您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
4<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="js/jquery-2.1.1.min.js">
</script>
<style>
#div,#div2{
background-color:#bef3f3;
width:400px;
height:300px;
margin:10px;
position:relative;
overflow:hidden;
}
#div3,#div4{
background-color:#bff7f0;
width:150px;
height:100px;
margin:10px;
position:relative;
display:inline;
}
#div3{
float:left;
overflow:hidden;
}
#div4{
float:right;
}
</style>
</head>
<body>
<div id="div">
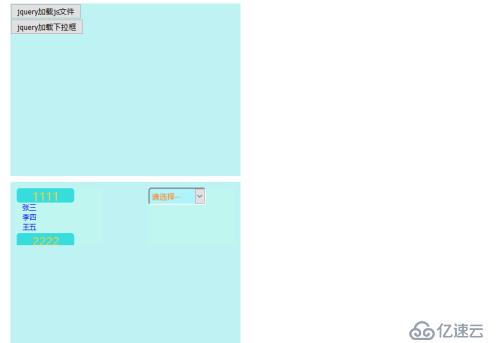
<input type="button" value="jquery加載js文件" id="button"><br>
<input type="button" value="jquery加載下拉框" id="button1"><br>
</div>
<div id="div2">
<div id="div3">
div3
</div>
<div id="div4">
div4
</div>
</div>
</body>
<script language="JavaScript">
$("#button").click(function(){
$("#div3").load("test2/test3.jsp");
});
$("#button1").click(function(){
$("#div4").load("test2/test2.jsp");
});
</script>
</html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。