溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue-element怎么實現動態換膚存儲”,在日常操作中,相信很多人在vue-element怎么實現動態換膚存儲問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue-element怎么實現動態換膚存儲”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
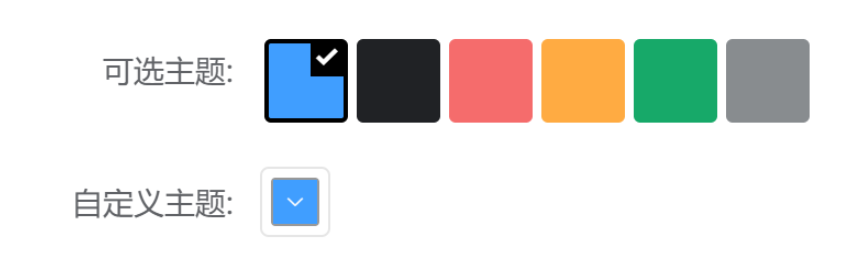
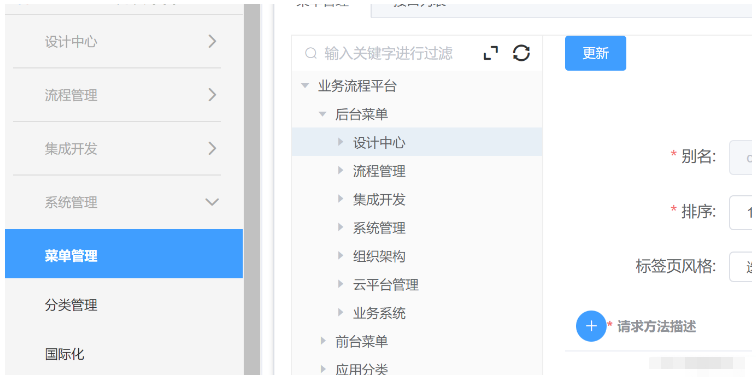
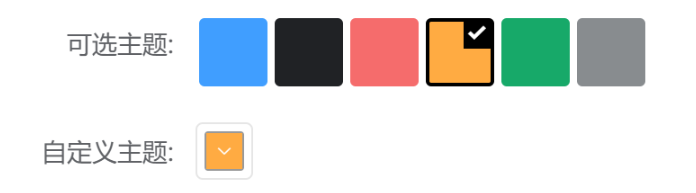
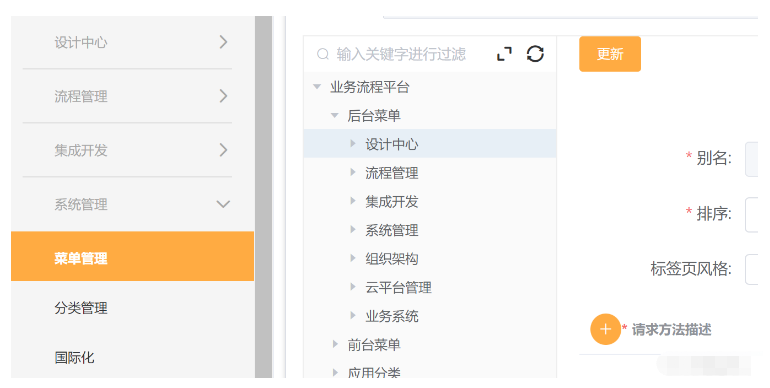
選擇顏色塊或者顏色選擇器切換網站主題色,選擇主題后保存到本地,下次打開頁面是緩存的主題色




根據ElementUI官網的自定義主題,新建一個樣式文件:element-variables(或者參考官網生成),在文件中寫入:
/* 改變主題色變量 */
$--color-primary: #409eff;
$--color-success: #67c23a;
/*....還可以定義更多變量*/
/* 改變 icon 字體路徑變量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
//主要的一步:
:export {
theme: $--color-primary;
}在項目store文件夾中新建theme.js文件,用于存儲主題色變化狀態,代碼如下
//引入element-variables文件,文件路徑根據自己項目存放位置來
import variables from '@/assets/css/element-variables.scss'
const state = {
theme: variables.theme
}
const getters = {
theme: function (state) {
return state.theme;
}
};
const mutations = {
CHANGE_SETTING: (state, { key, value }) => {
// eslint-disable-next-line no-prototype-builtins
if (state.hasOwnProperty(key)) {
state[key] = value
}
}
}
const actions = {
changeSetting({ commit }, data) {
commit('CHANGE_SETTING', data)
}
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}然后在store.js中引入theme.js
import Vue from 'vue';
import Vuex from 'vuex';
import theme from '@/store/theme.js';
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
theme
}
});切換主圖部分template代碼如下:
<el-form-item label="可選主題" label-width="140px"> <div class="color-box"> <div v-for="(item,i) in themeArr" :key="i" :class="['color-item',theme===item?'active':'']" : @click="changeTheme(item)"> <span v-if="theme===item" class="iconfont icon-f-right"></span> </div> </div> </el-form-item> <el-form-item label="自定義主題" label-width="140px"> <el-color-picker v-model="theme" :predefine="['#409EFF', '#1890ff', '#304156','#212121','#11a983', '#13c2c2', '#6959CD', '#f5222d', ]" class="theme-picker" popper-class="theme-picker-dropdown" /> </el-form-item>
script代碼
const version = require('element-ui/package.json').version // element-ui version from node_modules
const ORIGINAL_THEME = '#409EFF' // default color
export default {
data() {
return {
themeArr: ['#409EFF','#202225','#F56C6C','#FFAB42','#17a969','#888C8F'],
chalk: '',
theme: ORIGINAL_THEME,
}
},
watch: {
//異步監聽theme的變化
async theme(val,oldVal) {
if (typeof val !== 'string') return
const themeCluster = this.getThemeCluster(val.replace('#', ''))
const originalCluster = this.getThemeCluster(oldVal.replace('#', ''))
// console.log(themeCluster, originalCluster)
const $message = this.$message({
message: ' Compiling the theme',
customClass: 'theme-message',
type: 'success',
duration: 0,
iconClass: 'el-icon-loading'
})
const getHandler = (variable, id) => {
return () => {
const originalCluster = this.getThemeCluster(ORIGINAL_THEME.replace('#', ''))
const newStyle = this.updateStyle(this[variable], originalCluster, themeCluster)
let styleTag = document.getElementById(id)
if (!styleTag) {
styleTag = document.createElement('style')
styleTag.setAttribute('id', id)
document.head.appendChild(styleTag)
}
styleTag.innerText = newStyle
}
}
// 初次進入或刷新時動態加載CSS文件
if (!this.chalk) {
const url = `https://unpkg.com/element-ui@${version}/lib/theme-chalk/index.css`
await this.getCSSString(url, 'chalk')
}
const chalkHandler = getHandler('chalk', 'chalk-style')
chalkHandler()
const styles = [].slice.call(document.querySelectorAll('style'))
.filter(style => {
const text = style.innerText
return new RegExp(oldVal, 'i').test(text) && !/Chalk Variables/.test(text)
})
styles.forEach(style => {
const { innerText } = style
if (typeof innerText !== 'string') return
style.innerText = this.updateStyle(innerText, originalCluster, themeCluster)
})
// 將修改的主題保存到本地,下次打開頁面是保存的主題色
localStorage.setItem('theme',val)
//調用vuex中改變主題色方法
this.$store.dispatch('theme/changeSetting', {
key: 'theme',
value: val
})
$message.close()
},
},
methods: {
updateStyle(style, oldCluster, newCluster) {
let newStyle = style
oldCluster.forEach((color, index) => {
newStyle = newStyle.replace(new RegExp(color, 'ig'), newCluster[index])
})
return newStyle
},
getCSSString(url, variable) {
return new Promise(resolve => {
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
this[variable] = xhr.responseText.replace(/@font-face{[^}]+}/, '')
resolve()
}
}
xhr.open('GET', url)
xhr.send()
})
},
getThemeCluster(theme) {
const tintColor = (color, tint) => {
let red = parseInt(color.slice(0, 2), 16)
let green = parseInt(color.slice(2, 4), 16)
let blue = parseInt(color.slice(4, 6), 16)
if (tint === 0) { // when primary color is in its rgb space
return [red, green, blue].join(',')
} else {
red += Math.round(tint * (255 - red))
green += Math.round(tint * (255 - green))
blue += Math.round(tint * (255 - blue))
red = red.toString(16)
green = green.toString(16)
blue = blue.toString(16)
return `#${red}${green}${blue}`
}
}
const shadeColor = (color, shade) => {
let red = parseInt(color.slice(0, 2), 16)
let green = parseInt(color.slice(2, 4), 16)
let blue = parseInt(color.slice(4, 6), 16)
red = Math.round((1 - shade) * red)
green = Math.round((1 - shade) * green)
blue = Math.round((1 - shade) * blue)
red = red.toString(16)
green = green.toString(16)
blue = blue.toString(16)
return `#${red}${green}${blue}`
}
const clusters = [theme]
for (let i = 0; i <= 9; i++) {
clusters.push(tintColor(theme, Number((i / 10).toFixed(2))))
}
clusters.push(shadeColor(theme, 0.1))
return clusters
},
// 顏色塊點擊切換主題事件
changeTheme(item) {
this.theme = item
this.$store.dispatch('theme/changeSetting', {
key: 'theme',
value: item
})
},
},
mounted() {
//從本地存儲獲取保存的主題
if(localStorage.getItem("theme")) {
this.theme = localStorage.getItem("theme")
this.$store.dispatch('theme/changeSetting', {
key: 'theme',
value: this.theme
})
}
}
}顏色塊選擇樣式style:
.color-box {
display: flex;
flex-wrap: wrap;
.color-item {
position: relative;
margin: 2px;
width: 34px;
height: 34px;
border-radius: 3px;
border: 2px solid transparent;
cursor: pointer;
span {
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
background-color: #000;
color: #fff;
font-size: 10px;
text-align: center;
}
&.active {
border-color: #000;
}
}
}到此,關于“vue-element怎么實現動態換膚存儲”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。