您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
cocos2d中的動畫在每一個游戲當中,都有很多各種各樣的動畫效果,比如街頭霸王中的旋風腿,植物大戰僵尸中豌豆的扭動、僵尸的走路、***動作等,雖然簡單的移動動作也可以實現這些功能,但是這樣看上去非常的笨拙和不真實。那么這些效果到底是如何實現的呢?其實很簡單,我們只需要將一系列圖片按照特定的順序排列,然后在精靈對象上執行特定的動畫動作就可以了。
1 cocos2d中動畫相關的類
在cocos2d中實現動畫,需要了解以下幾個類。 q CCAnimate:該類為一種特殊的動作,也稱為動畫動作。 q CCAnimation:該類封裝了一個精靈幀序列和各個精靈幀之間的延遲時間,作為精靈播放動畫的參數。 q CCAnimationCache:該類是一個單例,作為一個緩存池來緩存CCAnimation動畫。
2 簡單動畫效果
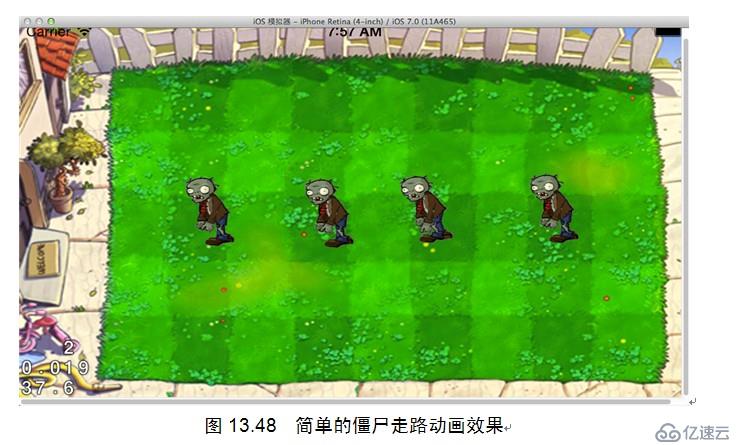
接下來我們通過示例演示在cocos2d中實現動畫效果。在Xcdoe中使用cocos2d模板創建一個項目,命名為“AnimationTest”,加入準備好的圖片資源,本例為8張植物大戰僵尸中的僵尸圖片,利用這些單獨的圖片創建動畫,完成一個僵尸走路的動畫效果。實現代碼如下。
程序清單:codes/13/13.11/AnimationTest/AnimationTest/HelloWorldLayer.m
-(id) init
{
if( (self=[super init]) ) {
CGSize winSize = [[CCDirector sharedDirector] winSize];
CCSprite* bgSprite = [CCSprite spriteWithFile:@"gamebg.png"];
bgSprite.position = ccp(winSize.width/2,winSize.height/2);
[self addChild:bgSprite];
// 創建僵尸精靈,并設置坐標位置在屏幕之外
CCSprite* zSprite = [CCSprite spriteWithFile:@"z_00_01.png"];
zSprite.position = ccp(winSize.width+zSprite.contentSize.width/2,winSize.height/2);
[self addChild:zSprite];
// 創建CCAnimation動畫,指定動畫幀的內容
CCAnimation* anim = [CCAnimation animation];
[anim addSpriteFrameWithFilename:@"z_00_01.png"];
[anim addSpriteFrameWithFilename:@"z_00_02.png"];
[anim addSpriteFrameWithFilename:@"z_00_03.png"];
[anim addSpriteFrameWithFilename:@"z_00_04.png"];
[anim addSpriteFrameWithFilename:@"z_00_05.png"];
[anim addSpriteFrameWithFilename:@"z_00_06.png"];
[anim addSpriteFrameWithFilename:@"z_00_07.png"];
[anim addSpriteFrameWithFilename:@"z_00_08.png"];
// 創建animAction動畫,restoreOriginalFrame:YES
// 可以讓精靈對象在動畫執行完后恢復到最初狀態
id animAction = [CCAnimate actionWithDuration:1.5f animation:anim
restoreOriginalFrame:YES];
// 定義一個動作,重復執行CCAnimate動畫
id repeatanimAction = [CCRepeatForever actionWithAction:animAction];
// 定義一個動作,讓精靈對象移動到特定的位置
id moveTo = [CCMoveTo actionWithDuration:10.0f
position:ccp(-zSprite.contentSize.width/2,winSize.height/2)];
// 僵尸精靈重復執行動畫動作和移動動作
[zSprite runAction:repeatanimAction];
[zSprite runAction:moveTo];
}
return self;
}


-(id) init
{
if( (self=[super init]) ) {
CGSize winSize = [[CCDirector sharedDirector] winSize];
// ①讀取plist文件將精靈幀紋理添加到精靈幀緩存當中
[[CCSpriteFrameCache sharedSpriteFrameCache]
addSpriteFramesWithFile:@"animation.plist"];
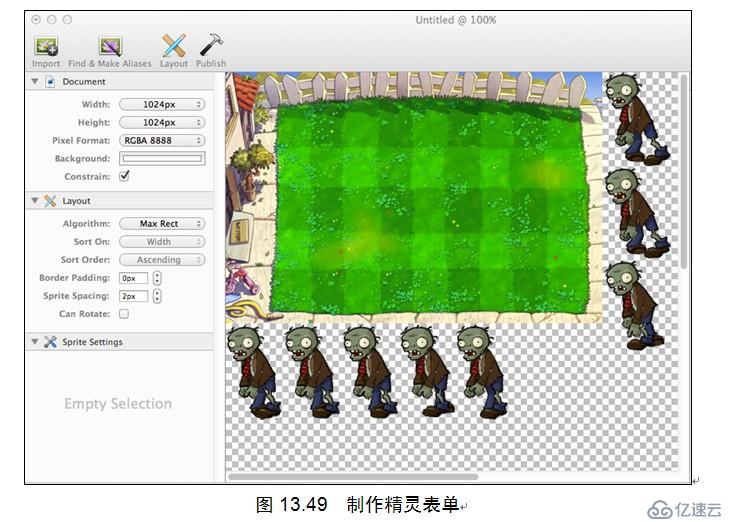
// ②創建一個精靈表單
CCSpriteBatchNode* batchNode = [CCSpriteBatchNode
batchNodeWithFile:@"animation.png"];
// ③將精靈表單作為層的子節點添加到層當中
[self addChild:batchNode];
// ④創建背景精靈添加到精靈表單中
CCSprite* bgSprite = [CCSprite spriteWithSpriteFrameName:@"gamebg.png"];
bgSprite.position = ccp(winSize.width/2,winSize.height/2);
[batchNode addChild:bgSprite];
// ⑤創建僵尸精靈,設置坐標位置在屏幕之外
CCSprite* zSprite = [CCSprite spriteWithSpriteFrameName:@"z_00_01.png"];
zSprite.position = ccp(winSize.width+zSprite.contentSize.width,winSize.height/2);
// ⑥創建一個數組用來保存動畫
NSMutableArray* array = [NSMutableArray array];
// 遍歷所有圖片,然后從精靈幀緩存中獲取與圖片名稱相對應的精靈幀保存到數組當中
for(int i = 1;i<=8;i++){
NSString* fileName = [NSString stringWithFormat:@"z_00_0%i.png",i];
CCSpriteFrame* frame = [[CCSpriteFrameCache sharedSpriteFrameCache]
spriteFrameByName:fileName];
[array addObject:frame];
}
// ⑦創建一個動畫并設計成重復動作
id animation = [CCAnimation animationWithSpriteFrames:array delay:0.1f];
id animate = [CCAnimate actionWithAnimation:animation];
id repeate = [CCRepeatForever actionWithAction:animate];
// ⑧創建一個CCMoveTo讓精靈移動到特定的位置
id moveTo = [CCMoveTo actionWithDuration:10.0f
position:ccp(-zSprite.contentSize.width/2,winSize.height/2)];
// ⑨讓僵尸精靈運行動畫和移動動作
[zSprite runAction:repeate];
[zSprite runAction:moveTo];
// ⑩將僵尸精靈添加到精靈表單中
[bgSprite addChild:zSprite];
}
return self;
}
編號⑨代碼讓僵尸精靈執行動畫和移動的動作。編號⑩代碼將僵尸精靈添加到精靈表單中。
通過以上步驟,我們就完成了通過精靈表單創建cocos2d動畫效果的過程。單擊“Run”按鈕執行AnimationCacheTest項目,模擬器顯示和直接使用圖片幀創建動畫的效果一樣。使用精靈表單可以大大提升游戲的性能,在實際的項目開發當中應該更多地采用精靈表單的方式加載所有的精靈對象。免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。