您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue中怎么使用watch監聽對象中某個屬性”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue中怎么使用watch監聽對象中某個屬性”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
watch 的用法有個特點,就是當值第一次綁定的時候,不會執行監聽函數,只有值發生改變才會執行。如果我們需要在最初綁定值得時候也執行函數,就需要用到 immediate 屬性。
'currentParams.selOrgId': {
handler(newV, oldV) {
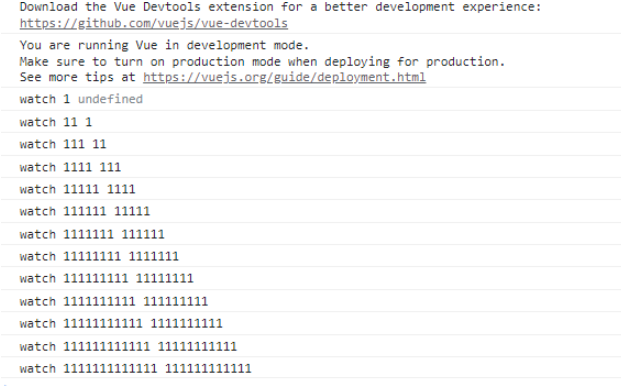
console.log("watch", newV, oldV)
},
immediate: true
}當需要監聽復雜的數據類型(對象)的改變時,普通的 watch 方法無法堅挺到對象內部屬性的改變,此時就需要使用 deep 屬性對對象進行深度監聽。
currentParams: {
handler (newV, oldV) {
console.log('watch深度監聽:', newV, oldV);
},
deep: true
}watch深度監聽 ,可以監聽到對象中每個屬性的變化,但是會給對象的所有屬性都加上這個監聽器,當對象屬性較多時,每個屬性值得變化都會執行 handler 。
data(){
return {
currentParams: {
selOrgId: '1'
},
}
}1.通過input輸入框觸發watch
<input v-model="currentParams.selOrgId" />
data(){
return {
currentParams: {
selOrgId: '1',//聲明不聲明都可以觸發watch
},
}
},
watch: {
'currentParams.selOrgId': (newV, oldV) => {
console.log("watch", newV, oldV)
},
},
2.通過js動態修改對象中屬性值觸發watch
data(){
return {
currentParams: {
},
}
},
watch: {
'currentParams.selOrgId': (newV, oldV) => {
console.log("watch", newV, oldV)
},
},
methods: {
triggerWatch () {
方法一、要監聽的屬性值(currentParams.selOrgId)不需要事先聲明
this.currentParams=Object.assign({}, this.currentParams, {selOrgId:
"改變后的值"});
方法二、要監聽的屬性值(currentParams.selOrgId)不需要事先聲明
this.$set(this.currentParams,'selOrgId',"改變后的值")
方法三、要監聽的屬性值(currentParams.selOrgId)需要事先聲明,否則監聽不到
this.currentParams.selOrgId = "改變后的值";
}
}讀到這里,這篇“vue中怎么使用watch監聽對象中某個屬性”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。