溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
setState的連鎖反應

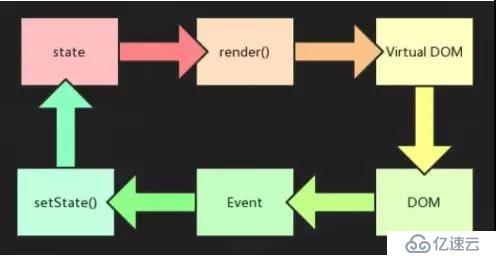
這是一個React組件實現組件可交互所需的流程,render()輸出虛擬DOM,虛擬DOM轉為DOM,再在DOM上注冊事件,事件觸發setState()修改數據,在每次調用setState方法時,React會自動執行render方法來更新虛擬DOM,如果組件已經被渲染,那么還會更新DOM中去。這個過程,setState就像一個點燃引擎的火源,發動了React核心的調度層,然后直至渲染層的改變。
異步的setState
剛接觸React的同學,對React的setState的使用偶爾會有一些偏頗,出現一些意料之外的情況。例如:
onFunction=()=>{
this.setState({value: []});
// 此刻立馬取this.state做一些同步操作
console.log(this.state.value);
所以經常犯這個錯的同學需要謹記下面這幾點:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。