您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
說在開頭
前幾天生病沒去上班,在家里玩了一下Glup
Gulp.js 是一個自動化構建工具,你可以用它在項目中自動執行常見任務,
如:壓縮優化JS、壓縮CSS、壓縮圖片等。與Grunt相比,Gulp編寫任務tasks更加簡單,也更易于閱讀和維護,插件高質而簡潔。Gulp.js基于 Node.js 構建,利用 Node.js的Stream流,使項目可以快速構建并減少 IO 操作。
之前折騰過Express,做過一個簡單的微博,最后連接數據庫monogo時出了點問題,不了了之了。
這是一個基于 Node.js 平臺的極簡、靈活的 web 應用開發框架,它提供一系列強大的特性,幫助你創建各種 Web 和移動設備應用。
之前安裝過程遇到了一點小問題特此記錄一下。
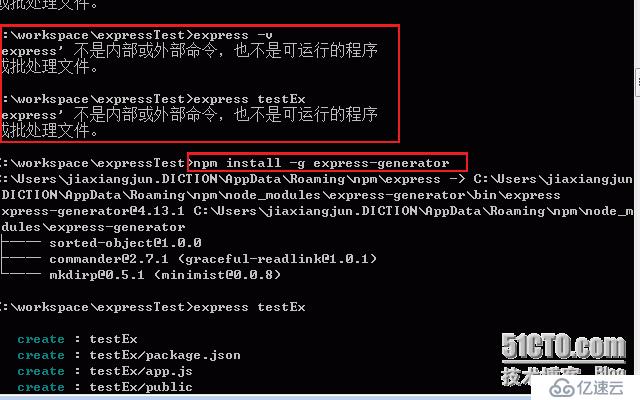
是這樣的安裝完Express之后,執行Express xxx命令提示不是內部命令

最后百度了一下有一篇博客
http://jingyan.baidu.com/article/922554468a3466851648f419.html
給出了解決方案。原因是:
原來,最新express4.0版本中將命令工具分家出來了(項目地址:https://github.com/expressjs/generator),所以我們還需要安裝一個命令工具
正文
下面進入正題,簡單說一下如何安裝,使用gulp
1. 安裝Gulp
gulp的任務處理機制是,將來源檔案當作輸入,通過Node.js的Stream操作流,并將流導向gulp的任務處理插件plugins,處理完成后將結果輸出到指定輸出目錄。
從gulp的任務處理機制可以看出,gulp相當于一個任務管理器,而實際的業務處理是由其插件完成的。因此,gulp的安裝也包括:安裝gulp和安裝gulp任務插件兩部分。
1.1 安裝Gulp
安裝gulp,你可以選擇全局安裝或安裝在項目的dev開發環境下。
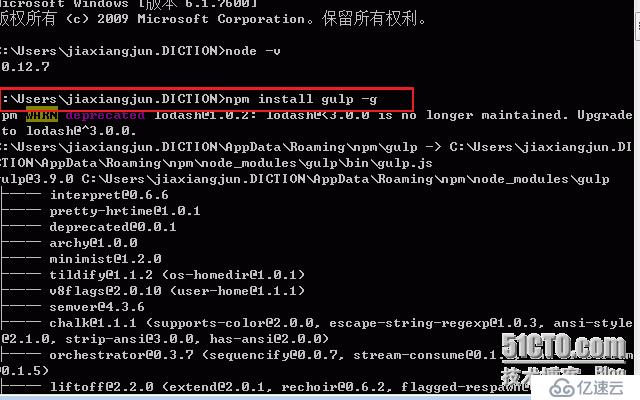
全局安裝gulp:
npm install gulp -g

在項目的dev開發環境中安裝:
npm install gulp --save-dev
在開發環境安裝后,會在項目package.json文件的devDependencies節點下保存。建議對gulp使用全局安裝,這樣可以在所有項目中使用。全局安裝對于非Node.js項目尤為適用。
1.2 安裝Gulp插件
gulp插件的安裝,也可以使用全局安裝或安裝在dev開發環境,我比較推薦使用全局安裝。gulp插件可以按需安裝,如果你只需要處理CSS,那么只安裝CSS相關處理插件即可。gulp的所有插件請參考:Gulp插件。對于CSS文件處理、JS文件處理、圖片處理,你可能需要以下插件:
gulp-ruby-sass:基于ruby和sass的Sass文件編譯,可將Sass文件為CSS文件
gulp-autoprefixer:Autoprefixer,可以解析CSS文件,并且添加瀏覽器前綴到CSS規則里
gulp-minify-css:CSS文件壓縮工具
gulp-jshint:JSHint,一個JS代碼檢查工具,可以檢測JavaScript中錯誤和潛在問題
gulp-uglify:uglify,JS代碼優化工具,可用于壓縮和美化(或者叫“丑化”)JavaScript代碼
gulp-concat:文件拼接工具,可用于多個CSS文件或多個JS文件的合并
gulp-p_w_picpathmin:p_w_picpathmin,圖片壓縮工具
一般來說上面介紹的插件可以滿足一般前端資源的處理,比如:less和sass文件的編譯、CSS文件的合并壓縮、JS文件的合并壓縮、圖片的壓縮。在日常工作中,你可能還需要一些處理,像執行gulp任務前清理目錄、服務端資源的監控、只針對變更資源的處理等,下面的一些插件可能會用到:
gulp-clean:目標目錄清理,在用于gulp任務執行前清空目標目錄
gulp-cache:資源緩存處理,可用于緩存已壓縮過的資源,如:圖片
gulp-notify:任務通知工具,可用于某項任務執行完成的在控制臺輸出通知
gulp-livereload:服務器資源監控,當服務端資源變化時對頁面進行刷新。需要要配合瀏覽器插件使用或在頁面這樣處理,使用比較復雜,非必要時不推薦使用
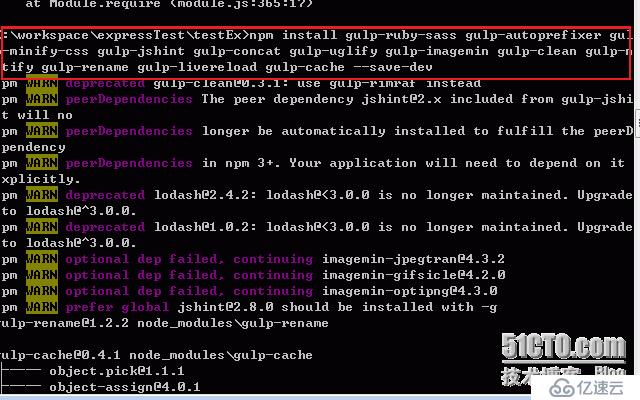
在dev開發環境下安裝這些插件:
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-p_w_picpathmin gulp-clean gulp-notify gulp-rename gulp-livereload gulp-cache --save-dev

2. 使用Gulp
2.1 gulp一些常用的API
要深入了解gulp,建議查看其官方文檔。對于一般使用gulp,了解下面幾個API,即可滿足日常需求:
gulp.task():方法用來定義任務,內部使用的是Orchestrator
gulp.src():gulp是基于Node.js的流進行任務轉接及處理的,gulp.src()用于引入流,即:讀取要操作的文件。可以是下面幾種:
/public/js/index.js:指定的一個文件
/public/js/*.js:某個目錄下的所有文件
/public/**/*.js:目錄下及其所有子目錄下的所有js文件
!/public/js/main.js:某個目錄下,除main.js以外的所有js文件
*.+(js|css);正則表達式匹配根目錄下擴展名是js和css的所有文件
gulp.dest():在指定路徑輸出文件。只能對其指定路徑,而不能對輸出文件重命名,重命名可以使用插件gulp-rename
gulp.watch():監視文件的變化(如:CSS、JS、圖片),當文件發生變化后,我們可以利用它來執行相應的任務
2.2 gulp使用示例
以expressWeb框架為例
在全局安裝gulp及相關插件后,創建gulpfile.js文件(在本例中,文件在項目根目錄下)。gulpfile.js文件內容如下
var gulp = require('gulp'),
// sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
p_w_picpathmin = require('gulp-p_w_picpathmin'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload');
// 樣式處理任務
gulp.task('styles', function() {
return gulp.src('public/stylesheets/*.css') //引入所有CSS
.pipe(concat('main.css')) //合并CSS文件
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('public/dist/css')) //完整版輸出
.pipe(rename({ suffix: '.min' })) //重命名
.pipe(minifycss()) //CSS壓縮
.pipe(gulp.dest('public/dist/css')) //壓縮版輸出
.pipe(notify({ message: '樣式文件處理完成' }));
});
// 如果需要通過scss文件編譯css,就使用這段代碼
// gulp.task('styles', function() {
// return gulp.src('public/html/css/main.scss')
// .pipe(sass({ style: 'expanded', }))
// .pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
// .pipe(gulp.dest('public/dist/styles'))
// .pipe(rename({ suffix: '.min' }))
// .pipe(minifycss())
// .pipe(gulp.dest('public/dist/styles'))
// .pipe(notify({ message: 'Styles task complete' }));
// });
// JS處理任務
gulp.task('scripts', function() {
return gulp.src('public/javascripts/*.js') //引入所有需處理的JS
.pipe(jshint.reporter('default')) //S代碼檢查
.pipe(concat('main.js')) //合并輸出的JS文件名稱
.pipe(gulp.dest('public/dist/js')) //完整版輸出路徑
.pipe(rename({ suffix: '.min' })) //重命名
.pipe(uglify()) //壓縮JS
.pipe(gulp.dest('public/dist/js')) //壓縮版輸出路徑
.pipe(notify({ message: 'JS文件處理完成' }));
});
// 圖片處理任務
gulp.task('p_w_picpaths', function() {
return gulp.src('public/p_w_picpaths/*') //引入所有需處理的JS
.pipe(p_w_picpathmin({ optimizationLevel: 3, progressive: true, interlaced: true })) //壓縮圖片
// 如果想對變動過的文件進行壓縮,則使用下面一句代碼
// .pipe(cache(p_w_picpathmin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('public/dist/img'))
.pipe(notify({ message: '圖片處理完成' }));
});
// 目標目錄清理
gulp.task('clean', function() {
return gulp.src(['public/dist/css', 'public/js', 'public/img'], {read: false})
.pipe(clean());
});
// 預設任務,執行清理后,
gulp.task('default', ['clean'], function() {
gulp.start('styles', 'scripts', 'p_w_picpaths');
});
// 文檔臨聽
gulp.task('watch', function() {
// // 監聽所有.scss文檔
// gulp.watch('src/styles/**/*.scss', ['styles']);
// 監聽所有css文檔
gulp.watch('public/html/css/*.css', ['styles']);
// 監聽所有.js檔
gulp.watch('public/html/js/*.js', ['scripts']);
// 監聽所有圖片檔
gulp.watch('public/html/img/*', ['p_w_picpaths']);
// // 創建實時調整服務器 -- 在項目中未使用注釋掉
// var server = livereload();
// // 監聽 dist/ 目錄下所有文檔,有更新時強制瀏覽器刷新(需要瀏覽器插件配合或按前文介紹在頁面增加JS監聽代碼)
// gulp.watch(['public/dist/**']).on('change', function(file) {
// server.changed(file.path);
// });
});執行gulp命令前,public目錄結構是下面這樣的:

在項目根目錄下,執行命令:
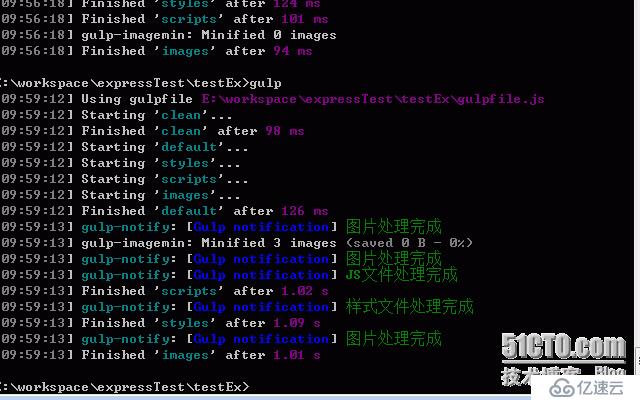
gulp

執行gulp命令后,public目錄結構是下面這樣的:

gulp操作成功,文件被輸出到了publi/dist目錄下,CSS和JS文件都有完整版和壓縮版兩個,
圖片也經過了壓縮處理。如果需要進行其它處理,可自行修改gulpfile.js文件代碼。
最后
相關博客
http://witcheryne.iteye.com/blog/1165067
2.http://www.gulpjs.com.cn/docs/api/
3.http://itbilu.com/nodejs/npm/VJ4oWdjd.html
4.http://www.expressjs.com.cn/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。