溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
轉載自: http://www.runoob.com/jquery/sel-has.html
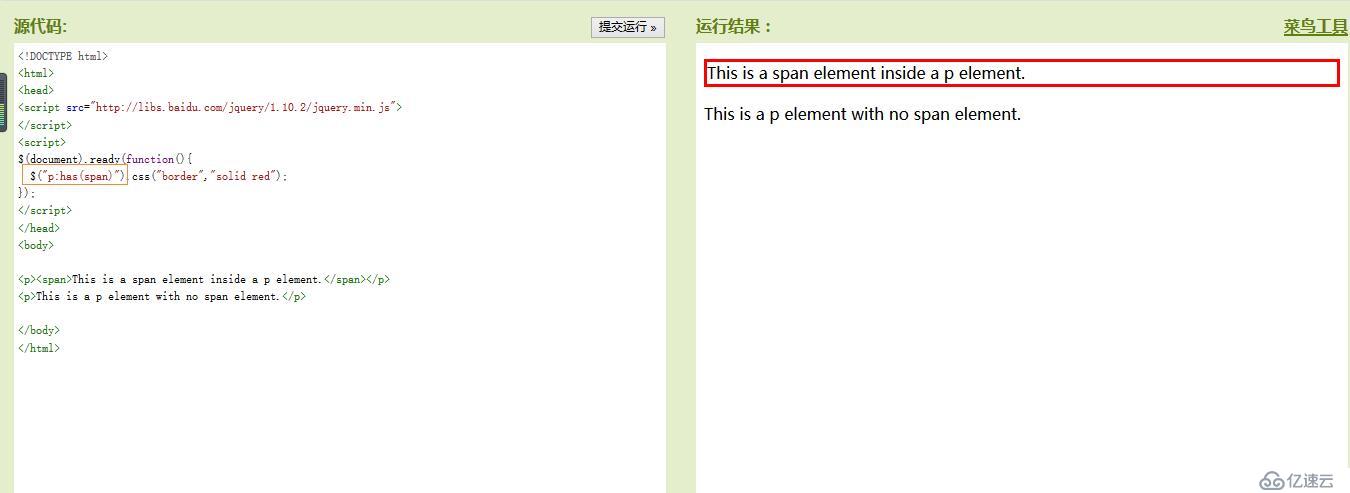
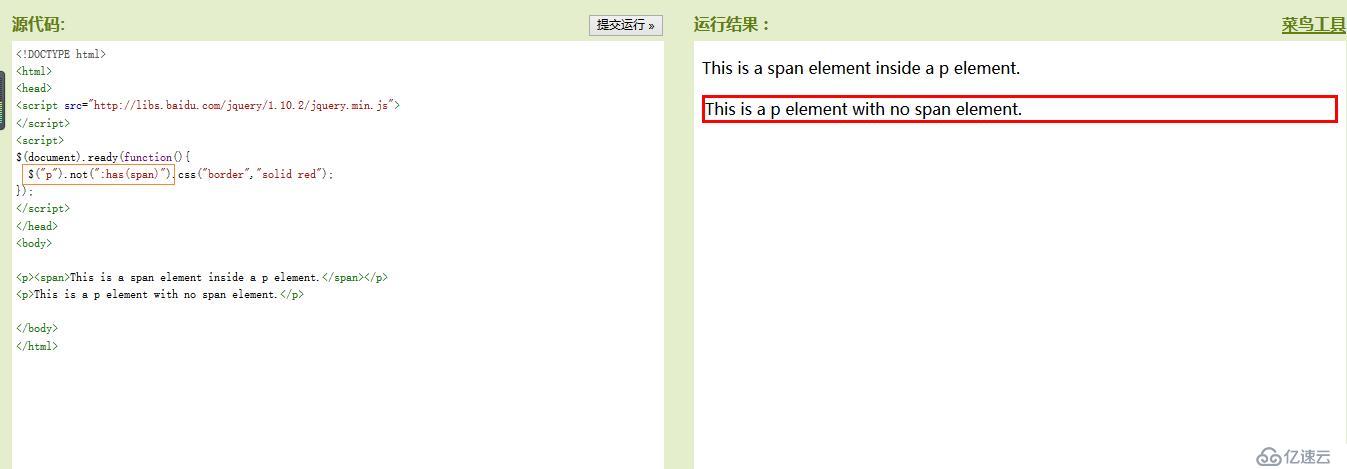
<DOCTYPE html>
<html>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:has(span)").css("border","solid red");
});
</script>
</head>
<body>
<p><span>This is a span element inside a p element.</span></p>
<p>This is a p element with no span element.</p>
</body>
</html>


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。