溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章和大家了解一下vue動態路由component傳遞變量報錯的解決方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
{
// 統計分析
path: '/statistics',
name: 'Statistics',
meta:{title: '數據統計'},
component: 'views/statistics/Statistics'
}接收的是 @/views/statistics/Statistics 能正常顯示頁面


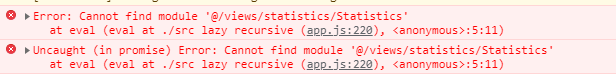
如果動態參數,以下三種都會報錯,頁面空白
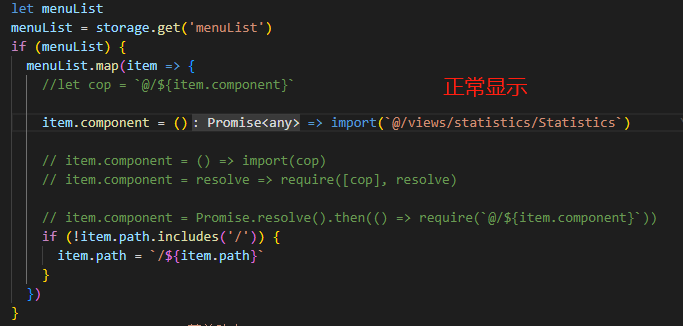
let cop = `@/${item.component}`
// item.component = () => import(cop)
// item.component = resolve => require([cop], resolve)
// item.component = Promise.resolve().then(() => require(`@/${item.component}`))
請問有沒有好的辦法解決這個問題?
name為組件頁面地址
item.component = (name) => () => import(`@/${name}.vue`)以上就是vue動態路由component傳遞變量報錯的解決方法的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。