您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是WebSocket在vue如何使用的問題,相信很多人都不太了解,為了讓大家更加了解,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
WebSocket 是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議。
WebSocket 使得客戶端和服務器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。在 WebSocket API 中,瀏覽器和服務器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,并進行雙向數據傳輸。
在 WebSocket API 中,瀏覽器和服務器只需要做一個握手的動作,然后,瀏覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數據互相傳送。
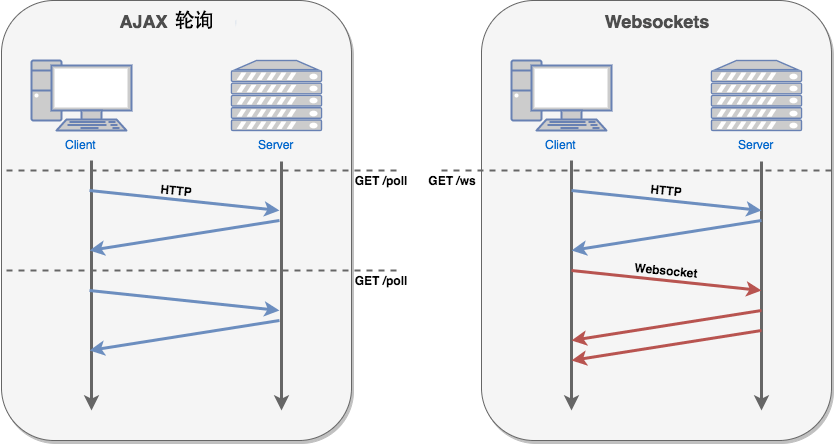
現在,很多網站為了實現推送技術,所用的技術都是 Ajax 輪詢。輪詢是在特定的的時間間隔(如每 1 秒),由瀏覽器對服務器發出 HTTP 請求,然后由服務器返回最新的數據給客戶端的瀏覽器。
這種傳統的模式帶來很明顯的缺點,即瀏覽器需要不斷的向服務器發出請求,然而 HTTP 請求可能包含較長的頭部,其中真正有效的數據可能只是很小的一部分,顯然這樣會浪費很多的帶寬等資源。
HTML5 定義的 WebSocket 協議,能更好的節省服務器資源和帶寬,并且能夠更實時地進行通訊。

瀏覽器通過 JavaScript 向服務器發出建立 WebSocket 連接的請求,連接建立以后,客戶端和服務器端就可以通過 TCP 連接直接交換數據。
當你獲取 Web Socket 連接后,你可以通過 send() 方法來向服務器發送數據,并通過 onmessage 事件來接收服務器返回的數據。
WebSocket 協議本質上是一個基于 TCP 的協議。
為了建立一個 WebSocket 連接,客戶端瀏覽器首先要向服務器發起一個 HTTP 請求,這個請求和通常的 HTTP 請求不同,包含了一些附加頭信息,其中附加頭信息"Upgrade: WebSocket"表明這是一個申請協議升級的 HTTP 請求,服務器端解析這些附加的頭信息然后產生應答信息返回給客戶端,客戶端和服務器端的 WebSocket 連接就建立起來了,雙方就可以通過這個連接通道自由的傳遞信息,并且這個連接會持續存在直到客戶端或者服務器端的某一方主動的關閉連接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>菜鳥教程(runoob.com)</title>
<script type="text/javascript">
function WebSocketTest() {
if ("WebSocket" in window) {
alert("您的瀏覽器支持 WebSocket!")
// 打開一個 web socket
var ws = new WebSocket("ws://localhost:9998/echo")
ws.onopen = function () {
// Web Socket 已連接上,使用 send() 方法發送數據
ws.send("發送數據")
alert("數據發送中...")
}
ws.onmessage = function (evt) {
var received_msg = evt.data
alert("數據已接收...")
}
ws.onclose = function () {
// 關閉 websocket
alert("連接已關閉...")
}
} else {
// 瀏覽器不支持 WebSocket
alert("您的瀏覽器不支持 WebSocket!")
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()" rel="external nofollow" >運行 WebSocket</a>
</div>
</body>
</html>socket.io 是一個類庫,內部封裝了 WebSocket,可以在瀏覽器與服務器之間建立實時通信。
如果某些舊版本的瀏覽器不支持 WebSocket,socket.io 會使用輪詢代替。另外它還具有可發送二進制消息、多路復用、創建房間等特性,因此相比直接使用原生 WebSocket,socket.io 是更好的選擇。
開發一個實時應用主要分兩部分:服務端和客戶端,socket.io 分別提供了相應的 npm 包供我們方便地調用。
接下來就通過一個生動形象且有趣的栗子分別介紹這兩大塊。
現在假設李白張三,李四,王五 3 個人加入了一個叫 棋牌室 的房間,在文章結束時我們將擁有一個麻雀雖小五臟俱全的峽谷英雄在線聊天室。
npm i socket.io-client //安裝socket.io 為客戶端提供的npm包
接下來就可以在頁面上建立到服務器的連接了
import io from "socket.io-client"
const socket = io("http://127.0.0.1:3001") // 建立連接向服務器發送消息
const socket = io("http://127.0.0.1:3001")
socket.emit("talk", "打快點啊,天都要黑了")接收服務器發來的信息
const socket = io("http://127.0.0.1:3001")
socket.on("talk", (data) => {
console.log(data) //打印data
})李白看到了瑤的消息,強忍住問候對方家人的沖動,像哄那啥似地說道:
const socket = io("http://127.0.0.1:3001")
socket.on("talk", (data) => {
socket.emit("talk", "你這么敢干啥!")
})客戶端的功能到這基本上也開發完了。
核心 api 就是 on 和 emit 用于收發消息,既簡單又優雅。
關于WebSocket在vue如何使用的問題就分享到這里了,希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。