒法達到我們目的,所以jQuery為我們提供了自定義選擇器,這樣選擇器真的就變的越發的強大了。
具體的自定義jQuery選擇器有哪些,大家可以到網上查一下,我只介紹一個, :not篩選器
篩選選擇器:通過對元素應用更高的選擇標準,縮小正在匹配的元素的集合。比如“input:not(:checkbox)”選擇非復選框的<input>元素。篩選選擇器一般都是以冒號(:)或者左方括號([)開頭。除篩選選擇器外,其他任何選擇器都不能在:not()篩選器里使用。
查找選擇器:查找與已選擇元素具有某種關系的其他元素。比如 “li a ”已選擇元素li 包含關系的元素a。另外,后代選擇器、子節點選擇器、兄弟節點選擇器均屬于這一范疇。
關于這兩個定義我也有點沒太理解好,大家可以在使用中多多體會。
本來這篇不想再寫這個標題的, 邊學邊寫總覺得有點累,但是當我學習完這部分的內容之后,又有點熱血沸騰了,所以想給大家表一下。
上篇我們其實也寫了一個演示了一個比較簡單的例子,新建一個段落元素
$("Hello World");下面的代碼大家注意了,很好玩。
$("<div class='iron'>I am iron man!<div>I am Tony Stark")
.filter(".iron").click(function(){
alert("I'm Iron Man!");
}).end().appendTo("#Avengers");解釋一下,開始創建了兩個<div>元素,一個帶有類iron,一個沒有,.filter選擇出帶有類iron的<div>,并給它綁定鼠標點擊事件,一點擊這個<div>就會出現對話框“I’m Iron Man!”,再用.end還原到兩個<div>的完整集合,再使用.appendTo把這兩個新建的元素追加到id為Avengers的元素之后,從而把它們綁定到DOM樹。
哇!大家好好體會一下,在創建的同時,把所有相關的事情都做了,幾乎就像是原html代碼一樣。有沒有很爽?
今天就先寫到這里,有點累了,不過還沒結束,關于創建元素包裝集的內容會在 jQuery 學習系列筆記(二)(續) 中表給大家
關于jQuery的學習系列筆記我寫的會比較簡潔,更注重的是快速上手使用,當然,非常重要的知識點我還是會專門指出的。
PS:歡迎留言交流,24小時內必有回復。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。