您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“elmentUI組件中el-date-picker怎么限制時間范圍精確到小時”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“elmentUI組件中el-date-picker怎么限制時間范圍精確到小時”吧!
時間選擇器只能選擇今天之前的日期.默認時間是前一天00點~23點
后臺返回的最小時間和最大時間
時間精度限制到小時
開始想著用type="datetimerange"來實現,后來發現控制時間禁用無法實現,后改變思路使用兩個type="datetime"拼裝
css代碼
<el-date-picker v-model="validity1" type="datetime" value-format="yyyy-MM-dd HH" format="yyyy/MM/dd HH" class="datepicker-content" :picker-options="datapickerOptions1" popper-class="datepickerPopperClass" @change="changeDatetime" placeholder="起始時間" :clearable="false" > </el-date-picker> ~ <el-date-picker v-model="validity2" type="datetime" value-format="yyyy-MM-dd HH" format="yyyy/MM/dd HH" class="datepicker-content" popper-class="datepickerPopperClass" :picker-options="datapickerOptions2" placeholder="結束時間" :disabled="!validity1" :clearable="false" > </el-date-picker>
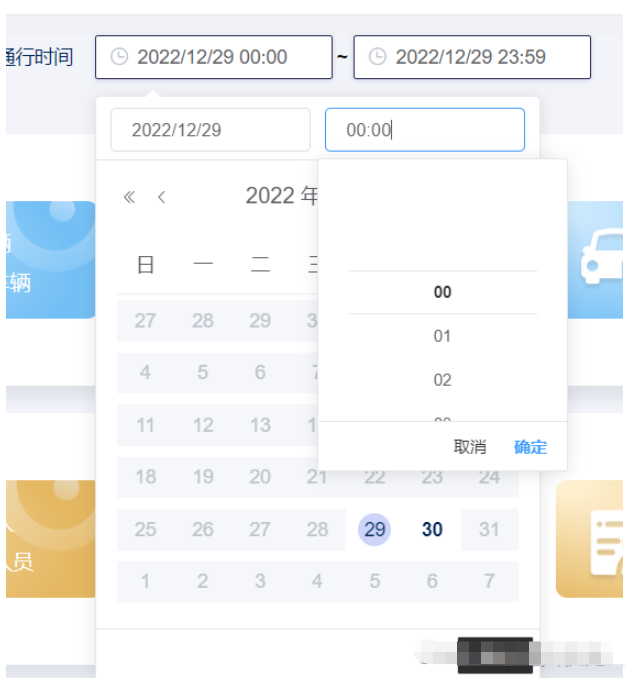
如何實現精度到小時,使選擇器只能選擇到時間(如圖)

通過修改css樣式實現代碼,隱藏分秒結構
.datepickerPopperClass{
.el-button--text{
display: none; //刪除時間彈框中此刻按鈕(根據需求決定是否保留)
}
.el-time-spinner__wrapper{
width:100%;
}
.el-scrollbar:nth-child(2){
display: none;
}
}這樣結構上就有一個只能選擇到小時的時間范圍選擇器,這里結束時間在沒有選擇開始時間時是禁用的
其中disabledDate屬性值來控制選擇的日期范圍,selectableRange屬性值控制可選擇的小時范圍
vue中data中聲明的變量
data() {
return {
validity1:'',
selectableRange1:"00:00:00 - 23:59:59",
validity2:"",
selectableRange2:"00:00:00 - 23:59:59",
startTime:"", //從后臺獲取的庫表生成時間,之前的時間不能選擇,這個值可以根據你需求中的時間來賦值
endTime:"", //數據庫結束時間
datapickerOptions1: {
//設置不能選擇的日期
selectableRange: this.selectableRange1,
disabledDate: (time) => {
//獲取當前時間
let nowDate = new Date();
const oneHour = 1 * 3600 * 1000; //一個小時
let defaultTime = this.formatDate(nowDate.getTime()-oneHour,"yyyy-MM-dd hh")
let startTime = this.startTime.split(' ')[0]+" 00:00:00"
defaultTime = defaultTime + ":59:59"
return time.getTime() > new Date(defaultTime)||time.getTime() < new Date(startTime);
},
},
datapickerOptions2: {
//設置不能選擇的日期
selectableRange: this.selectableRange2,
disabledDate: (time) => {
//獲取當前時間
let nowDate = new Date();
const oneHour = 1 * 3600 * 1000; //一個小時
let defaultTime = this.formatDate(nowDate.getTime()-oneHour,"yyyy-MM-dd hh")
let validityTime = this.validity1.split(' ')[0]+" 00:00:00"
defaultTime = defaultTime + ":59:59"
return time.getTime() > new Date(defaultTime)||time.getTime() < new Date(validityTime);
},
},
};
},通過watch來監控起始時間和結束時間,日期選擇后,相應的小時選擇范圍也會變化
watch:{
validity1: {
// date-picker控件點x清空之后默認會重置為null,監聽設置為["",""]
handler(newVal) {
if (newVal) {
// console.log("newVal",newVal)
// console.log(this.startTime)
if(new Date(newVal+":00:00").getTime()<new Date(this.startTime).getTime()){
this.validity1 = this.formatDate(this.startTime.split(' ')[0],"yyyy-MM-dd") + " " + this.startTime.split(' ')[1].split(':')[0]+":00"
// console.log("validity1",this.validity1)
}
let rangeStart = ""
let rangeEnd = ""
//如果選擇的日期是后臺庫表初始日期
if(this.startTime){
if(newVal.split(' ')[0]==this.formatDate(this.startTime.split(' ')[0],"yyyy-MM-dd")){
rangeStart = this.startTime.split(' ')[1]
}else{
rangeStart = "00:00:00"
}
}else{
rangeStart = "00:00:00"
}
if(this.endTime){
if(newVal.split(' ')[0]==this.formatDate(this.endTime.split(' ')[0],"yyyy-MM-dd")){
rangeEnd = this.endTime.split(' ')[1]
}else{
rangeEnd = "23:59:59"
}
}else{
rangeEnd = "23:59:59"
}
this.selectableRange1 = rangeStart + " - " + rangeEnd
this.$set(this.datapickerOptions1,"selectableRange",this.selectableRange1)
}
},
immediate: true,
deep: true,
},
validity2: {
// date-picker控件點x清空之后默認會重置為null,監聽設置為["",""]
handler(newVal) {
if (newVal) {
// console.log("newVal",newVal)
if(new Date(newVal).getTime()<new Date(this.validity1).getTime()){
this.validity2 = this.validity1.split(':')[0]+ ":59"
}
let rangeStart = ""
let rangeEnd = ""
//如果選擇的日期是后臺庫表初始日期
if(new Date(newVal.split(' ')[0]).getTime()==new Date(this.validity1.split(' ')[0]).getTime()){
rangeStart = this.validity1.split(' ')[1].split(':')[0] + ":59:59"
}else{
this.selectableRange2 = "00:59:59"
}
if(this.endTime){
if(newVal.split(' ')[0]==this.formatDate(this.endTime.split(' ')[0],"yyyy-MM-dd")){
rangeEnd = this.endTime.split(' ')[1]
}else{
rangeEnd = "23:59:59"
}
}else{
rangeEnd = "23:59:59"
}
this.selectableRange2 = rangeStart + " - " + rangeEnd
this.$set(this.datapickerOptions2,"selectableRange",this.selectableRange2)
}
},
immediate: true,
deep: true,
},
},其中用到的時間格式化方法formatDate
filters: {
formatDate: function(time) {
if (time != null && time != "") {
var date = new Date(time);
return formatTimeToStr(date, "yyyy/MM/dd hh:mm:ss");
} else {
return "";
}
},
},date.js
export function formatTimeToStr(times, pattern) {
var d = new Date(times).Format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(times).Format(pattern);
}
return d.toLocaleString();
}起始時間選擇后,結束時間才可以顯示同時結束時間清空
changeDatetime(){
this.validity2 = ""
},感謝各位的閱讀,以上就是“elmentUI組件中el-date-picker怎么限制時間范圍精確到小時”的內容了,經過本文的學習后,相信大家對elmentUI組件中el-date-picker怎么限制時間范圍精確到小時這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。