您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章和大家了解一下Vue中created和mounted使用場景。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
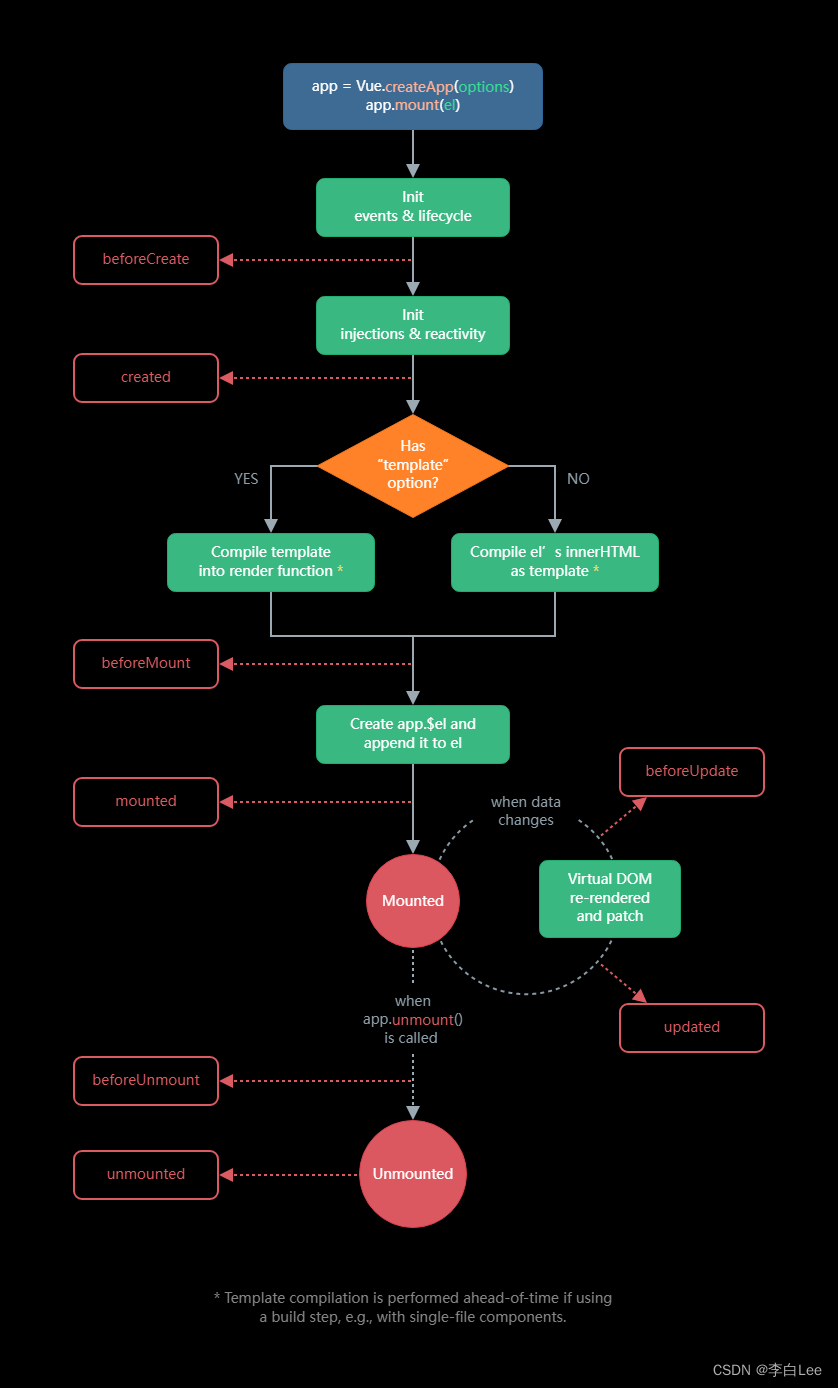
通俗地講,生命周期即Vue實例或組件從創建到被消滅的一系列過程,中間的各個節點被稱為鉤子.vue.js中created方法是一個生命周期鉤子函數,一個vue實例被生成后會調用這個函數。一個vue實例被生成后還要綁定到某個html元素上,之后還要進行編譯,然后再插入到document中。每一個階段都會有一個鉤子函數,方便開發者在不同階段處理不同邏輯。一般可以在created函數中調用ajax獲取頁面初始化所需的數據。

要深刻理解生命周期的各個節點,就必須了解瀏覽器的渲染過程
構建DOM樹
構建css規則樹,根據執行順序解析js文件。
構建渲染樹Render Tree
渲染樹布局layout
渲染樹繪制
created:已創建,在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:已掛載,在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些操作。
通常created使用的次數多,而mounted是在一些插件或組件的使用中進行操作,
比如插件chart.js的使用: var ctx = document.getElementById(ID);
通常會有這一步,而如果你寫入組件中,
你會發現在created中無法對chart進行一些初始化配置,
一定要等這個html渲染完后才可以進行,那么mounted就是不二之選。
| 生命周期 | 是否獲取dom節點 | 是否獲取data | 是否獲取methods |
|---|---|---|---|
| beforeCreate | 否 | 否 | 否 |
| created | 否 | 是 | 是 |
| beforeMount | 否 | 是 | 是 |
| mounted | 是 | 是 | 是 |
對瀏覽器來說,整個渲染流程尚未開始或者說準備開始,對vue來說,實例尚未被初始化,data observer和 event/watcher也還未被調用,在此階段,對data、methods或文檔節點的調用現在無法得到正確的數據。
對瀏覽器來說,渲染整個HTML文檔時,dom節點、css規則樹與js文件被解析后,但是沒有進入被瀏覽器render過程,上述資源是尚未掛載在頁面上,也就是在vue生命周期中對應的created階段,實例已經被初始化,但是還沒有掛載至 $el上,所以我們無法獲取到對應的節點,但是此時我們是可以獲取到vue中data與methods中的數據的
實際上與created階段類似,節點尚未掛載,但是依舊可以獲取到data與methods中的數據。
對瀏覽器來說,已經完成了dom與css規則樹的render,并完成對render tree進行了布局,而瀏覽器收到這一指令,調用渲染器的paint()在屏幕上顯示,而對于vue來說,在mounted階段,vue的template成功掛載在$el中,此時一個完整的頁面已經能夠顯示在瀏覽器中,所以在這個階段,即可以調用節點了(關于這一點,在筆者測試中,在mounted方法中打斷點然后run,依舊能夠在瀏覽器中看到整體的頁面)。
通過瀏覽器的渲染過程,可以總結出created和mounted的使用場景
created:通常用于初始化某些屬性值,例如data中的數據,然后再渲染成視圖。
mounted:通常在初始化頁面完成后,對html的dom節點進行需要的操作。
因此,在created中,是無法進行DOM操作的,而mounted可以獲取渲染出來的所有屬性值。
一些頁面跳轉后, 一些基礎數據接口沒有重新請求
舉個簡單的例子
created(){
this.init();
},
mounted() {
this.init();
},
methods: {
init() {
this.getList();
this.getdetailById();
this.getFicts();
}
},
}以上就是Vue中created和mounted使用場景的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。