您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“TypeScript類型怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“TypeScript類型怎么使用”文章能幫助大家解決問題。
| JS | TS | 備注 | 類型 |
|---|---|---|---|
| number | number | 基礎類型 | |
| string | string | 基礎類型 | |
| boolean | boolean | 基礎類型 | |
| undefined | undefined | 基礎類型 | |
| null | null | 基礎類型 | |
| symbol | symbol | ES6新增 | 基礎類型 |
| bigint | bigint | ES11新增 | 基礎類型 |
| Object | object 或 字面量描述 | - | 對象類型 |
| Array | Array<T> 或 元祖描述 | ES6新增 | 對象類型 |
| Promise | Promise<T> | ES6新增 | 對象類型 |
| Date | Date | - | 對象類型 |
| RegExp | RegExp | - | 對象類型 |
| Map、Set | Map<Key, Value> | ES6新增 | 對象類型 |
| ..... | 對象類型 |
除此之外,TypeScript又單獨提出了三種類型,分別是元祖(Tuple)、接口(Interface)、枚舉(Enum)
元素個數和類型固定的數組
type Tuple = [number, string];
可以描述函數、對象、構造器的結構
描述對象
interface Person {
name: string;
age: number;
}
const personObj: Person = {
name: 'zhangsan',
age: 18
}
// 如果對象的屬性不是固定的,可以考慮使用索引簽名進行類型聲明
interface Person {
name: string;
age: number;
[prop: string]: string | number;
}描述函數
interface GetDataInterface {
(name: string):string;
}
const getData: GetDataInterface = (name) => {
return `${name}你好`
}描述構造器
interface Person {
name: string;
age: number;
}
interface PersonConstructor{
new (name: string, age: number): Person;
}
function createPerson(ctor: PersonConstructor): Person{
return new ctor('zhangsan', 18);
}
// 使用createPerson案例
class Employee {
public name: string;
public age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
createPerson(Employee);數字枚舉
enum DataEnum {
A,
B,
C
}
console.log(DataEnum[0]);//反向映射 輸出 A
console.log(DataEnum[1]); //反向映射 輸出 B
console.log(DataEnum['A']); //正向映射 輸出 0編譯后的代碼

字符串枚舉
enum DataEnum {
ThisA = 'A',
ThisB = 'B',
ThisC = 'C'
}
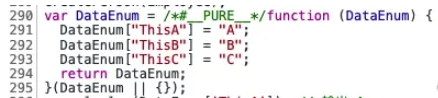
console.log(DataEnum['ThisA']); // 輸出 A編譯后的代碼

常量枚舉
編譯階段生成的對象會被刪除
常量枚舉成員在使用的地方被內聯進來
不存在映射關系,而且只能正向訪問,不能 Directions[0] 這種使用
const enum Directions {
Up,
Down,
Left,
Right
}
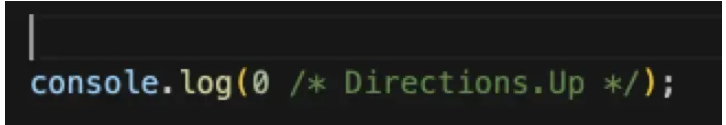
console.log(Directions.Up);編譯后的代碼

上圖編譯后的代碼是符合ts常量枚舉的概念的,但是你會發現,當常量枚舉和react、vue結合使用的時候,編譯后的代碼并不會刪除映射對象,編譯后常量枚舉和普通枚舉沒有區別,這又是為什么吶?
目前TypeScript受限于babel限制無法支持常量枚舉const enum,Babel是一個語法轉換器,是逐個腳步一個個編譯的,無法處理跨文件的源碼更新。例如type.ts文件內導出一個常量枚舉,這個常量枚舉被多個文件使用,Babel是單個文件編譯,并不會根據多個入口對type.ts進行重復編譯,所以導致babel編譯TS時不支持const enum,會將其當初普通enum處理。
Babel V7.15.0+版本,使用 @babel/plugin-transform-typescript插件,配置### optimizeConstEnums為true,可以讓Babel編譯TS時,如果常量枚舉是文件內聯,沒有export導出,會當成常量枚舉進行編譯。如果進行了export導出,同樣還是會當初普通枚舉編譯,這是因為Babel的逐個編譯單個文件特性導致
字面量類型也就是例如 111、'aaaa'、{a: 1}這種值也可以作為類型。其主要分為兩類:
第一類是普通的字面量類型,就是111、'aaa'、{a: 1}這種。
第二類是模板字面量類型,比如test${string}表示以test開頭的字符串
functon getData(name: `test${string}`){
}never 代表不可達,比如函數拋出異常的時候,就是返回never
void 代表空,可以是undefined或never
any 任意類型,任意類型可以復制給它,它也可以賦值給任意類型(never除外)
unknown 是未知類型,任何類型都可以賦值給它,但是它不可以賦值給別的類型
?: 可有可無
readonly: 只讀屬性,不允許修改
interface Person{
readonly name: string;
age?: number;
}
type Tuple = [string, number, object?];關于“TypeScript類型怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。