溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“Nginx動靜分離及配置的方法是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Nginx動靜分離及配置的方法是什么”文章吧。
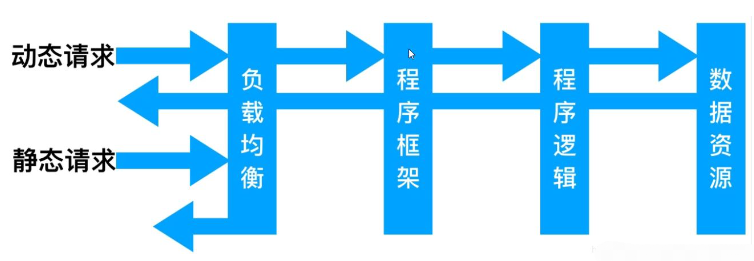
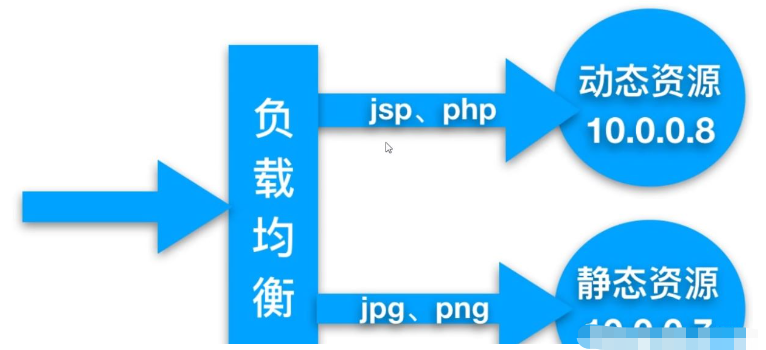
動靜分離,通過中間件將動態請求和靜態請求進行分離,分離資源,減少不必要的請求消耗,減少請求延時。
好處:動靜分離后,即使動態服務不可用,但靜態資源不會受到影響
通過中間件可以將動態請求和靜態請求進行分離


| 系統 | 服務 | 服務 | 地址 |
| centos7.5 | 負載均衡 | Nginx proxy | 192.168.81.210 |
| centos7.5 | 靜態資源 | Nginx static | 192.168.81.220 |
| centos7.5 | 動態資源 | Tomcat server | 192.168.81.230 |
1.創建動靜分離配置文件
[root@localhost ~]# cd /etc/nginx/conf.d/
[root@localhost conf.d]# vim ds.conf
#動靜分離
server {
listen 80;
server_name ds.com;
location / {
root /web;
index index.html;
}
location ~* .*\.(png|jpg|gif)$ {
root /web/images;
}
}
2.重載Nginx
[root@localhost conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost conf.d]# systemctl reload nginx
3.準備圖片
[root@localhost conf.d]# mkdir /web/images
[root@localhost conf.d]# wget -O /web/images/nginx.png http://nginx.org/nginx.png
1.編譯安裝tomcat
[root@localhost soft]# tar xf apache-tomcat-7.0.92.tar.gz -C /application/
2.寫入動態文件
[root@localhost soft]# cd /application/
[root@localhost application]# vim apache-tomcat-7.0.92/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Test Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h2>Random number:</h2>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
3.啟動服務
[root@localhost application]# cd apache-tomcat-7.0.92/
[root@localhost apache-tomcat-7.0.92]# ./bin/startup.sh[root@localhost conf.d]# vim lb_ds.conf
#整合動靜分離
upstream static_photo {
server 172.16.1.20:80;
}
upstream java {
server 172.16.1.30:8080;
}
server {
listen 80;
server_name ds.com;
access_log /nginx_log/lb_ds_access.log main;
location / {
root /web/ds;
index index.html;
}
location ~* .*\.(jpg|png|gif)$ {
proxy_pass http://static_photo;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~* .jsp$ {
proxy_pass http://java;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}[root@localhost conf.d]# vim /web/ds/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>測試動靜分離</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://ds.com/java_test.jsp",
success: function(data) {
$("#get_data").html(data)
},
error: function() {
alert("fail!!,請刷新再試");
}
});
});
</script>
<body>
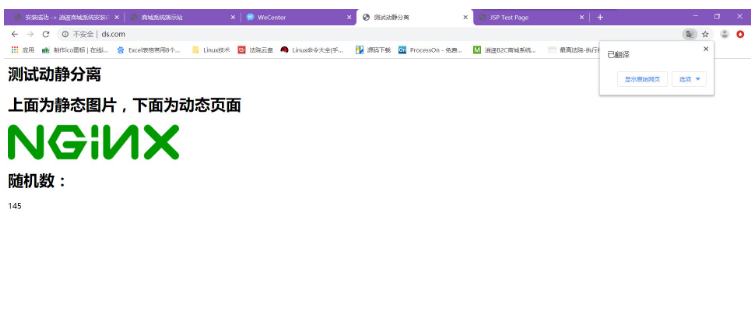
<h2>測試動靜分離</h2>
<h2>上面為靜態圖片,下面為動態頁面</h2>
<img src="http://ds.com/nginx.png">
<div id="get_data"></div>
</body>
</html>看著是一個頁面實則不同機器在做處理

以上就是關于“Nginx動靜分離及配置的方法是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。