溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
ctrl+F
在大量數據的頁面上,我們最常用尋找資源的方式就是“Ctrl+F”,這樣可以節省好多時間、精力。而jQuery對DOM操作,也可以達到這樣的效果;如果有一張表格,里面有上百條數據,你怎樣更加精確地獲取自己想要的數據呢?下面就讓我來給你好好地分析分析!

code
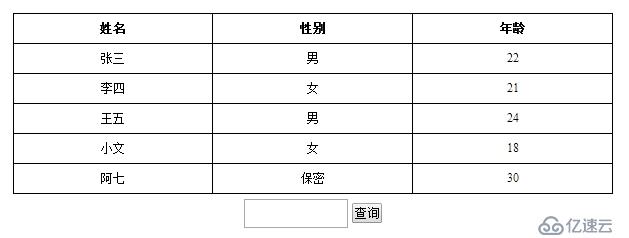
一張表格
<table> <tr id="thead"> <th>姓名</th> <th>性別</th> <th>年齡</td> </tr> <tr> <td>張三</td> <td>男</td> <td>22</td> </tr> <tr> <td>李四</td> <td>女</td> <td>21</td> </tr> <tr> <td>王五</td> <td>男</td> <td>24</td> </tr> <tr> <td>小文</td> <td>女</td> <td>18</td> </tr> <tr> <td>阿七</td> <td>保密</td> <td>30</td> </tr> </table> <div> <input type="text" id="text" value=""/> <input type="button" id="button" value="查詢"/> </div>
jQuery操作
$(function(){
$('#button').bind('click',function(){
var text = $('#text').val();
//:first 可用第一個tr id值 #thead替換
$('table tr:not(":first")').hide().filter(':contains("'+text+'")').show();
});
});說明
1、獲得“button”節點的點擊事件,因為只能點擊我們才能提交數據;
2、獲得“text”文本框內容的數據
3、獲得“tr”節點,首先將全部的表格隱藏hide(),not(":first")第一行的表頭必須顯示出來,filter()過濾出內容:contains()為“text”文本框內容的一行,再顯示出來;這樣二行就實現了一個經典的查詢表格功能。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。