您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
現在在網上,響應式Web設計的工具和庫資源玲瓏滿目,應有盡有。下面我將講一講其中最好的18個工具和庫。
1)Get Bootstrap
如果你想用HTML、CSS和JavaScript開發響應式網頁,Bootstrap是最受網頁設計師和開發人員歡迎的框架。它適合所有技能水平的人,不管你的項目規模如何。

官方網站:http://getbootstrap.com/
2)Ink
Ink提供了一個響應式的電子郵件框架,可以幫助你創建適用于任何設備、可在任何地方閱讀的響應式HTML電子郵件。

官方網站:http://zurb.com/ink/
3)Susy

官方網站:http://susy.oddbird.net/
4)Simplegrid
在創建網站時,編寫支持網格的代碼是難點之一。這就是為什么SG盡可能地使用了最少的標記和類以保持事情的簡單明了。甚至是嵌套網格槽也不需要額外的類。

官方網站:http://simplegrid.info/
5)Furatto
Furatto既輕巧又簡單易用,可用于前端程序設計和開發響應式網頁。在小型設備上隱藏一些事情對于改善用戶體驗是很重要的。Furatto提供類名來隱藏或顯示元素。

官方網站:http://icalialabs.github.io/furatto/
6)Lessframework
Lessframework是一款支持設計自適應網站的CSS網格系統。它含有通通基于單網格的4款布局和3套預設排版。

官方網站:http://lessframework.com/
7)Getskeleton
如果你要做的只是一個小項目或者你覺得你并不需要大型的框架,那么不妨選擇Skeleton。Skeleton的標準HTML元素設計樣式屈指可數,網格也只有一個,不過這能讓我們更加輕松上手。

官方網站:http://getskeleton.com/
8)Restivejs
Restive.JS是一個jQuery插件,可以幫助我們輕松快捷地將功能添加至網站,使其能夠響應和適應幾乎所有的Web功能設備。

官方網站:http://restivejs.com/
9)Fittextjs
FitText能讓你靈活操作字體大小。

官方網站:http://fittextjs.com/
10)Onepage Scroll
這是一款能實現蘋果風格的滾動插件。

官方網站:http://www.thepetedesign.com/demos/onepage_scroll_demo.html
11)Glide
Glide是反應靈敏、觸摸友好的jQuery滑塊。它簡單,輕巧,快速。作為一個滑塊,它設計得恰到好處。

官方網站:http://glide.jedrzejchalubek.com/
12)ResponsiveSlides
ResponsiveSlides.js是一個很小的jQuery插件,用于創建在容器內使用元素的響應式滑塊。ResponsiveSLides.js適用于多種瀏覽器,包括IE6和6以上的所有版本。

官方網站:http://responsiveslides.com/
13)PhotoSwipe
PhotoSwipe是專為移動觸摸設備設計的JavaScript畫廊,支持所有基本的手勢操作。

官方網站:http://photoswipe.com/
14)Magnific Popup
Magnific Popup是一款注重性能的響應式lightbox和dialog腳本,在任何設備(支持jQuery和Zepto.js)上都能為用戶提供最佳體驗。

官方網站:http://dimsemenov.com/plugins/magnific-popup/
15)Justified.js
Justified.js是一個用來為已有圖片創建自適應圖片網格的JQuery插件。填充所有空余的地方!這樣,實際上是創造了一個包含不同尺寸圖片的優雅畫冊,同一行的所有圖片都是同樣的高度。

官方網站:http://nitinhayaran.github.io/Justified.js/demo/index.html
16)Sidr
支持創建側菜單和用最簡單的方法制作響應式菜單的最佳jQuery插件。

官方網站:http://www.berriart.com/sidr/
17)BigSlide.js
bigSlide是一個極小極小(壓縮后大概1KB)的jQuery插件,用于創建脫屏滑蓋面板的導航。

官方網站:http://ascott1.github.io/bigSlide.js/
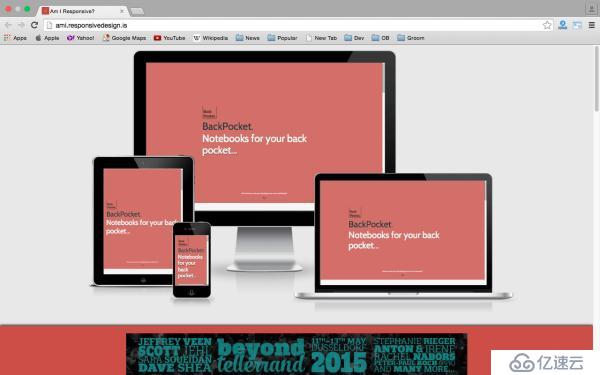
18)Am I Responsive Design
這個工具可以讓我們迅速得到所需要的內容,并且它能幫助你更直觀地呈現給客戶你所描述的響應式設計的內涵,特別是當這個產品還沒有準備好的時候。

官方網站:http://ami.responsivedesign.is/
譯文鏈接:http://www.codeceo.com/article/18-best-web-design-tools.html
英文原文:18 Best Tools and Libraries for Responsive Web Designs
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。