您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“springboot vue接口測試定義編輯功能怎么實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“springboot vue接口測試定義編輯功能怎么實現”文章能幫助大家解決問題。
后端要增加2個接口:根據接口ID查詢、更新接口。
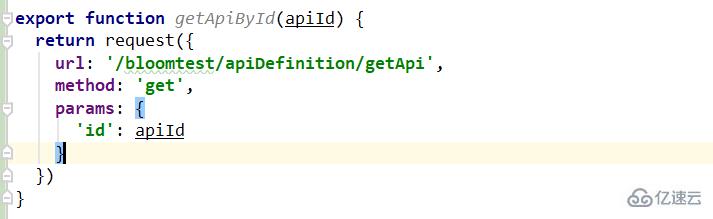
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus 有直接使用id查詢的方法可用selectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}這個查詢接口就不在路徑后面拼接參數了,剛好用作我后面功能的調試。
ApiDefinitionController 繼續增加編輯請求的處理方法:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}接著在 ApiDefinitionService 里實現:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}先用傳進來的 id 去查詢出數據,然后更新apiDefinitionDAO.update(request, wrapper)。
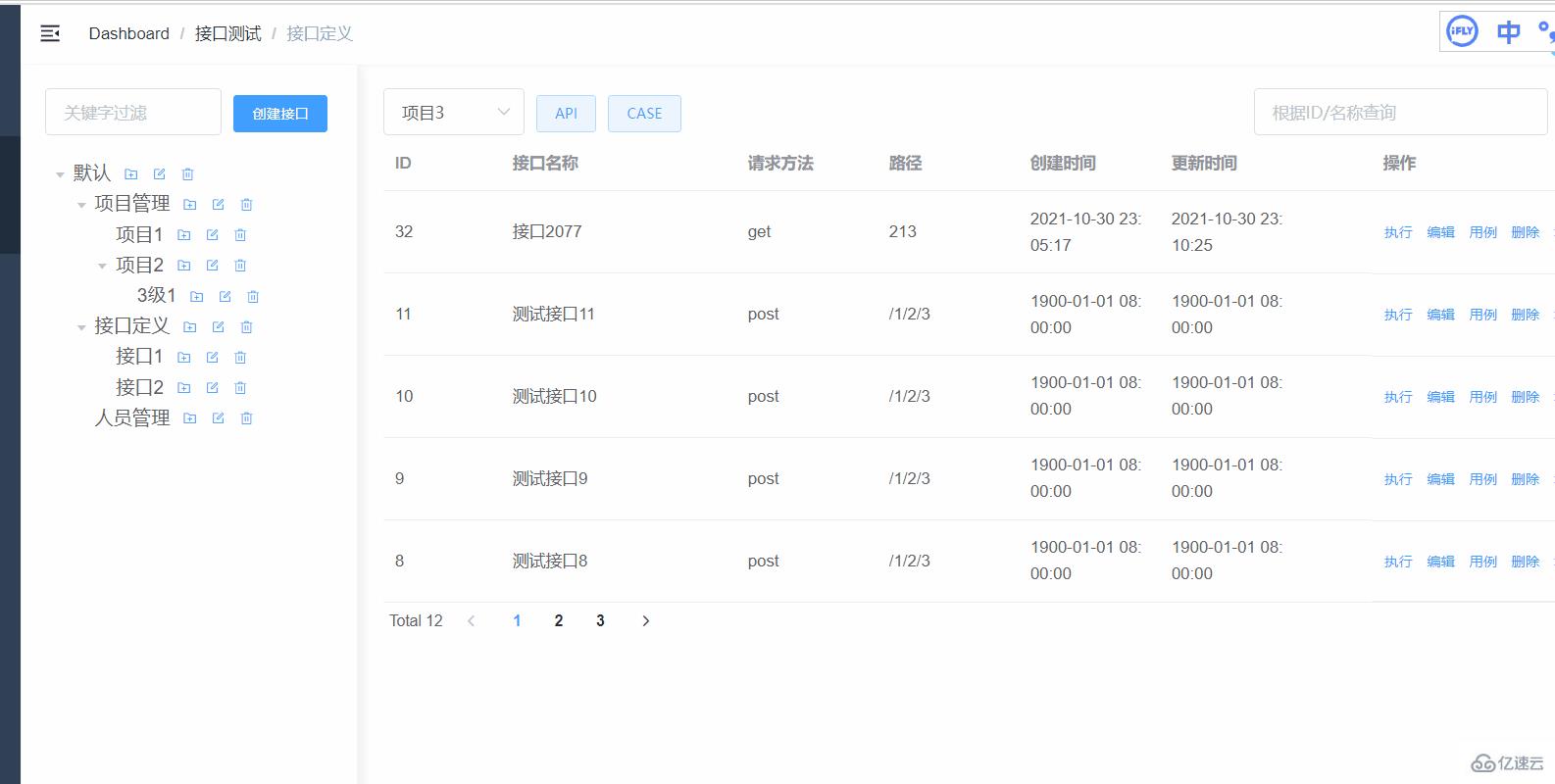
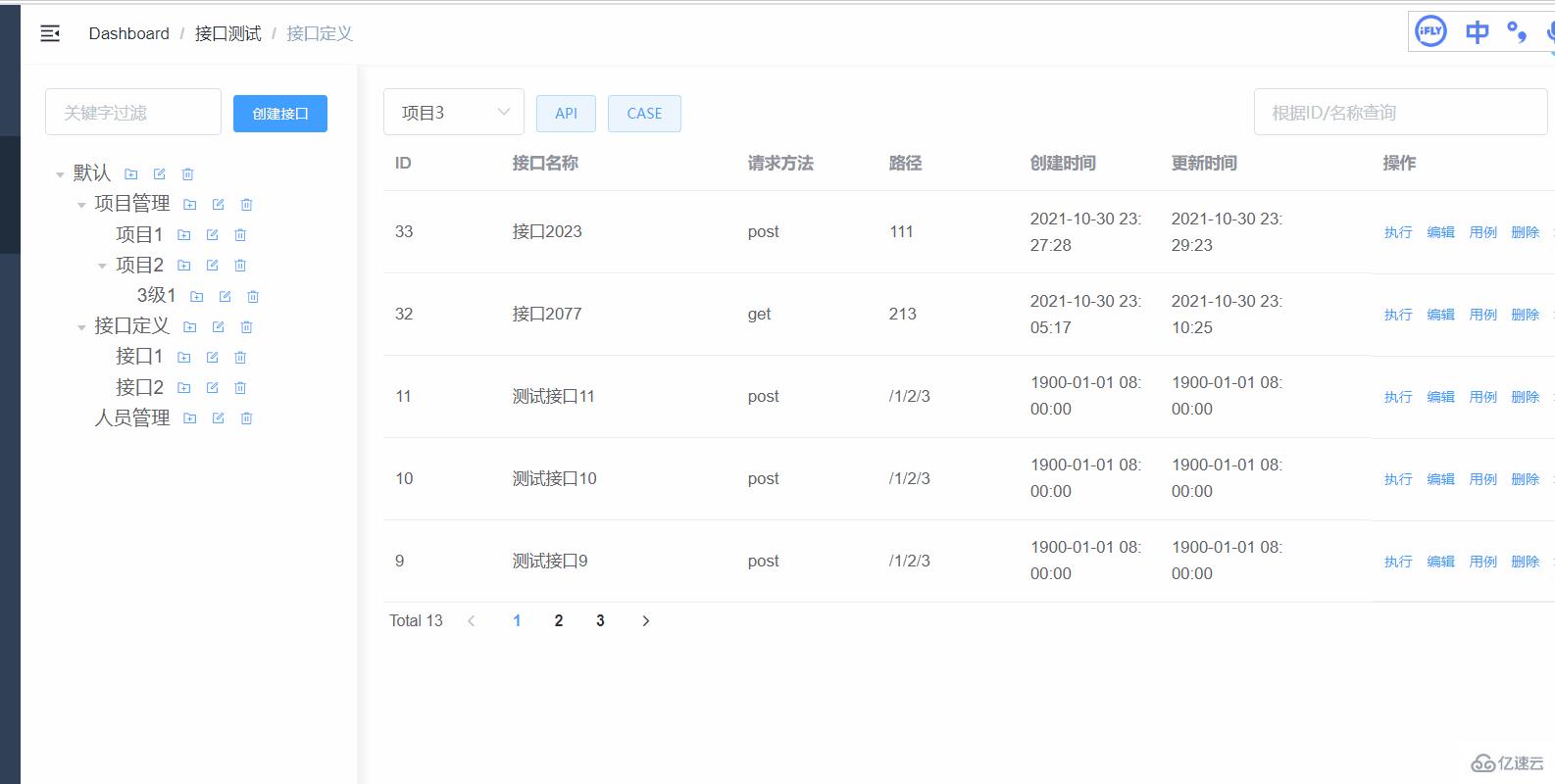
點擊接口列表的【編輯】按鈕,打開對話框并且顯示該接口的數據。
在接口列表的【編輯】按鈕上增加一個綁定事件的方法handleApiUpdate。

還有別忘記添加好要請求的查詢接口,后續這個步驟就不再贅述了。

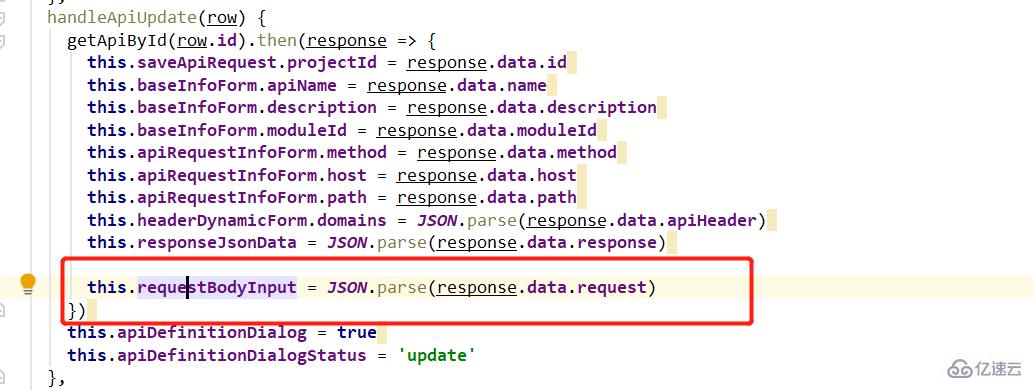
在handleApiUpdate方法里,實現外顯。

但是把接口返回的 request 賦值給頁面的時候發現了問題。因為存在著 3 個tabs,那么我需要知道后端返回的是屬于其中的哪一種tabs。
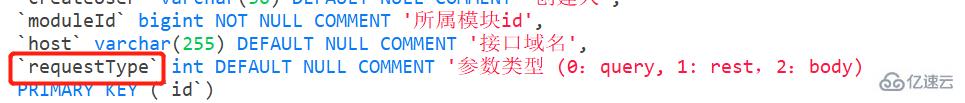
決定加個字段requestType:參數類型 (0:query, 1: rest,2:body)。

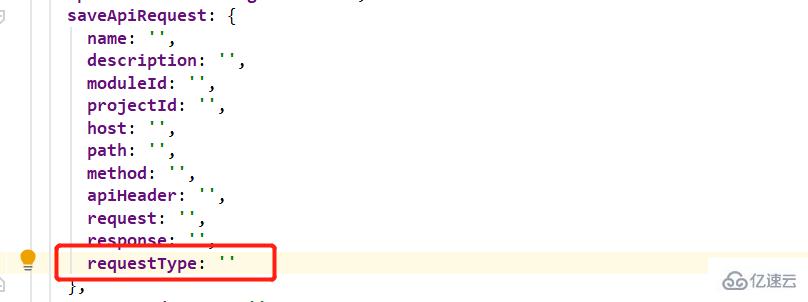
對應的新增接口的請求參數里也要增加:

那么這個字段的值從哪里來呢?

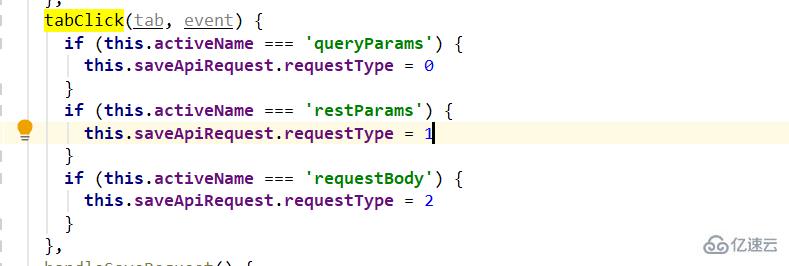
發現<el-tabs>組件里是有個事件的,當點擊tab時候會觸發,那么就在這個方法里賦值即可。

接著,我又想到了一個問題:比如我參數放在了請求體的tab中,但是又點了其他tab,最后點擊了保存,那么這樣落庫的類型就不對了。
為了解決這個問題,我決定加個判斷:保存的時候,會判斷當前 tab里的值是否不為空,有值的才可以保存,沒有的話給提示出來。
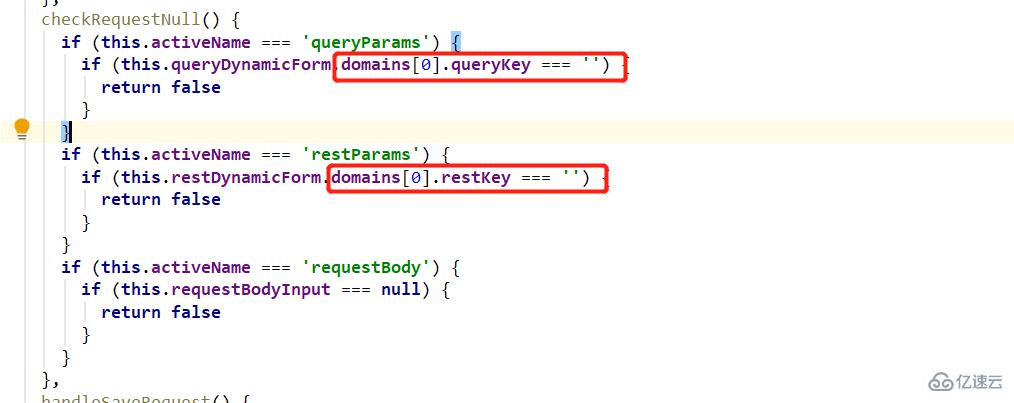
新增一個方法checkRequestNull用于檢查當前 tab 里的值是不是空:

這里為什么用domains[0].key判斷? 因為默認有個空節點,不填寫的時候數據的長度也是 1,所以我改成了判斷各自的 key。
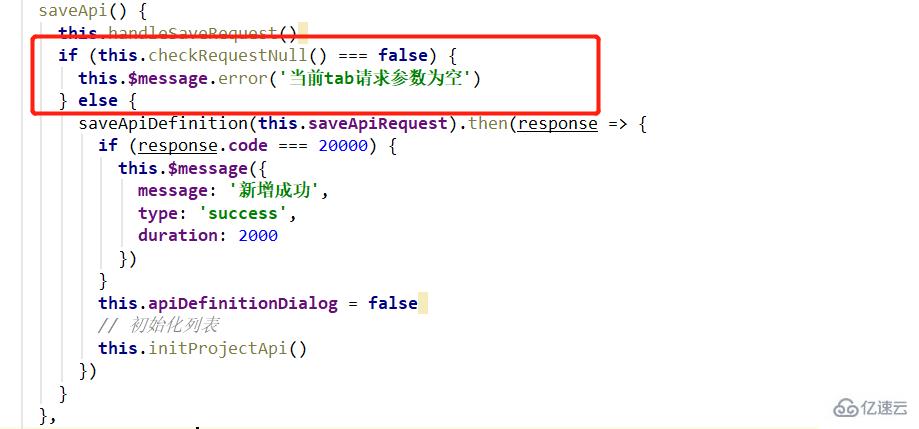
最后修改saveApi保存接口的請求方法,在里面加入上面的請求參數判斷,注意位置:

測試一下:

繼續開發外顯功能。
接下來還要做一件事:打開編輯頁后,自動顯示到有數據的 tabs 頁去,比如我是請求體的參數,就自動顯示請求體 tab頁。

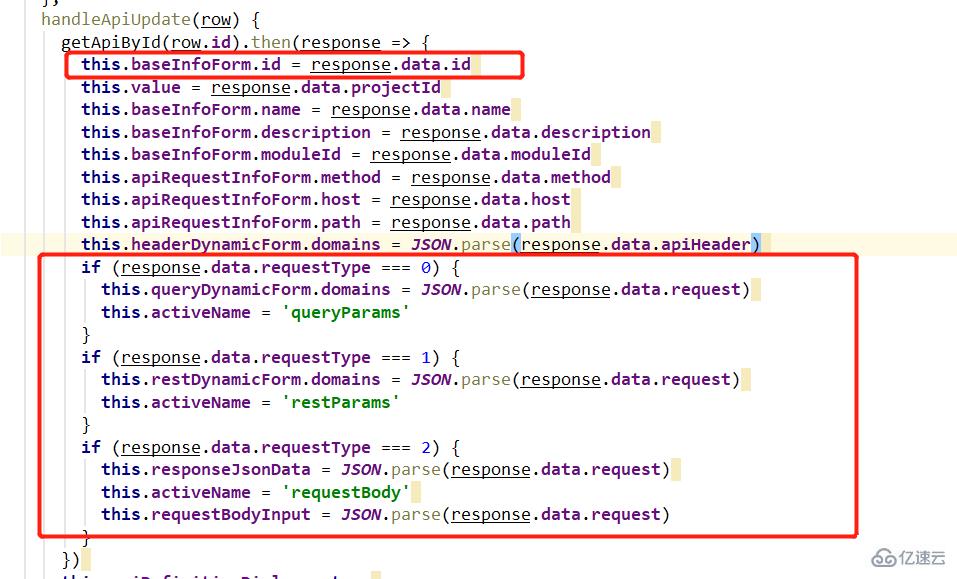
這里有 2 處改動:
先看下面的,就是增加的判斷,根據接口返回的請求參數類型,然后賦值給this.activeName,就可以顯示對應的 tab再看上面的,是新增了一個字段id,用來保存接口返回的接口id,編輯的時候需要傳給后端接口。
測試一下外顯功能:

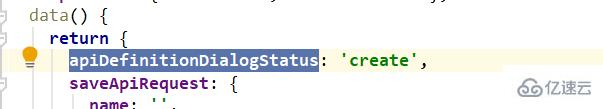
首先要修改的是對話框保存按鈕,我需要通過增加一個字段apiDefinitionDialogStatus,在點擊的時候判斷是調用新增接口,還是編輯接口,默認是create。
這個字段在點擊【編輯】的handleApiUpdate方法里就已經使用了,打開對話框,然后賦值為update:

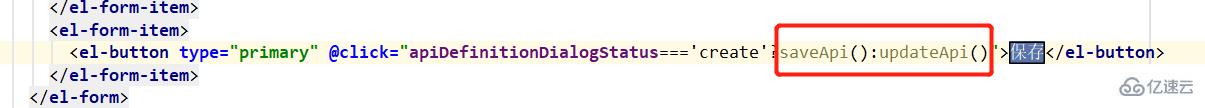
接著修改對話框的保存按鈕的點擊事件,當值等于create就調用saveApi(),否則就調用updateApi()。

實現updateApi方法,進行更新的操作。
在此之前,我要需要在請求對象里增加一個字段,就是接口 id,因為后端需要用 id 去查詢庫里的這條數據。

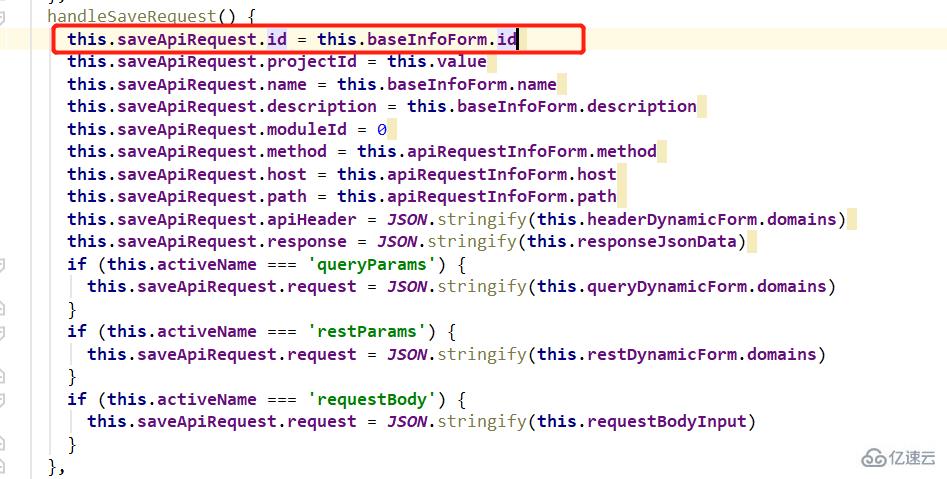
對應的,在請求參數的處理方法里,也需要增加id的賦值。

就是把外顯時候拿到的id賦值到請求參數體里。
最后,在請求接口之前也需要校驗下當前 tab 下是否有參數,通過了再請求后端更新接口:

測試一下功能:

功能完成,但是還遺漏了一點,少了個重置,不然點擊【創建接口】按鈕,;總是會看到上次打開的內容。
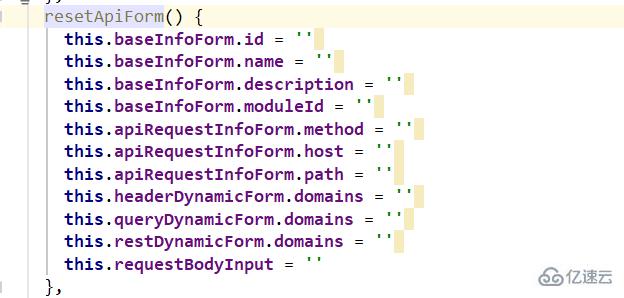
新增一個方法resetApiForm來重置 form 里的字段:

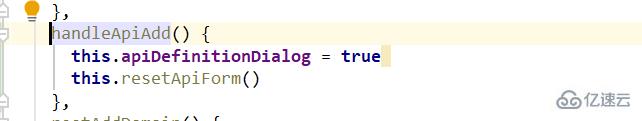
用在點擊【創建接口】按鈕的時候,這里修改一下,之前是改一個對話框的狀態,現在都放到一個方法里去:

在方法里調用:

關于“springboot vue接口測試定義編輯功能怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。