您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue3中ref綁定dom或組件失敗如何解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue3中ref綁定dom或組件失敗如何解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在vue3中經常用到使用ref綁定組件或者dom元素的情況,很多時候,明明使用ref綁定了相關組件,但是經常ref綁定失敗的情況。
ref綁定失敗的絕大多數情況是,在ref和組件綁定的時候,該組件還未渲染,所以綁定失敗。
或者組件剛開始未渲染,ref未綁定,當組件開始渲染,ref也開始綁定,但是ref和組件并未綁定完成,這個時候使用組件相關的方法就會出現問題。
ref綁定的組件使用了v-if,或者他的父組件使用了v-if導致頁面開始渲染的時候,這些組件并沒有渲染,所以綁定失敗。
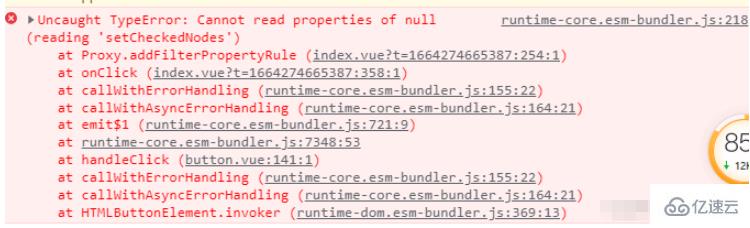
在element-plus中有很多 dialog彈窗等組件,這些組件開始是隱藏的,只有用戶點擊了按鈕才展示,所以很多時候是在用戶點擊按鈕的時候,ref才開始和組件綁定,這個時候綁定還未完成,我們通過ref的變量使用組件的方法,就會出現Uncaught TypeError: Cannot read properties of null (reading 'setCheckedNodes')的錯誤

使用vue3的nextTick方法,讓調用ref組件方法的邏輯放到下一個時間片執行即可。(推薦)
function addFilterPropertyRule(row) {
let ruleParamObj = JSON.parse(row.hardwareParam)
if (ruleParamObj) {
makePropertityTree(ruleParamObj, treeData)
}
addOrEditRuleVisible.value = true
currentRuleItem = row
if (row.ruleJson) {
nextTick(() => {
treeRef.value.setCheckedNodes(JSON.parse(row.ruleJson), false)
})
}
}使用一個延時定時器,讓調用ref組件方法的邏輯等一會再執行。(不推薦)
組合式 API 模板引用在 v-for 內部使用時沒有特殊處理。需要綁定函數自定義處理。
<template>
<div v-for="(item, i) in list" :ref="el => { if (el) divs[i] = el }">
{{ item }}
</div>
</template>
<script>
import { ref, reactive, onBeforeUpdate } from 'vue'
export default {
setup() {
const list = reactive([1, 2, 3])
const divs = ref([])
// 確保在每次更新之前重置ref
onBeforeUpdate(() => {
divs.value = []
})
return {
list,
divs
}
}
}
</script>Ref
<template>
<div ref="root">This is a root element</div>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
setup() {
const root = ref(null)
onMounted(() => {
// DOM 元素將在初始渲染后分配給 ref
console.log(root.value) // <div>This is a root element</div>
})
return {
root
}
}
}
</script>讀到這里,這篇“vue3中ref綁定dom或組件失敗如何解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。