溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
function anmateIt() {//動畫
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
//選擇第一個 div 元素
$("#btn1").click(function() {
$("div:first").css("background", "#ffabab");
});
//選擇最后一個 div 元素
$("#btn2").click(function() {
$("div:last").css("background", "#ffabab");
});
//選擇class不為 one 的所有 div 元素
$("#btn3").click(function() {
$("div:not(.one)").css("background", "#ffabab");
});
//選擇索引值為偶數的 div 元素
$("#btn4").click(function() {
$("div:even").css("background", "#ffabab");
});
//選擇索引值為奇數的 div 元素
$("#btn5").click(function() {
$("div:odd").css("background", "#ffabab");
});
//選擇索引值為大于 3 的 div 元素
$("#btn6").click(function() {
$("div:gt(3)").css("background", "#ffabab");
});
//選擇索引值為等于 3 的 div 元素
$("#btn7").click(function() {
$("div:eq(3)").css("background", "#ffabab");
});
//選擇索引值為小于 3 的 div 元素
$("#btn8").click(function() {
$("div:lt(3)").css("background", "#ffabab");
});
//選擇所有的標題元素
$("#btn9").click(function() {
$(":header").css("background", "#ffabab");
});
//選擇當前正在執行動畫的所有元素
$("#btn10").click(function() {
$(":animated").css("background", "#ffabab");
});
//選擇 id 為 two 的下一個 span 元素
$("#btn11").click(function() {
$("#two").nextAll("span:first").css("background", "#ffabab");
});
});
</script>
</head>
<body>
<input type="button" value="選擇第一個 div 元素" id="btn1" />
<input type="button" value="選擇最后一個 div 元素" id="btn2" />
<input type="button" value="選擇class不為 one 的所有 div 元素" id="btn3" />
<input type="button" value="選擇索引值為偶數的 div 元素" id="btn4" />
<input type="button" value="選擇索引值為奇數的 div 元素" id="btn5" />
<input type="button" value="選擇索引值為大于 3 的 div 元素" id="btn6" />
<input type="button" value="選擇索引值為等于 3 的 div 元素" id="btn7" />
<input type="button" value="選擇索引值為小于 3 的 div 元素" id="btn8" />
<input type="button" value="選擇所有的標題元素" id="btn9" />
<input type="button" value="選擇當前正在執行動畫的所有元素" id="btn10" />
<input type="button" value="選擇 id 為 two 的下一個 span 元素" id="btn11" />
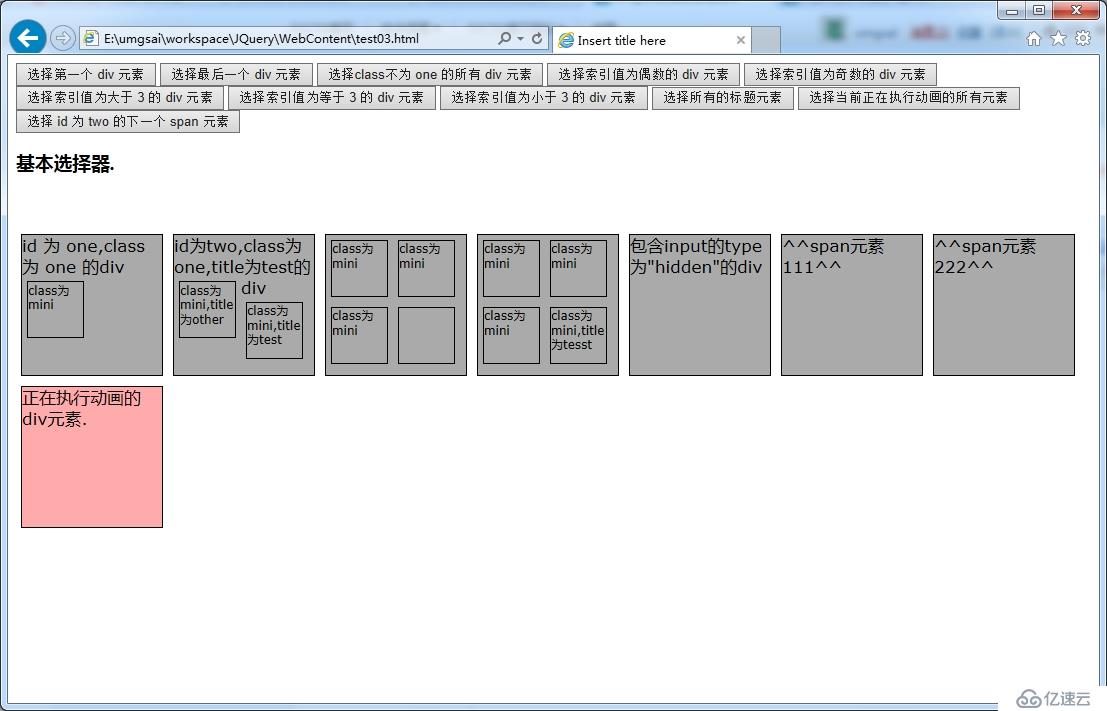
<h4>基本選擇器.</h4>
<br>
<br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素 111^^</span>
<span id="span">^^span元素 222^^</span>
<div id="mover">正在執行動畫的div元素.</div>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。