您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
以下文章的前半部分是我看的時候從網絡上面找的一篇指導性質的文章,寫的還不錯,相同的道理和話就不重復的說了,主要是語言表達能力也不好。所以我拿過來用用,后半段是我自己的解讀。
考慮到作者的版權問題我們附上作者原文章地址:http://www.cnblogs.com/aaronjs/p/3370176.html
一般jQuery開發,我們都喜歡便捷式的把很多屬性,比如狀態標志都寫到dom節點中,也就是HTMLElement
好處:直觀,便捷
壞處:
循環引用
直接暴露數據,安全性?
增加一堆的自定義屬性標簽,對瀏覽器來說是沒意義的
取數據的時候要對HTML節點做操作
什么是內存泄露
內存泄露是指一塊被分配的內存既不能使用,又不能回收,直到瀏覽器進程結束。在C++中,因為是手動管理內存,內存泄露是經常出現的事情。而現在流行的C#和Java等語言采用了自動垃圾回收方法管理內存,正常使用的情況下幾乎不會發生內存泄露。瀏覽器中也是采用自動垃圾回收方法管理內存,但由于瀏覽器垃圾回收方法有bug,會產生內存泄露。
內存泄露的幾種情況
循環引用
Javascript閉包
DOM插入順序
一個DOM對象被一個Javascript對象引用,與此同時又引用同一個或其它的Javascript對象,這個DOM對象可能會引發內存泄漏。這個DOM對象的引用將不會在腳本停止的時候被垃圾回收器回收。要想破壞循環引用,引用DOM元素的對象或DOM對象的引用需要被賦值為null。
含有DOM對象的循環引用將導致大部分當前主流瀏覽器內存泄露
第一種:多個對象循環引用

var a=new Object;var b=new Object; a.r=b; b.r=a;

第二種:循環引用自己
var a=new Object; a.r=a;
循環引用很常見且大部分情況下是無害的,但當參與循環引用的對象中有DOM對象或者ActiveX對象時,循環引用將導致內存泄露。
我們把例子中的任何一個new Object替換成document.getElementById或者document.createElement就會發生內存泄露了。
具體的就深入討論了,這里的總結
JS的內存泄露,無怪乎就是從DOM中remove了元素,但是依然有變量或者對象引用了該DOM對象。然后內存中無法刪除。使得瀏覽器的內存占用居高不下。這種內存占用,隨著瀏覽器的刷新,會自動釋放。
而另外一種情況,就是循環引用,一個DOM對象和JS對象之間互相引用,這樣造成的情況更嚴重一些,即使刷新,內存也不會減少。這就是嚴格意義上說的內存泄露了。
所以在平時實際應用中, 我們經常需要給元素緩存一些數據,并且這些數據往往和DOM元素緊密相關。由于DOM元素(節點)也是對象, 所以我們可以直接擴展DOM元素的屬性,但是如果給DOM元素添加自定義的屬性和過多的數據可能會引起內存泄漏,所以應該要盡量避免這樣做。 因此更好的解決方法是使用一種低耦合的方式讓DOM和緩存數據能夠聯系起來。
jQuery引入緩存的作用
允許我們在DOM元素上附加任意類型的數據,避免了循環引用的內存泄漏風險
用于存儲跟dom節點相關的數據,包括事件,動畫等
一種低耦合的方式讓DOM和緩存數據能夠聯系起來
jQuery緩存系統的真正魅力在于其內部應用中,動畫、事件等都有用到這個緩存系統。試想如果動畫的隊列都存儲到各DOM元素的自定義屬性中,這樣雖然可以方便的訪問隊列數據,但也同時帶來了隱患。如果給DOM元素添加自定義的屬性和過多的數據可能會引起內存泄漏,所以要盡量避免這么干。
數據緩存接口
對于jQuery.data方法,原文如下
The jQuery.data() method allows us to attach data of any type to DOM elements in a way that is safe from circular references and therefore from memory leaks. We can set several distinct values for a single element and retrieve them later:
在jQuery的官方文檔中,提示用戶這是一個低級的方法,應該用.data()方法來代替。$.data( element, key, value )可以對DOM元素附加任何類型的數據,但應避免循環引用而導致的內存泄漏問題
都是用來在元素上存放數據也就平時所說的數據緩存,都返回jQuery對象,但是內部的處理確有本質的區別
我們看一組對比
<div id="aaron">Aron test</div>

var aa1=$("#aaron");var aa2=$("#aaron");//=======第一組=========$(''
).data()方法aa1.data('a',1111);
aa2.data('a',2222);
aa1.data('a') //結果222222aa2.data('a') //結果222222//=======第二組=========$.data()方法$.data(aa1,"b","1111")
$.data(aa2,"b","2222")
$.data(aa1,"b") //結果111111$.data(aa2,"b") //結果222222
意外嗎?,這樣的細節以前是否注意到呢?
怎么通過.data()方法會覆蓋前面key相同的值呢?
對于jQuery來說,數據緩存系統本來就是為事件系統服務而分化出來的,到后來,它的事件克隆乃至后來的動畫列隊實現數據的存儲都是離不開緩存系統,所以數據緩存也算是jQuery的一個核心基礎了
早期jQuery的緩存系統是把所有數據都放$.cache之上,然后為每個要使用緩存系統的元素節點,文檔對象與window對象分配一個UUID
data的實現不像attr直接把數據作為屬性捆綁到元素節點上,如果為DOM Element 附加數據;DOM Element 也是一種 Object ,但 IE6、IE7 對直接附加在 DOM Element 上的對象的垃圾回收存在問題;因此我們將這些數據存放在全局緩存(我們稱之為“globalCache”)中,即 “globalCache” 包含了多個 DOM Element 的 “cache”,并在 DOM Element 上添加一個屬性,存放 “cache” 對應的 uid
$().data('a') 在表現形式上,雖然是關聯到dom上的,但是實際上處理就是在內存區開辟一個cache的緩存
那么JQuery內部是如何處理,各種關聯情況與操作呢?
******************$(‘’).data()的實現方式********************
用name和value為對象附加數據
var obj = {};
$.data(obj, 'name', 'aaron');
$.data(obj,'name') //aaron
一個對象為對象附加數據

var obj = {};
$.data(obj, {
name1: 'aaron1',
name2: 'aaron1'
});
$.data(obj) //Object {name1: "aaron1", name2: "aaron1"}
為 DOM Element 附加數據
我們用最簡單的代碼來闡述這個處理的流程:
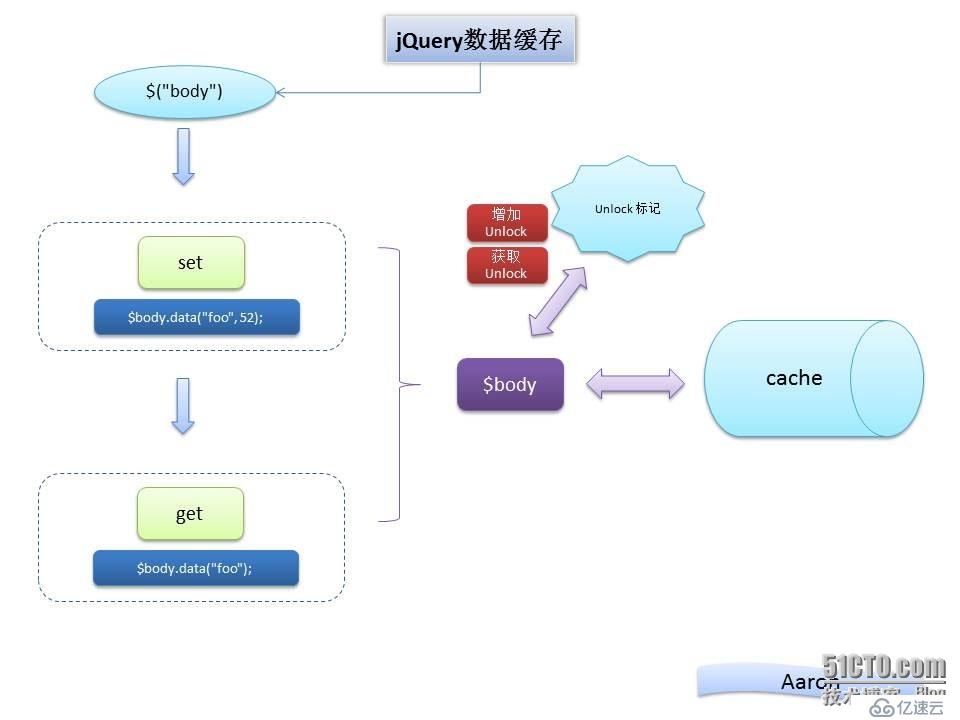
1.獲取節點body
var $body = $("body")2.給body上增加一條數據,屬性為foo,值為52
$body.data("foo", 52);3.取出foo
$body.data('foo')
考慮一個問題:
一個元素在正常情況下可以使用.remove()方法將其刪除,并清除各自的數據。但對于本地對象而言,這是不能徹底刪除的,這些相關的數據一直持續到窗口對象關閉
同樣,這些問題也存在于event 對象中,因為事件處理器(handlers)也是用該方法來存儲的。
那么,要解決該問題最簡單的方法是將數據存儲到本地對象新增的一個屬性之中
所以如流程二解析一樣增加一個unlock標記
cache與elem 都統一起來

if ( elem.nodeType ) {
cache[ id ] = dataObject;
elem[ expando ] = id;
} else {
elem[ expando ] = dataObject;
}
**************實現解析****************
(1)先在jQuery內部創建一個cache對象{}, 來保存緩存數據。 然后往需要進行緩存的DOM節點上擴展一個值為expando的屬性,

function Data() {
Object.defineProperty( this.cache = {}, 0, {
get: function() { return {};
}
}); this.expando = jQuery.expando + Math.random();
}
注:expando的值,用于把當前數據緩存的UUID值做一個節點的屬性給寫入到指定的元素上形成關聯橋梁,所以,所以元素本身具有這種屬性的可能性很少,所以可以忽略沖突。
(2)接著把每個節點的dom[expando]的值都設為一個自增的變量id,保持全局唯一性。 這個id的值就作為cache的key用來關聯DOM節點和數據。也就是說cache[id]就取到了這個節點上的所有緩存,即id就好比是打開一個房間(DOM節點)的鑰匙。 而每個元素的所有緩存都被放到了一個map映射里面,這樣可以同時緩存多個數據。
Data.uid = 1;
關聯起dom對象與數據緩存對象的一個索引標記,換句話說
先在dom元素上找到expando對應值,也就uid,然后通過這個uid找到數據cache對象中的內容
(3)所以cache對象結構應該像下面這樣:

var cache = { "uid1": { // DOM節點1緩存數據,
"name1": value1, "name2": value2
}, "uid2": { // DOM節點2緩存數據,
"name1": value1, "name2": value2
} // ......};
每個uid對應一個elem緩存數據,每個緩存對象是可以由多個name/value(名值對)對組成的,而value是可以是任何數據類型的。
流程分解:(復雜的過濾,找重的過程去掉)
第一步:jQuery本身就是包裝后的數組結構,這個不需要解析了
第二步:通過data存儲數據
為了把不把數據與dom直接關聯,所以會把數據存儲到一個cache對象上
產生一個 unlock = Data.uid++; unlock 標記號
把unlock標記號,作為一個屬性值 賦予$body節點
cache緩存對象中開辟一個新的空間用于存儲foo數據,this.cache[ unlock ] = {};
最后把foo數據掛到cache上,cache[ data ] = value;
第三步:通過data獲取數據
從$body節點中獲取到unlock標記
通過unlock在cache中取到對應的數據
流程圖:

整個過程結束,其實分解后邏輯很簡單的,只是要處理各種情況下,代碼結構封裝就顯得很復雜了
Body元素:expando:uid
jQuery203054840829130262140.37963378243148327: 3
數據緩存cache
uid:Object
那么jQuery.data() 與 .data() 有什么區別?
1.jQuery.data(element,[key],[value])源代碼

jQuery.extend({
acceptData: Data.accepts,
hasData: function( elem ){}, //直接調用 data_user.access 數據類的接口,傳入的是elem整個jQuery對象
data: function( elem, name, data ) { return data_user.access( elem, name, data );
},
........
2.data([key],[value])

jQuery.fn.extend({
data: function( elem, name, data ) { return jQuery.access( this, function( value )){ //區別在each方法了,處理的是每一個元素dom節點
this.each(function() {
}
}
}
},
........
源代碼從源碼的簡單對比就很明顯的看出來
看jQuery.data(element,[key],[value]),每一個element都會有自己的一個{key:value}對象保存著數據,所以新建的對象就算有key相同它也不會覆蓋原來存在的對象key所對應的value,因為新對象保存是是在另一個{key:value}對象中
$("div").data("a","aaaa") 它是把數據綁定每一個匹配div節點的元素上
源碼可以看出來,說到底,數據緩存就是在目標對象與緩存體間建立一對一的關系,整個Data類其實都是圍繞著 thia.cache 內部的數據做 增刪改查的操作
為了更準確的理解jq的data函數處理,我自己寫了一個方法來實現data,數據緩存:
var $ = {};
//這個模擬的就是jquery中的全局的緩存
$.catche = {};
//這個就是模擬了jq的全局緩存的一個標志key
$.internalKey = (new Date()).getTime();
//這個就是類uuid的用法
$.prop_index = 1;
//獲取得到元素
var obj = document.querySelector("#testDiv");
/***
*這就是模擬jq的data方法做的數據緩存
**/
function data(obj,attr,val){
//判斷obj是否是節點
var isNode = obj.nodeType;
var ele;
//參數修正
if(!isNode){
if(arguments.length <= 2){
val = attr;
attr = obj;
ele = this;
}
}else{
ele = obj;
}
isNode = ele.nodeType;
//獲得數據的id
var id = isNode?ele[$.internalKey]:ele[$.internalKey]&&$.internalKey;
//如果不存在id
if(!id){
//在jq里面還實現了,從已經刪除的id序列里面啟用刪除過的id
id = isNode?ele[$.internalKey]= $.prop_index++: $.internalKey;
}
var valObj = isNode?$.catche:ele;
if(!valObj[id]){
valObj[id] = {};
}
var returnData = "";
if(typeof attr == "string"){
if(val != undefined)
{
returnData = val;
valObj[id][attr] = val;
}else{
returnData = valObj[id][attr];
}
}else{
returnData = valObj[id];
}
$.catche = valObj;
return returnData;
}
obj.data = data;
// console.log(data(obj,"hell","1212"));
// console.log(data(obj,"hell"));
obj.data("hello","aaa");
console.log("val:"+obj.data("hello"));通過自己的測試實現了jq的data的數據緩存,也無需在dom元素節點上面添加任何屬性,這個大概就是jquery的實現data數據緩存的機制。如果有理解不當的地方望指正。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。