溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近一直在用bootstrap做頁面,個人感覺簡約大氣很好用,今天用插件chosen時發現不能選中值,調試了很長時間,查看源文件js等各種方法,最后終于解決:獻上代碼:


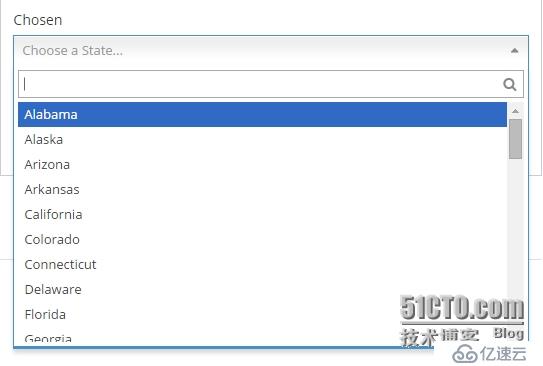
無論樣式還是自動匹配功能還是比較好的:
不能清除選中
解決方法:
$("#id").val("");
$("#id").trigger("chosen:updated");
設置選中的值
$("#id").val("選中的值");
$("#id").trigger("chosen:updated");
設置選中的文本
$("#id").text("選中的值");
$("#id").trigger("chosen:updated");
總而言之,每次設置時都要觸發更新這個選擇事件。
*監聽的選擇改變事件:
$("#id").chosen().change(function(){ //do something...});
*設置多選
$("#id").attr("multiple",true);
*設置未找到時的顯示文字
$("#id").chosen({
no_results_text : "未找到此選項!",
width:"70%"
});
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。