您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue中使用和移除總線Bus要注意什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue中使用和移除總線Bus要注意什么”吧!
在main.js中對bus進行初始化, Bus是一個不具備 DOM 的組件,它具有的僅僅只是它實例方法
Vue.prototype.$bus = new Vue({
methods: {
emit(event, ...args) {
this.$emit(event, ...args);
},
on(event, callback) {
this.$on(event, callback);
},
off(event, callback) {
this.$off(event, callback);
}
}
});主要是用on代替$on,也可以使用簡化的初始化,如下,組件中也帶$即可
Vue.prototype.$bus = new Vue();
組件中可以使用this.$bus可以查看bus的實例
console.log(this.$bus);

兩個參數,前一個是事件標識,后一個是發送的內容
this.$bus.emit("radioChange", "test");方式一(推薦)
this.$bus.on('radioChange', this.Aaa);
Aaa(ii){
console.log("radioChange", ii)
}方式二(不推薦)
this.$bus.on('radioChange', res => {
console.log("radioChange", res)
})如果不移除,每次進入組件都會新建一個bus監聽,導致不斷重復
在組件的beforeDestroy階段執行
方式一:只移除本組件的bus監聽
beforeDestroy() {
this.$bus.off("radioChange", this.Aaa);
},盡管組件 A 和組件 B 的事件處理器名稱可能相同,但它們是不同的函數實例。這是因為在每個組件中,這些方法都是組件實例的成員。因此,當一個組件在銷毀時調用 off,它不會影響其他組件的事件監聽器。
實際上,每個組件都有自己獨立的作用域,this.Aaa() 在組件 A 和組件 B 的上下文中都是指向組件自己的方法。因此,在組件銷毀時使用 this.$bus.off('radioChange', this.Aaa) 只會移除當前組件的監聽器,不會影響其他組件的監聽器。
如果接收事件使用方式二,是無法使用此方法進行移除的
方式二
會移除所有事件標識為radioChange的bus事件監聽
this.$bus.off("radioChange");如果要使用這種方式,需要為每個組件都制定名稱不同的事件標識
要避免這種情況,需要為每個組件提供唯一的事件處理函數(發送和接收均使用方式一)
方式三
移除全部監聽,慎用
this.$bus.off();
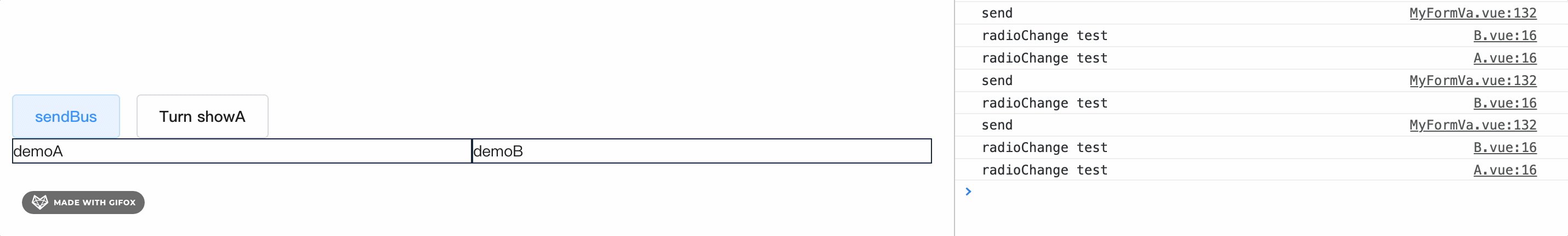
發送組件
<template>
<div class="page-all">
<el-button @click="sendBus">sendBus</el-button>
<el-button @click="showA = !showA">Turn showA</el-button>
<el-row >
<el-col :span="12" v-if="showA">
<Ar></Ar>
</el-col>
<el-col :span="12">
<Br></Br>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {
showA: true,
}
},
methods: {
sendBus(){
// console.log(this.$bus);
console.log("send");
this.$bus.emit("radioChange", "test");
},
},
mounted() {},
}
</script>
<style scoped></style>
<style></style>組件A
<template>
...
</template>
<script>
export default {
data() {
return {}
},
components: {},
methods: {
Aaa(ii){
console.log("radioChange", ii)
}
},
mounted() {
this.$bus.on('radioChange', this.Aaa);
},
beforeDestroy(){
this.$bus.off("radioChange", this.Aaa);
},
}
</script>組件B
<template>
...
</template>
<script>
export default {
...
methods: {
Aaa(ii){
console.log("radioChange", ii)
}
},
mounted() {
this.$bus.on('radioChange', this.Aaa);
},
beforeDestroy() {
this.$bus.off("radioChange", this.Aaa);
},
}
</script>
...
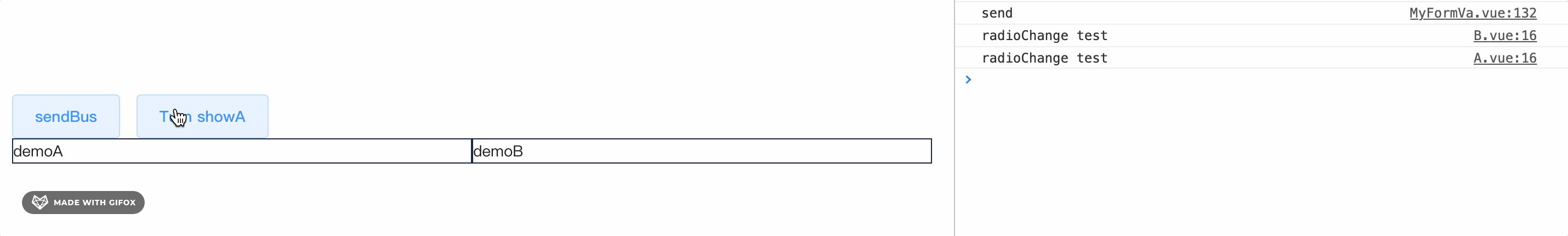
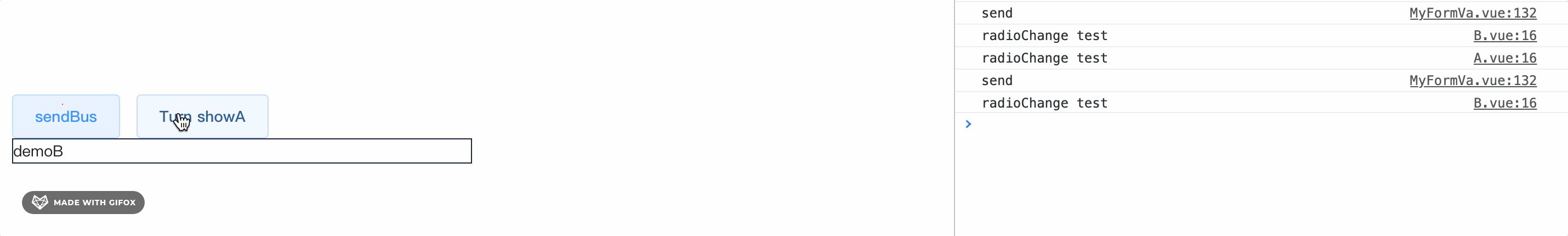
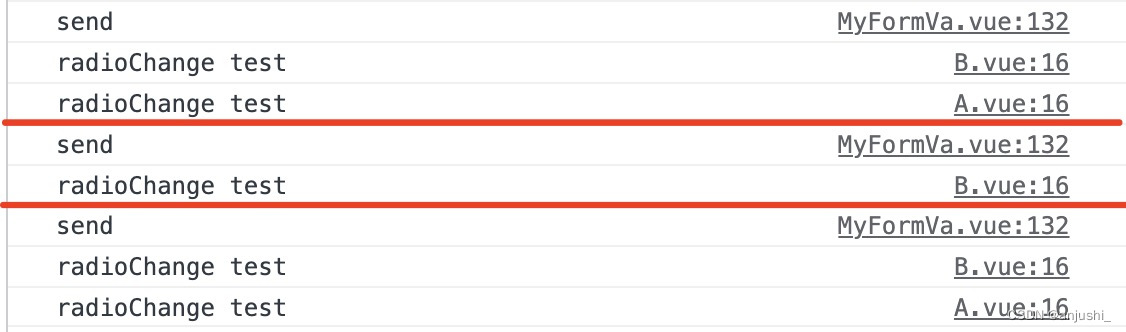
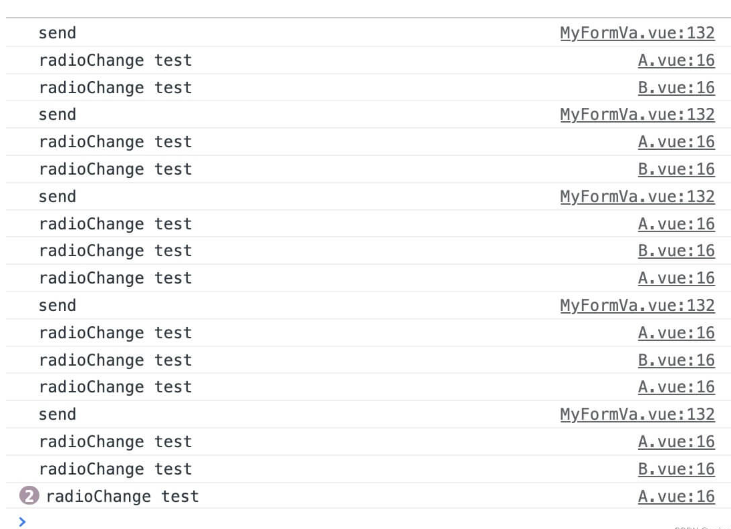
先發送radioChange銷毀A組件,發送radioChange,只有B組件能接收生成A組件,發送radioChange,A和B都能收到

如果A組件沒有在銷毀前移除事件監聽,則經過多次組件的銷毀和生成之后,會有多個重復的事件監聽,可能造成內存泄漏

感謝各位的閱讀,以上就是“Vue中使用和移除總線Bus要注意什么”的內容了,經過本文的學習后,相信大家對Vue中使用和移除總線Bus要注意什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。