溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Webstorm開發Vue項目模擬數據的前后臺交互
1、使用命令進入項目所在目錄,加載vue-resource(一定要放在項目所在的目錄下)
cd H:\vue\demo ###這個是我的項目所在的目錄
npm install vue-resource --save ###安裝vue-resource
2、修改main.js 加載vue-resource
import VueResource from 'vue-resource' Vue.config.productionTip = false Vue.use(VueResource)
3、在webpack.dev.conf.js中直接改
在 const portfinder = require('portfinder')后面直接加上
const express = require('express')
let app = express()//請求server數據
let appData = require('../data.json')//加載本地數據
let seller = appData.seller//獲取json對象賣家信息
let goods = appData.goods//獲取json對象商品信息
let ratings = appData.ratings//獲取json對象評價信息
let apiRoutes = express.Router()//設置路由
app.use('/api',apiRoutes)//設置路由路徑4、同在webpack.dev.conf.js中找到devServer =>watchOptions 在這之后添加注意一定要在 watchOptions結束后添加逗號
before (app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})//接口返回json數據,上面配置的數據seller就賦值給data請求后調用
})
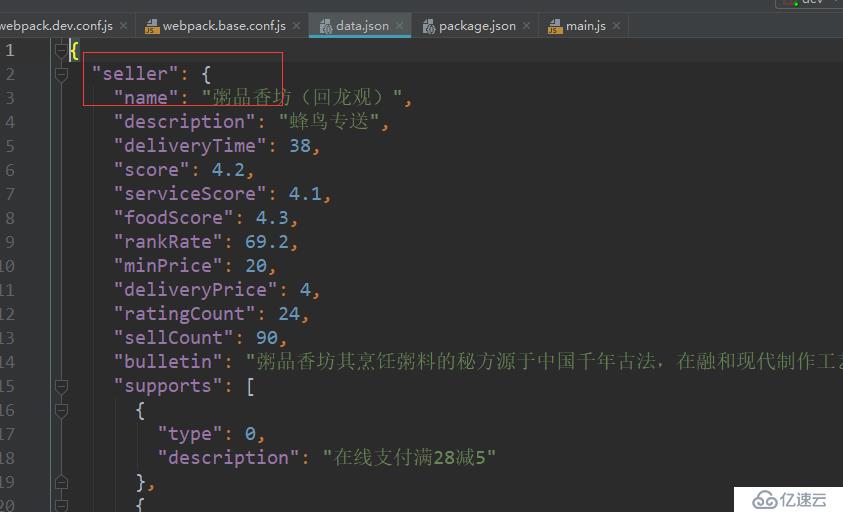
}5、準備data.json 數據格式的數據 本例是來著慕課網提供的json

npm run dev
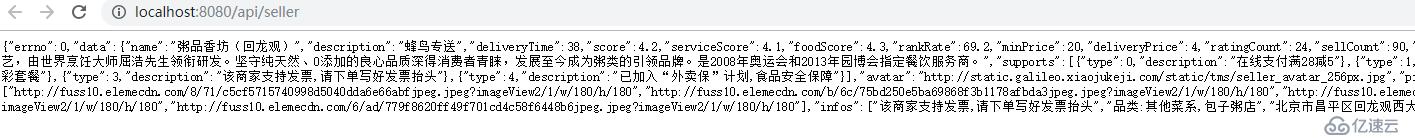
6、測試訪問數據

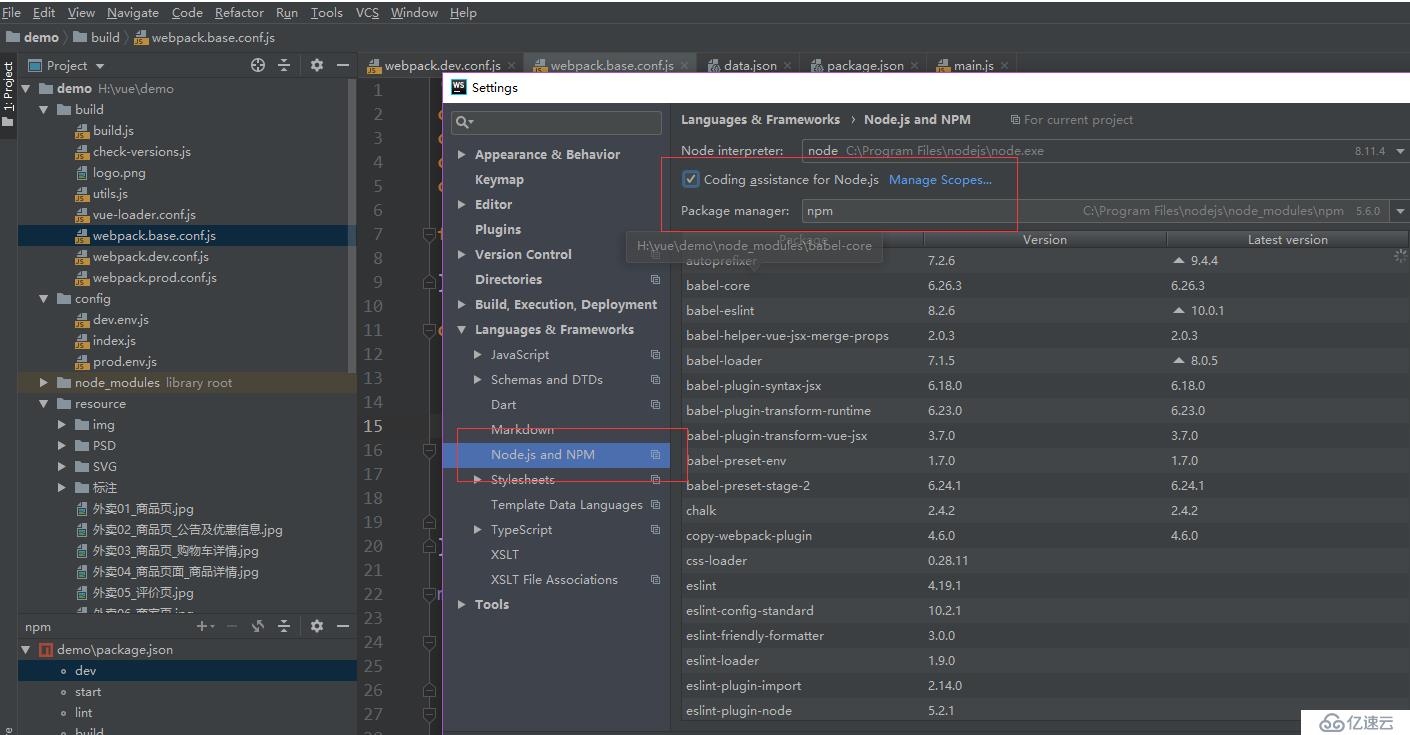
小助手:有強迫癥患者請設置
webstorm在項目中經常提示require is not function ,原因沒有開啟node.js 語言提示功能

解決方式

這樣就不會提示node.js 自身定義的函數報錯了
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。